What is Three.js
three + js 表示运行在浏览器上的3D程序
javascript的计算能力因为google的V8引擎得到了迅猛提升 做服务器都没问题了 更别说3D了 哈哈 //参考nodejs
一言以蔽之 它能写出在浏览器上流畅运行的3D程序
提示:好的3D应用 在腾讯开放平台上 会有一个不错的收入
Three.js入门 : )

基本概念
1场景:我们搭建的三维空间
2相机:观察我们搭建的三维空间
3渲染:将观察到的场景渲染到web
ThreeJs里面的概念和现实生活很类似。当我们用眼睛看周围的世界 必要的条件是
存在三维空间和
眼睛(有眼睛但是是瞎的这种就不要抬杠)
ThreeJs里面我们也需要搭建一个三维的空间(场景)
我们也需要一个观察这个三维空间的眼睛(相机)
理论上有了上面的东西就可以了 但是我们最后需要将眼睛看到的东西绘制到网页上,就还有个渲染对象(仅仅是将相机看到的东西绘制到网页上)
引入threeJs

扫描二维码关注公众号,回复:
5145454 查看本文章



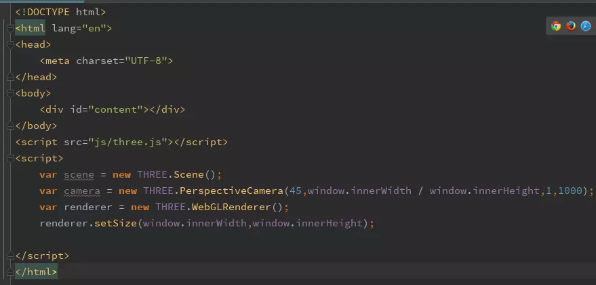
正式进入ThreeJs。创建 相机(THREE.PerspectiveCamera)、场景(THREE.Scene)和渲染器(THREE.WebGLRenderer)

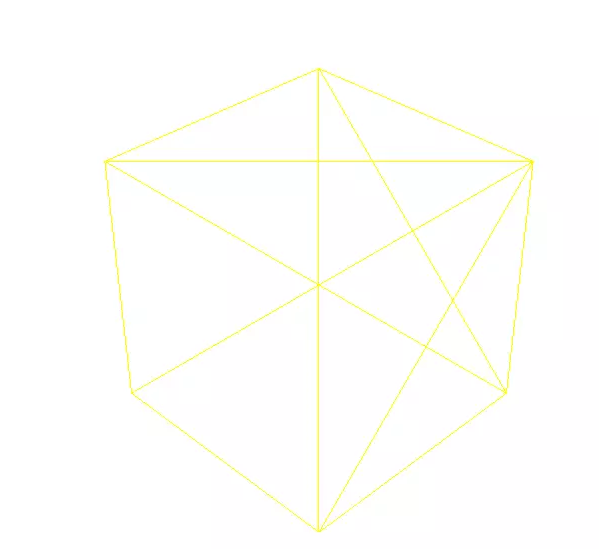
/* 添加一个立方体 */ var box = new THREE.Mesh( new THREE.BoxGeometry(2,2,2), new THREE.MeshBasicMaterial({ coloe: “red” }); ); box.position.set(0,0,0);//将立方体放到原点位置 scene.add(box); //摆放相机位置 camera.position.set(5,5,5); camera.lookAt(box.position); //渲染 document.getElementById("content").appendChild(renderer.domElement); renderer.render(scene,camera);

哈哈 发错了 其实就是一个3D立方体
没什么好看的 还是这个好看不是么 ?这是threeJs官网展示的其中一个
建议去官网看看
我和我的小伙伴们都惊呆了!