刚刚删除重装了nodejs,结果发现原来安装的vue不能用了,打算重新安装一遍,结果安装都挺顺利,但是vue命令都无法运行,一直报错“vue -V 不是内部或外部命令,也不是可运行的程序或批处理文件”

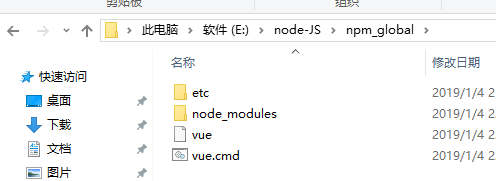
查看了一下npm全局安装包,里面确实有vue安装文件,且之前npm install -g @vue/cli安装的时候也没有问题,那么会不会是环境变量这里有问题呢?因为以前自学angular的时候就遇到过这样的问题,明明安装成功了,但是ng命令都无效,最后是配置了环境变量才解决的。

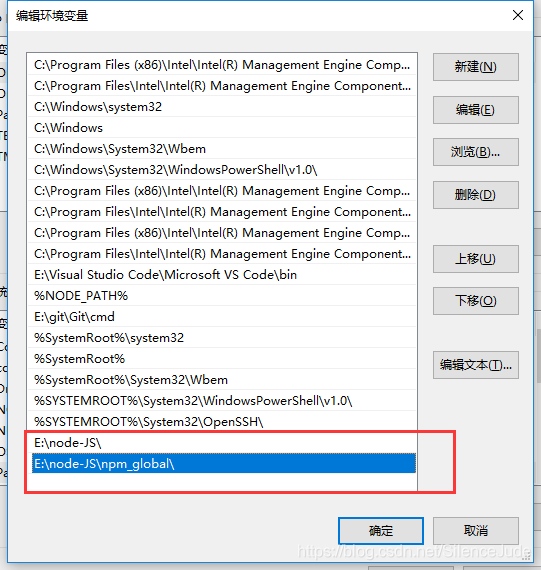
上网搜索了一下vue环境变量配置的方法,有文章讲到直接在Path中添加环境变量即可,但是没有图,也不知道他到底配置成功了没有,反正我在Path中配置了半天,无论怎么配置还是无效。

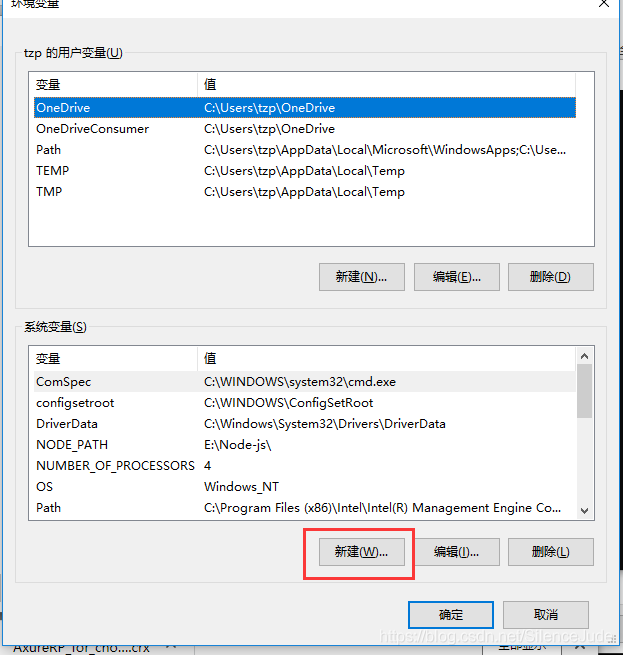
尝试了半天,想是不是不加,但是不管怎么改都没有用啊。最后想到也许不是在Path中添加呢,直接在系统变量中设置,死马当活马医呗。

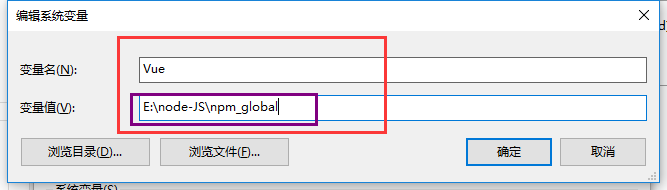
直接点击新建,然后新建变量名,注意这里紫色框中的变量值需要使你自己安装的vue所在的路径。

确定,然后重启cmd窗口,运行vue -V,发现可以运行了~~!