背景
最近开始学习Maven工具,由于参考的尚硅谷视频用的是Eclipse教学,而本人使用的是IDEA,代码的编写和编译器都存在差异。
所以,遇到的第一个问题便是IDEA如何创建无模板的Maven项目。
刚开始去百度了很多,基本上都是直接通过IDEA的wepapp模板创建一个maven工程。这样做的话,会使得pom.xml自动写好了一些配置。但是对于我这个新手来说,需要的只是一个无模板的,干净的Maven工程,再通过自己的一步步配置学习Maven。
最后,在翻便了度娘和自我的摸索后,完成了这个操作,在此写下博客,供有需要的人参考。
步骤
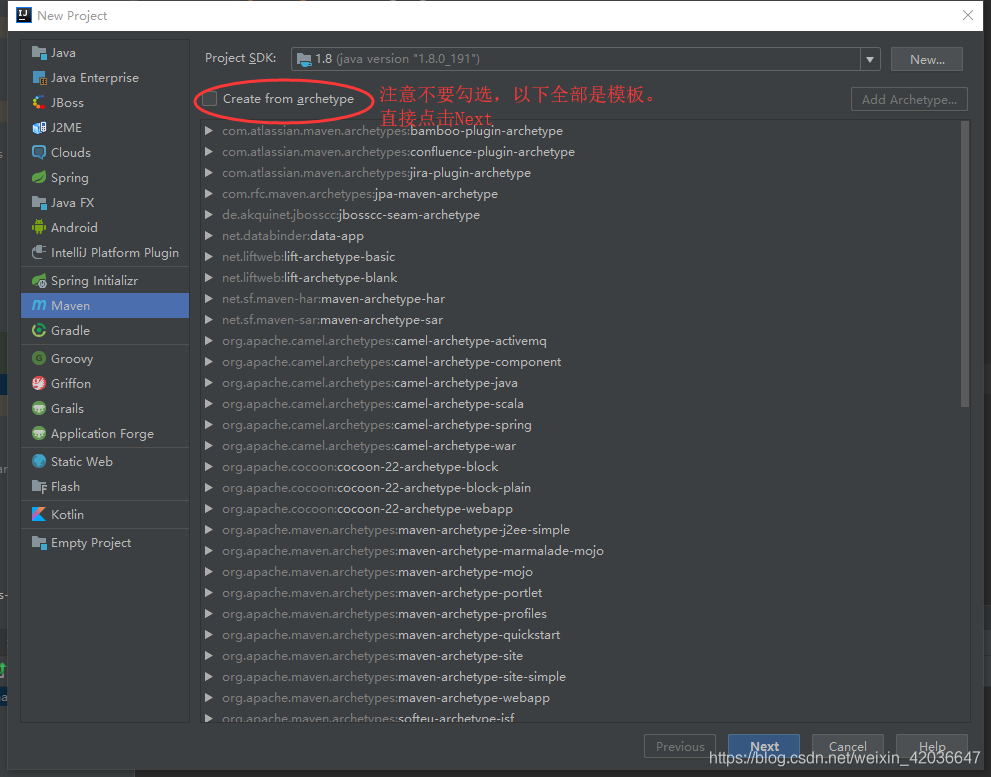
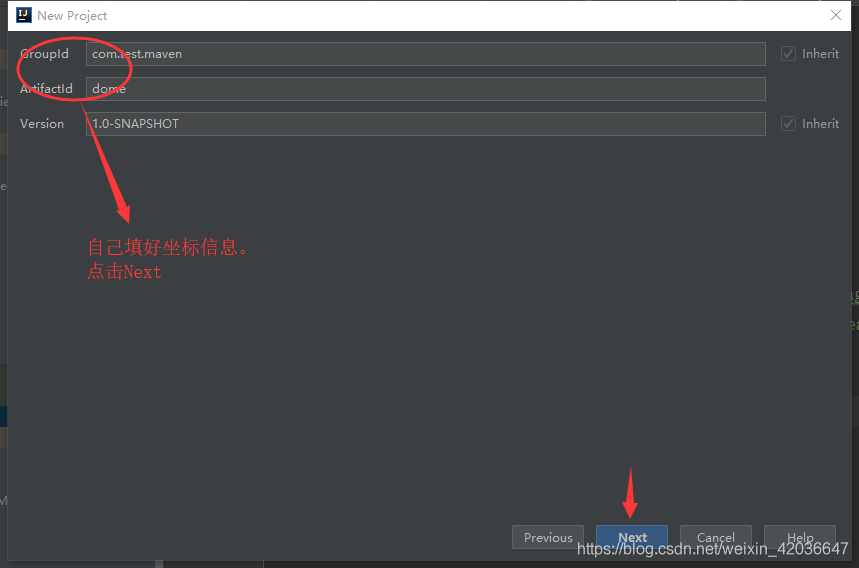
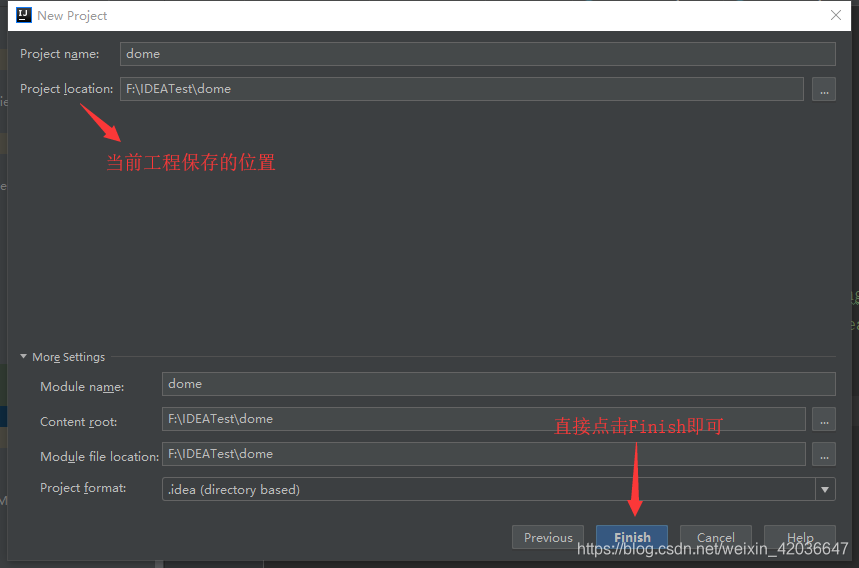
第一步:File -> New Project -> Maven ->Next 填好信息 -> Next -> Finish



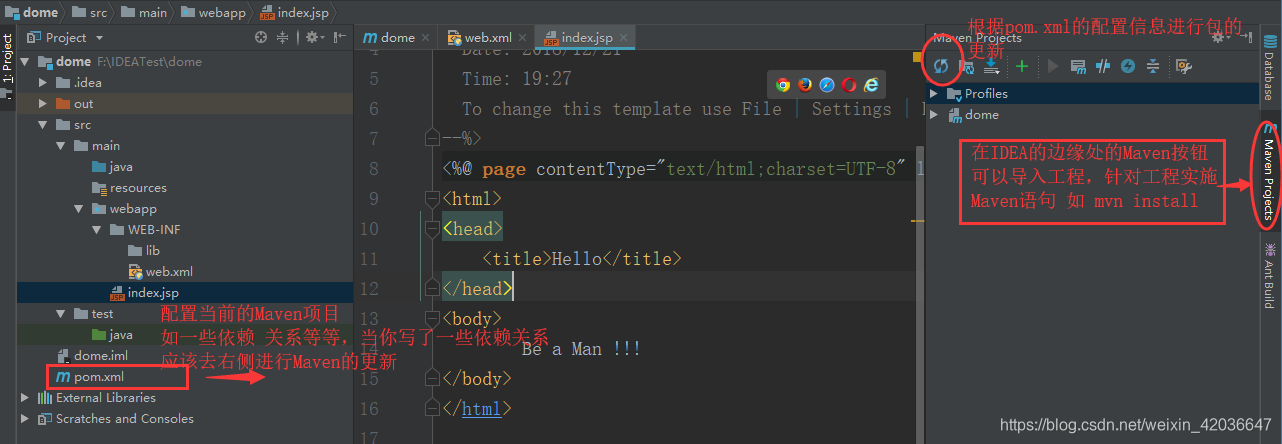
