版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/ling369523246/article/details/84570286
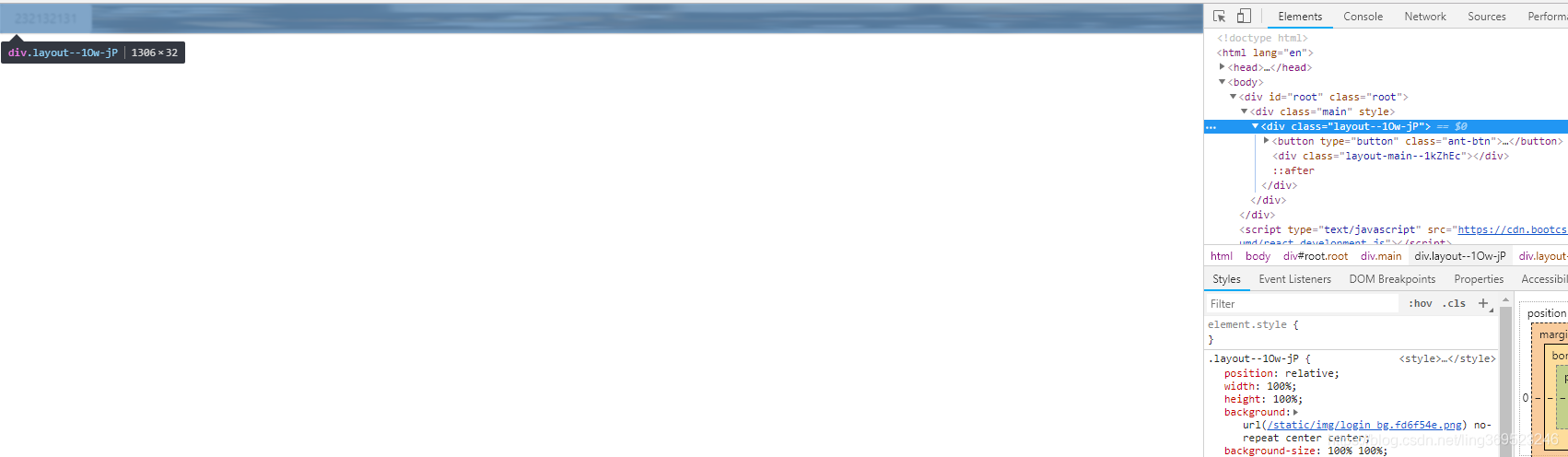
在给元素设置高度时,一般使用px,但是当父类元素没有设置height时,子类设置height:*%,是没有高度的。
main元素没有高度没设置,导致layout–1Ow-jP元素设置了高度为100%,也没有撑开,现有高度还是button元素的高度

遇到这样的情况,只有从根元素开始
html,body,root, main, layout--1Ow-jP {
height: 100%
}
这样累吧
理想的状态还是
.layout--1Ow-jP {
height: 100%
}
那么vh 刚好满足需求,相对视窗的高度,视口被均分为100单位的vh
100vh就可以理解铺满全部窗口了

这样就自动全屏,当然就不用写那么多css 或者js
var height = window.innerHeight
// 或者 .---之类了
var height1 = document.documentElement.clientHeight
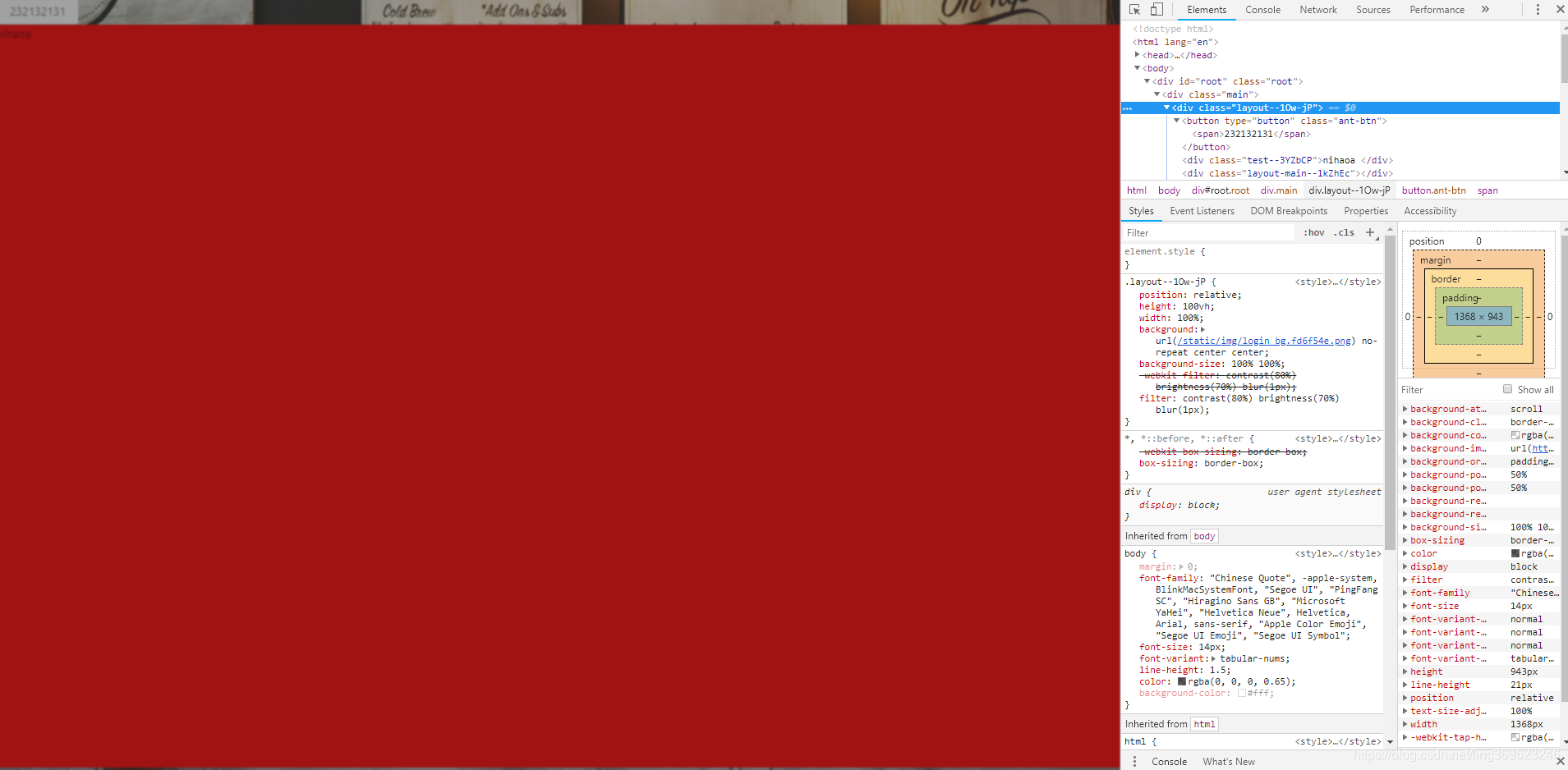
切忌的是相对视窗的高度即使父类元素设置固定高度,子元素单位用vh子元素也是铺满全屏, 红色的为子元素

换一个角度,当父元素用vh时,子元素用百分比,高度计算同样就相对父元素了
.layout {
position: relative;
height: 100vh;
width: 100%;
background: url('/login_bg.png') no-repeat center center;
.test {
height: 100%;
background: red;
}
}

效果和之前的图基本没什么变化