目录
HTTP Summary
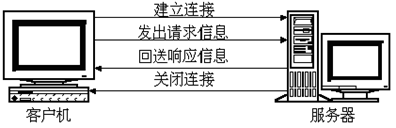
1、WEB 浏览器与 WEB 服务器之间的一问一答的交互过程必须遵循一定的规则,这个规则就是 HTTP 协议。
2、HTTP 是 hypertext transfer protocol(超文本传输协议)的简写,它是 TCP/IP 协议集中的一个应用层协议,用于定义WEB 浏览器与 WEB 服务器之间交换数据的过程以及数据本身的格式。
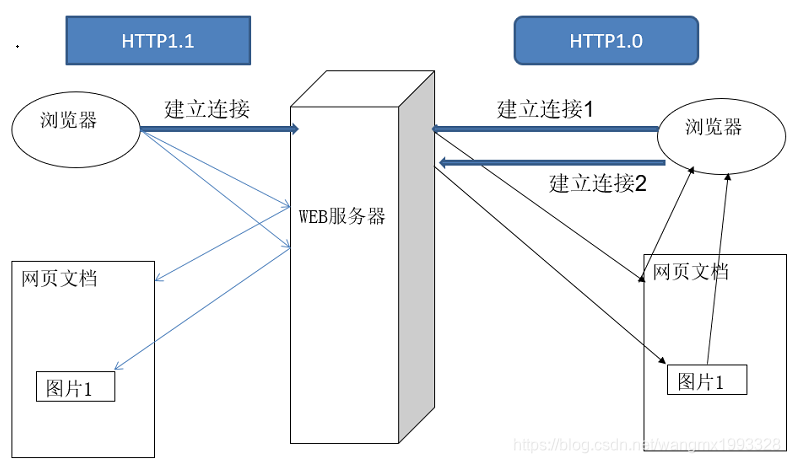
3、HTTP 协议的版本有 HTTP/0.9、HTTP/1.0、HTTP/1.1、HTTP/2.0,如果想了解各个协议版本的详细信息,可以参考:https://www.cnblogs.com/andashu/p/6441271.html


HTTP 请求
1、客户端连上服务器后,向服务器请求某个 web 资源,称之为客户端向服务器发送了一个 HTTP 请求。
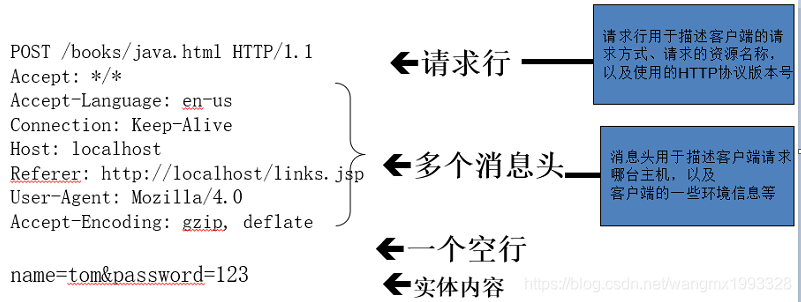
2、一个完整的HTTP请求包括如下内容:
A、请求行
B、若干消息头
C、实体内容 (get请求时没有,post请求时有)