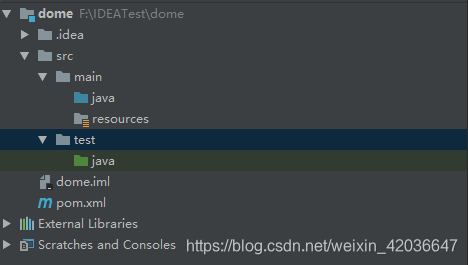
创建后的项目结构


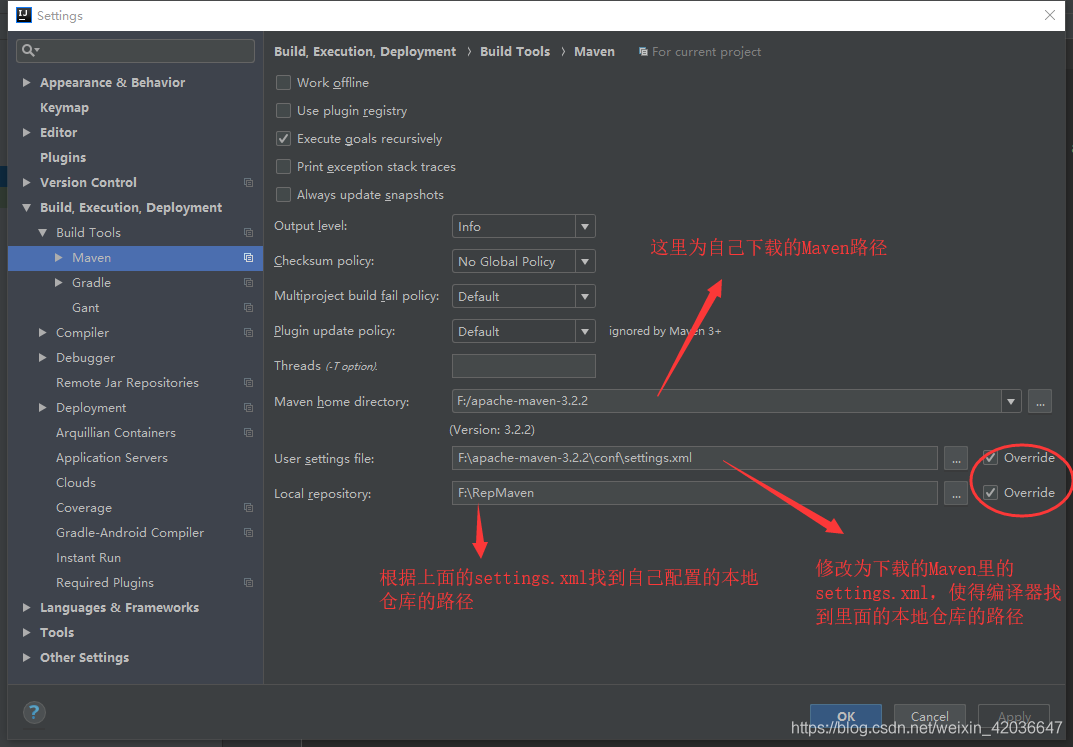
第二步:检查设置本地Maven仓库(如果你之前就已经设置了IDEA本地Maven的路径配置,可跳过这一步)
File -> Settings -> Build,Execution,Deployment ->Build Tools -> Maven -> 修改相关信息 -> Apply -> ok

