版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/neoveee/article/details/73321392
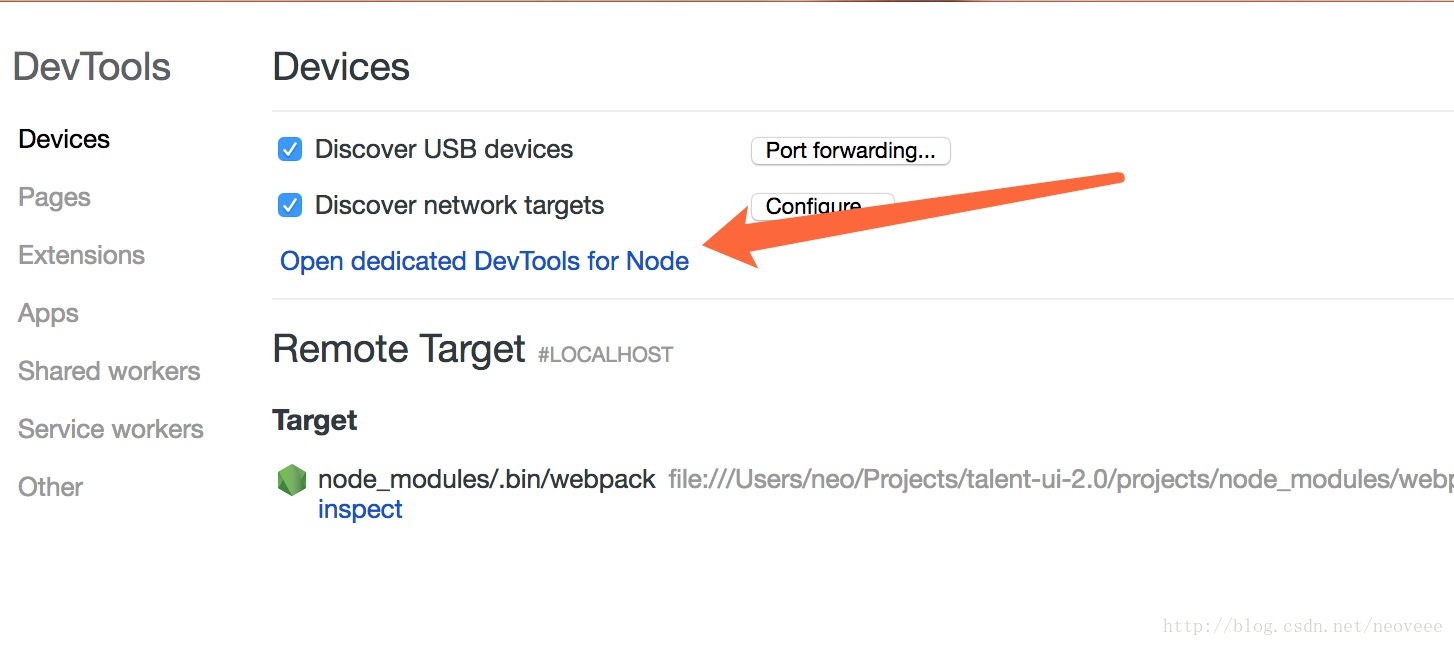
- 在浏览器地址栏输入:chrome://inspect/#devices
- 点击如下:
- 在webpack的配置文件中加一个debugger
4.在你的package.json中添加一个新的script,比如:
"debug": "node --inspect --debug-brk node_modules/.bin/webpack --config webpack/webpack.config.js",- npm run debug
注意:node的版本最新