//根据值选中
方式一
$("#year").find("option[value = '"+yvalue+"']").attr("selected",true);
方式二 适用于bootstrap
trigger('change')为触发刷新 否则 可能会出现一种情况 值选对了 显示的不对
$("#year").find("option[value = '"+yvalue+"']").attr("selected",true).trigger('change');
尽量不要用这种循环的方式 相对来说效率会低 特别是数据量大时
//获取select下拉框的所有值
var numbers = $("#year").find("option");
for (var j = 0; j < numbers.length; j++) {
if ($(numbers[j]).val()== yvalue) {
alert($(numbers[j]).val()+"ccc");
$(numbers[j]).attr("selected","selected");
}
}
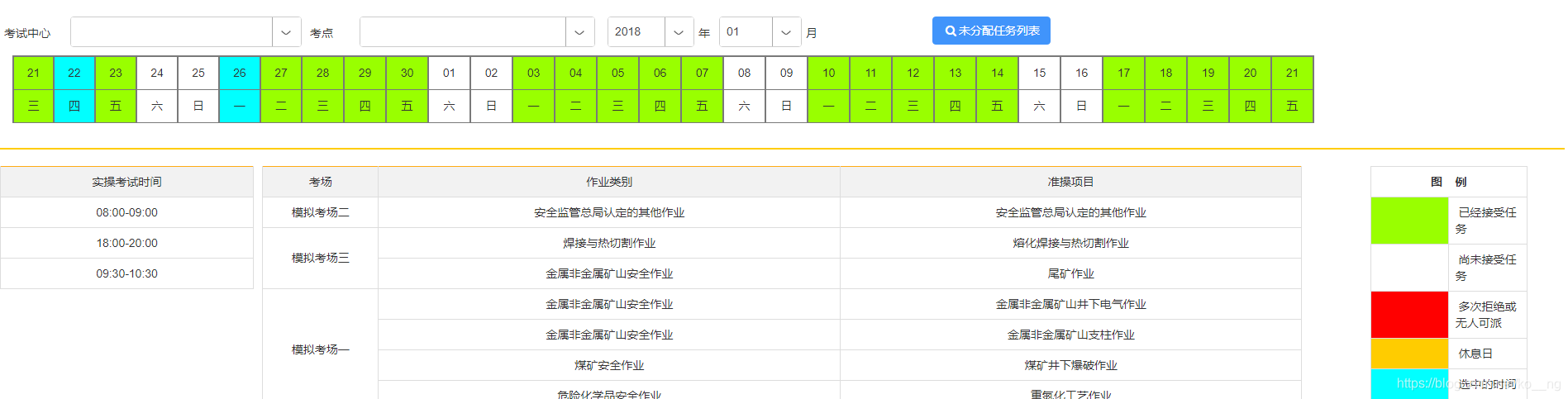
最后效果