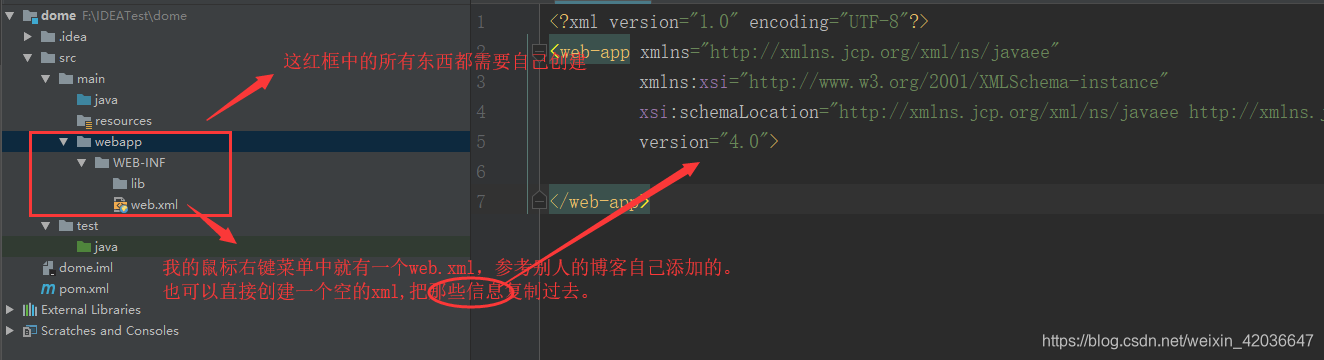
第三步:创建基本的 javaweb 结构

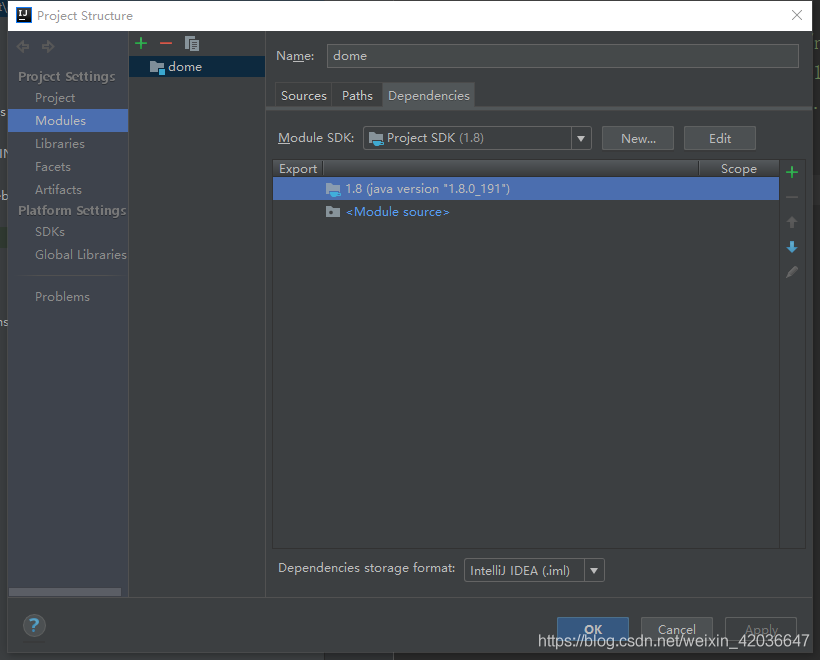
第四步:配置这个项目为Web项目
右键项目名称 -> Open Module Settings 出现 Project Structure -> Modules 这里或者 选择Facets操作一样

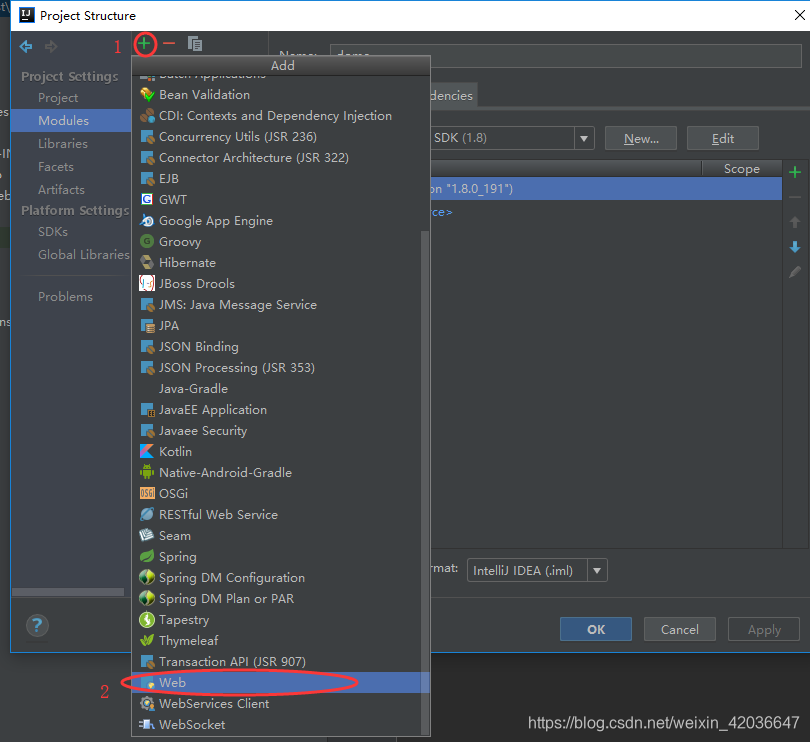
