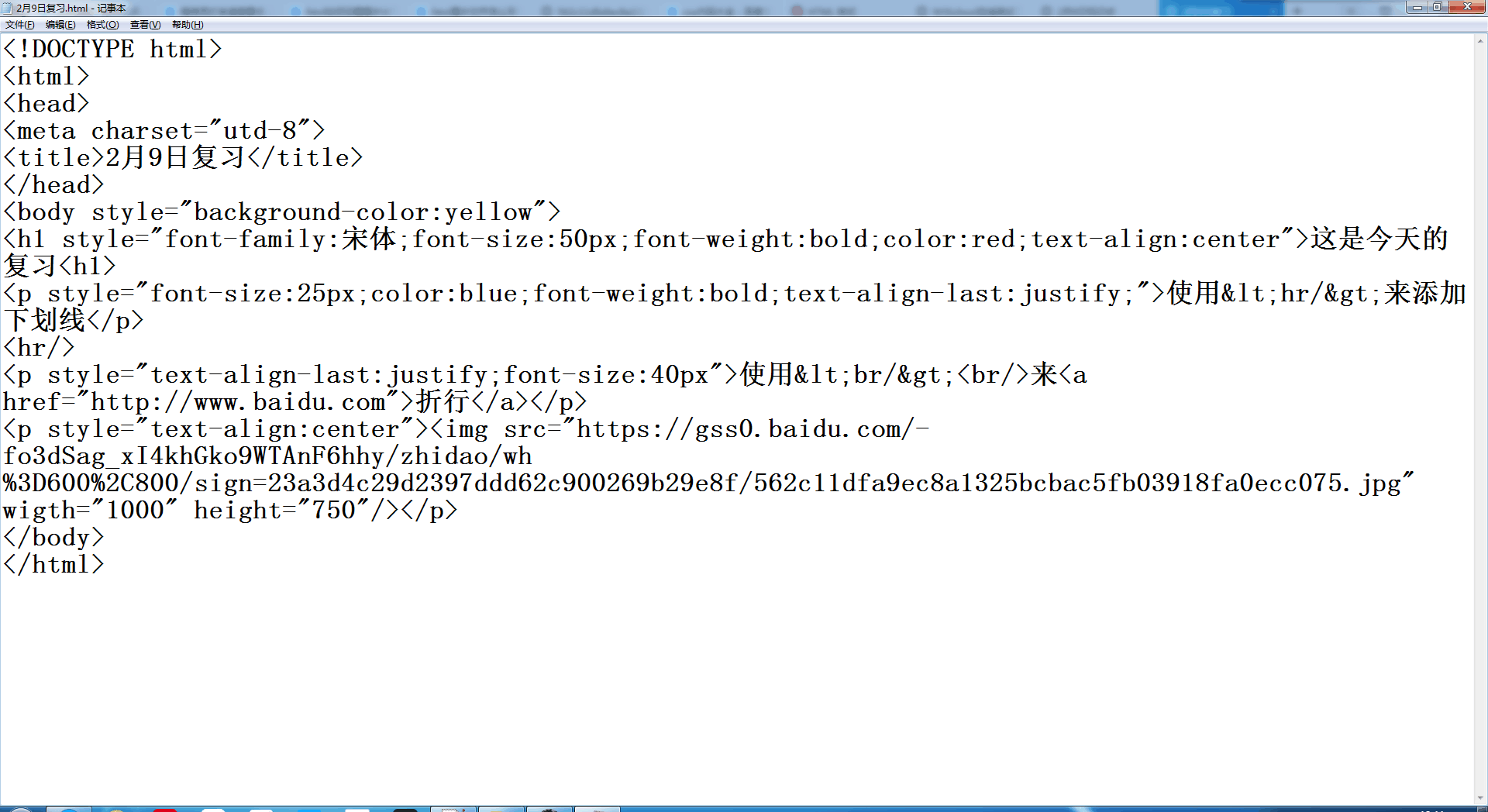
今日未能解决的问题:
元素分散对齐使用 style="text-align:justify" 实际浏览器无效,使用 style="text-align-last:justify" 就有效。
为元素添加背景图片<body style="img src=?????????"> </body>时,实际并没有背景图片。
今天学习了给html元素设置属性,一般描述于开始标签
比如html图片由<img>来定义,图片的地址在src属性中指定。
实例:<img src="------------">
属性值应当始终被包含于引号之内。某些情况,比如属性本身携带双引号,那么就必须使用单引号。
例如:name='Jack"Chen"'
在未来的(X)html要求使用小写属性。
<hr/>添加水平线
<br/>用于折行
<!--这一段是注释,不会在浏览器中显示-->用于注释,方便被人理解
看到炫酷的内容记得查看网页源代码(右键点击网页选择查看网页源代码或查看源文件)
起始标签和闭合标签一一对应,在未来的版本中不允许省略闭合标签。
<表示<,>表示>
因为无法确定html被显示的确切效果(屏幕大小以及窗口分辨率等等)
我们无法通过空格或换行来改变输出的效果。当显示页面时,浏览器会移除源代码中多余的空格空行。所有的空格空行会被算作一个空格。
Style属性用于改变html元素的样式。
Style属性的作用:提供了一种改变所有html元素的通用方法。
简单的html样式
background-color:red/#000000 该属性为元素定义背景颜色
font-family 字体
color 字体颜色
font-size 字体大小
font-weight 字体粗细
text-align 水平对齐方式
left 左对齐
right 右对齐
center 居中
justify 分散对齐
图片缩放<img src="?????????" wigth="???" height="???">