1)请求行
A、请求行中的 GET、POST 等称之为请求方式,请求方式总共有:POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT,其中常用的是 GET 与 POST。
B、用户如没有设置,默认情况下浏览器向服务器发送的都是 get 请求,例如在浏览器直接输地址访问,点超链接访问等都是 get,用户如想把请求方式改为 post,可通过更改表单的提交方式实现。
C、不管 POST 或 GET,都用于向服务器请求某个 WEB 资源,这两种方式的区别主要表现在数据传递上,如请求方式为GET方式,则可以在请求的URL地址后以 "?" 的形式带上交给服务器的数据,多个数据之间以 "&" 进行分隔,例如:
GET /mail/1.html?name=abc&password=xyz HTTP/1.1
GET方式的特点:在URL地址后附带的参数是有限制的,其数据容量通常不能超过 1K。
如请求方式为 POST 方式,则可以在请求的实体内容中向服务器发送数据,Post 方式的特点:传送的数据量无限制。
2)请求头
浏览器请求服务器的数据时,用于像服务器描述此次请求,常用的请求头如下:
Accept: text/html,image 浏览器支持的数据类型,Accept */* 表示任意类型
Accept-Charset: utf-8 浏览器支持的数据的编码字符集
Accept-Encoding: gzip 浏览器支持的压缩方式
Accept-Language: en-us,zh-cn 浏览器支持的语言
Host: localhost:8888 请求的主机名
Referer: http://www.atguigu.com/index.jsp 发送请求的界面对应的url 防盗链
User-Agent: Mozilla/4.0 浏览器的相关信息
Connection: keep-Alive 请求完成后,到是断开呢还是连接着
Date: Tue, 11 Jul 2000 18:23:51 GMT 发送请求的时间
Cookie: tt=123 //标识浏览器会话
更多详细信息可以参考《HTTP Header 详解 Requests 与 Responses》中的 “Requests 部分”
3)请求体
GET 请求:没有请求体
POST 请求:如果 form 表单提交的方式为 post,则表单项的数据以请求体的形式发送给服务器,没有大小限制。
Http 响应
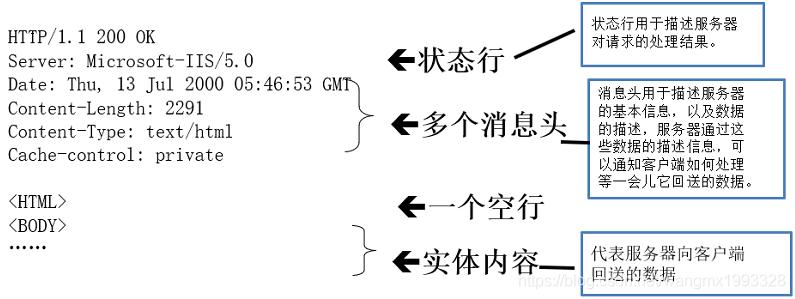
1、一个 HTTP 响应代表服务器向客户端回送的数据,它包括:一个状态行、若干消息头(响应头)、实体内容 (响应体)

1)响应状态行
状态码用于表示服务器对请求的处理结果,它是一个三位的十进制数。
状态行格式: HTTP版本号 状态码 原因叙述
举例:HTTP/1.1 200 OK
响应状态码大体分为 5 类,如下所示:
| 状态码 |
含义 |
| 100~199 |
表示成功接收请求,但要求客户端继续提交下一次请求才能完成整个处理过程 |
| 200~299 |
表示成功接收请求并已完成整个处理过程,常用200 |
| 300~399 |
为完成请求,客户需进一步细化请求。例如,请求的资源已经移动一个新地址,常用302 |
| 400~499 |
客户端的请求有错误,常用404 |
| 500~599 |
服务器端出现错误,常用 500 |
更多详细内容可以参考《HTTP 响应状态码汇总》
2)响应头
响应头用于描述服务器的基本信息,以及数据的基本信息,常用的响应头如下:
Location: /day05/index.jsp 告诉浏览器重新定向到指定的路径
Server:apache tomcat 使用的什么web服务器
Content-Encoding: gzip 告诉浏览器数据用的压缩方式
Content-Length: 80 响应体的字节数
Content-Language: zh-cn 响应体数据的语言
content-type: text/html; charset=GB2312 响应体内容的类型 html/ css / image
Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT 资源最后被修改的时间
Refresh: 1 定时刷新
Content-Disposition: attachment; filename=aaa.zip 提示用户下载
Set-Cookie:SS=Q0=5Lb_nQ; path=/search 将cookie数据回送给ie
Expires: -1 告诉浏览器不要缓存起来
Cache-Control: no-cache 告诉浏览器不要缓存起来
Pragma: no-cache 告诉浏览器不要缓存起来
Connection: close/Keep-Alive 是否保持连接
Date: Tue, 11 Jul 2000 18:23:51 GMT 响应的时间
更多详细信息可以参考《HTTP Header 详解 Requests 与 Responses》中的 “Responses 部分 ”
3)响应体
浏览器真正显示的数据,一般情况下为一个 html 格式的文本,也可以是其它类型的数据