点击绿色的加号 -> 选择 web

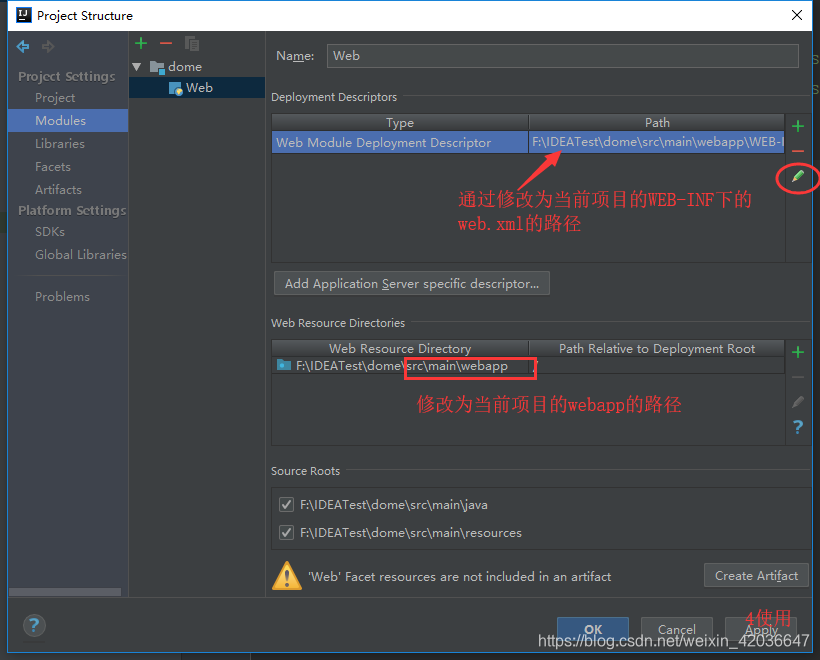
如图 修改两个地方为自己创建的位置

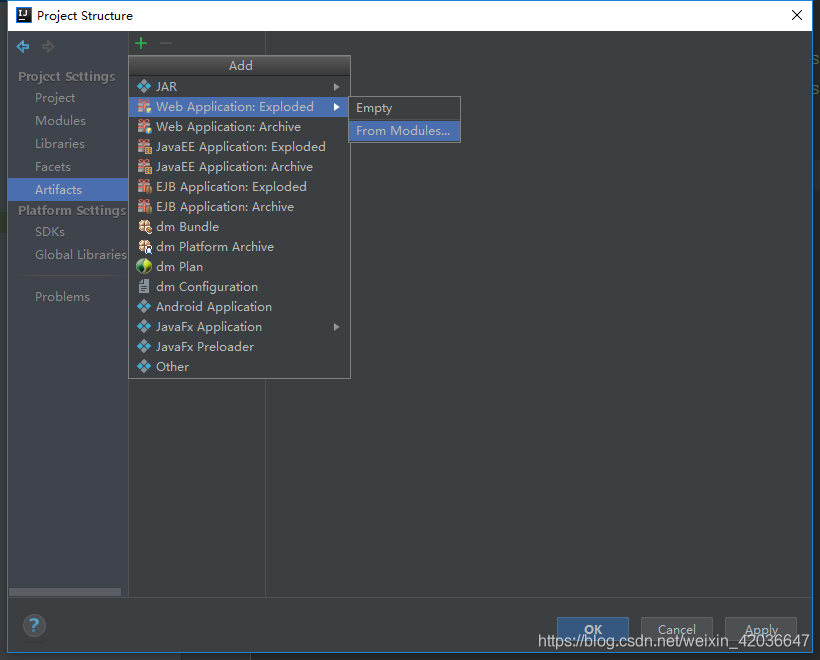
点击左侧Artifacts -> 绿色的加号 -> Web Application : Exploded -> From Modules… -> 选择当前项目 -> ok

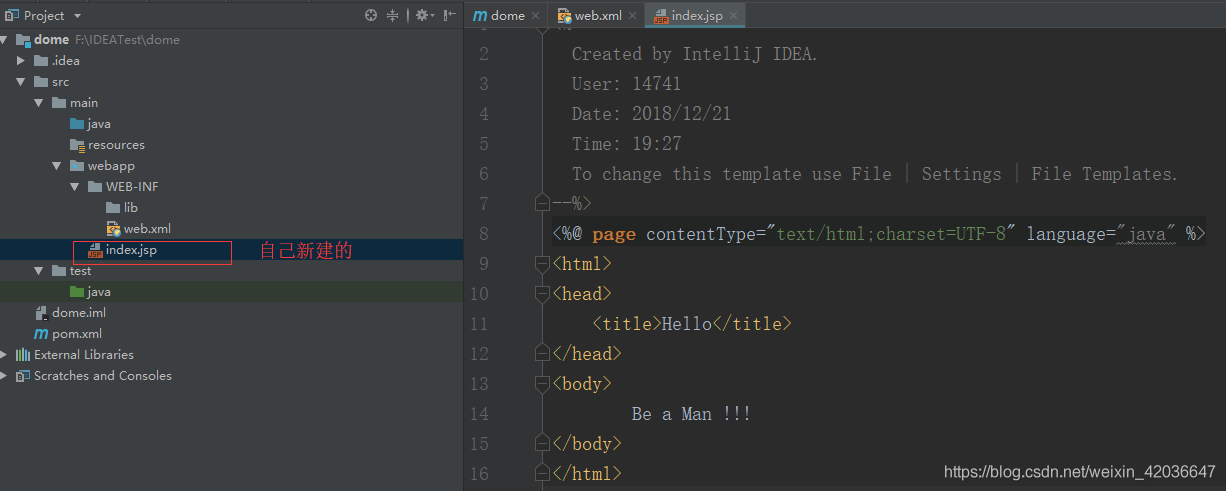
这时候你再看webapp文件夹有一个蓝色的点,代表web项目声明完成
第五步:配置TomCat
相信学Maven之前,已经完成过javaweb的简单开发,默认你们会TomCat的配置
省略
第六步:写一个简单的jsp实验下

第七步 部署项目,启动Tomcat ,浏览器访问localhost:8080/dome/index.jsp

总结:以上便完成使用IDEA创建Maven无模板的javaweb项目,之后的编写代码就和以前没有区别了。
Tips:值得一提的地方