一、概述
1、Tree-shaking
2、公共资源分离
3、图片压缩
二、Tree-shaking
Tree-shaking:1个模块可能有多个方法,只要其中的某个方法使用到了,则整个文件都会被打到bundle里面去,Tree-shaking就是只把用到的方法打入bundle,没用到的方法会在uglify阶段被擦除掉。
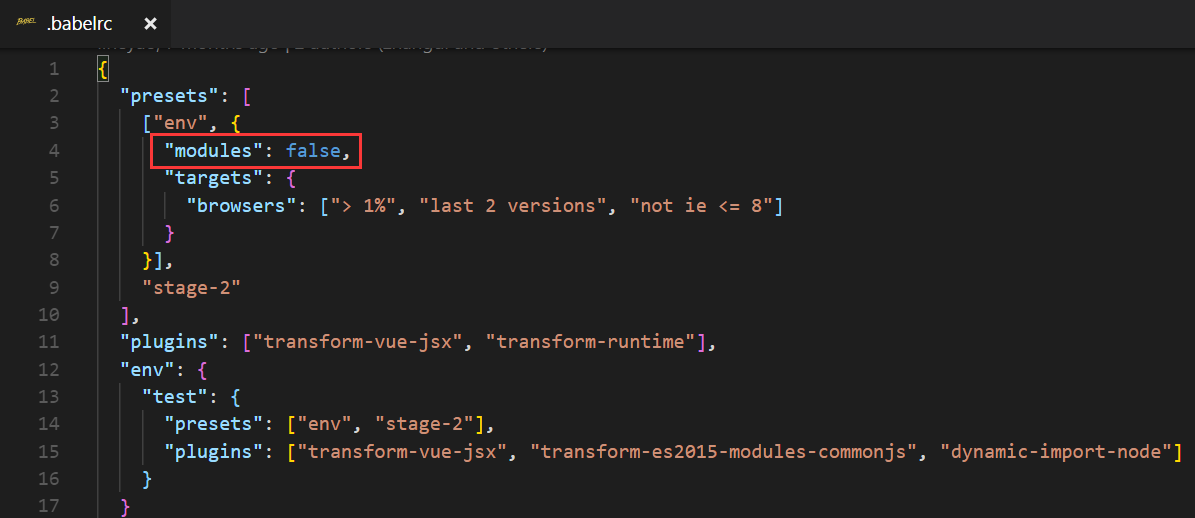
使用:webpack默认支持,在.babelrc里设置 modules: false即可

三、公共资源分离
目的:提取多页面公共JS chunk代码
方法:
扫描二维码关注公众号,回复:
4965170 查看本文章


(1)webpack3使用CommonsChunkPlugin
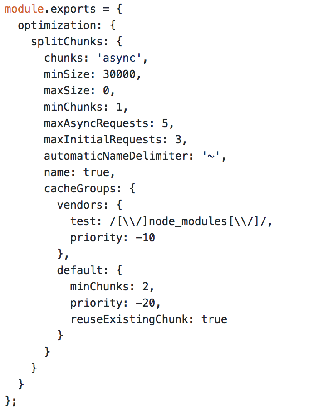
(2)webpack4使用SplitChunksPlugin
以下是webpack4示例:

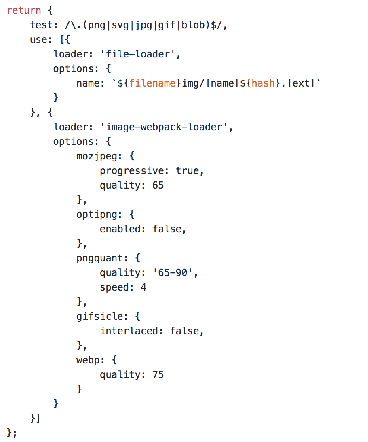
四、图片压缩
方法:基于Node库的imagemin或者tinypng API;或者使用:配置image-webpack-loader
以下是使用image-webpack-loader示例: