2018.11.17:
北京@开发者日9:00-18:00此次交流与学习收获到很多,今天也用到了昨天讲的东西,很实用,范老师很厉害,我第一次用JetBrains已经被圈粉了,太喜欢了,昨天学了一天,一会每次用到都会记录增加印象。开发每一次功能,实现快!昨天还有一个最大的感受,外国人就是人性,昨天的超级开发者都很厉害,我用翻译耳机他们都不用都能随心而欲的交流,上次清华听谷歌大中华区负责人演讲也是这样可使自己英语进步不太大,很多地方听不懂,我也要把英语、讲出来,运用在生活中,别人翻译的文献不仅翻译没有看原文的感觉,还有就是有时间差。 加油!!!
JetBrains实时刷新:
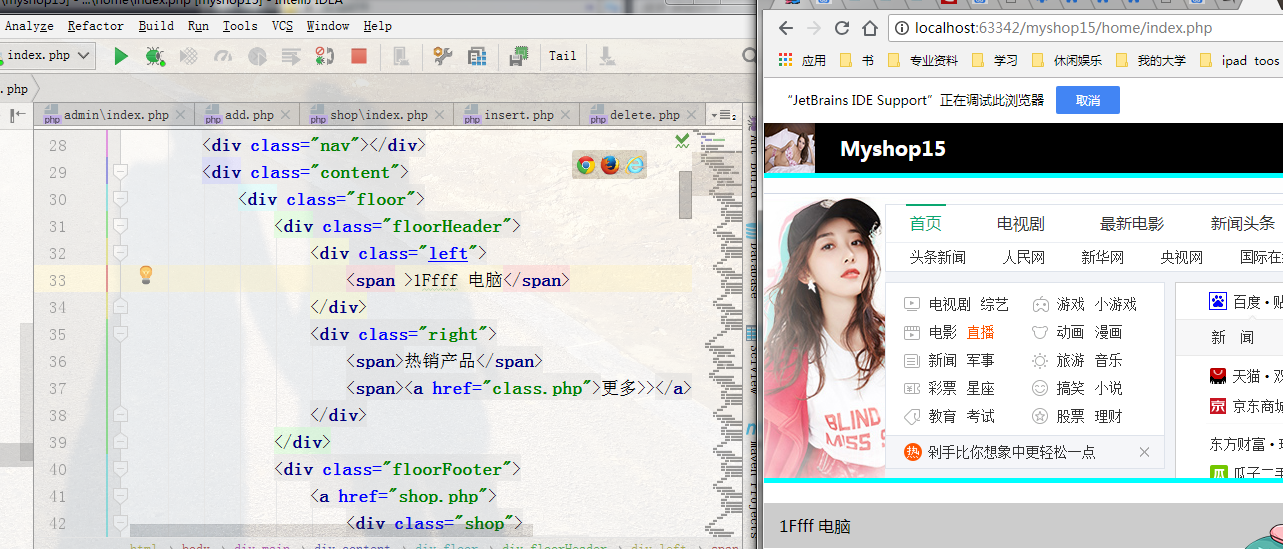
昨天看到范老师说到无痛开发,想起来自己以前也研究过这个功能,以前以为实现不了,就没深入研究。今天动手几分钟搞定了。
1. etBrains公司的IDEA、WebStorm、PhpStorm产品有LiveEdit这个功能,它也可以实现修改文件后实时刷新,但是需要使用工具内建的服务器,如果是自己前端需要在自己的服务环境下写就不行啦。
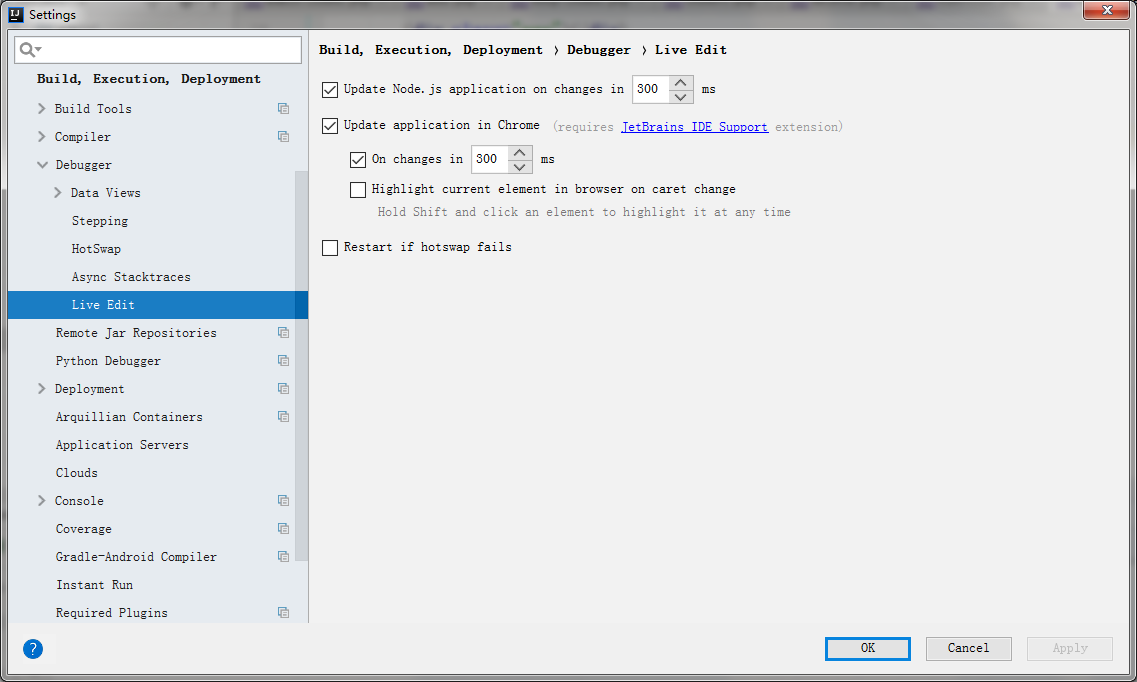
在介绍LiveEdit之前,我还去看了一个这个曾经用过的功能,说一下LiveEdit使用需要注意的地方:WebStorm自带,IDEA要在插件中去下载。需要在Preferences->Build,Execution,Deployment->Debugger->Live Edit中的Update选择Auto in(ms),默认是300毫秒自动更新一次,不用改也可以用,这样才可以自动更新。由于网上关于LiveEdit使用的文章大都是好久之前写的,和现在的版本不一样了,网上说是在View下勾选Live Edit,可是这个勾选在我的电脑上没有,原来是将LiveEdit变成了JavaScript debug session的一部分,也就是在调试模式的时候自动打开了,这些网上都没有资料说,我也是看了官方文档才知道的,在插件中点击链接就能够进入官方文档查看细节。
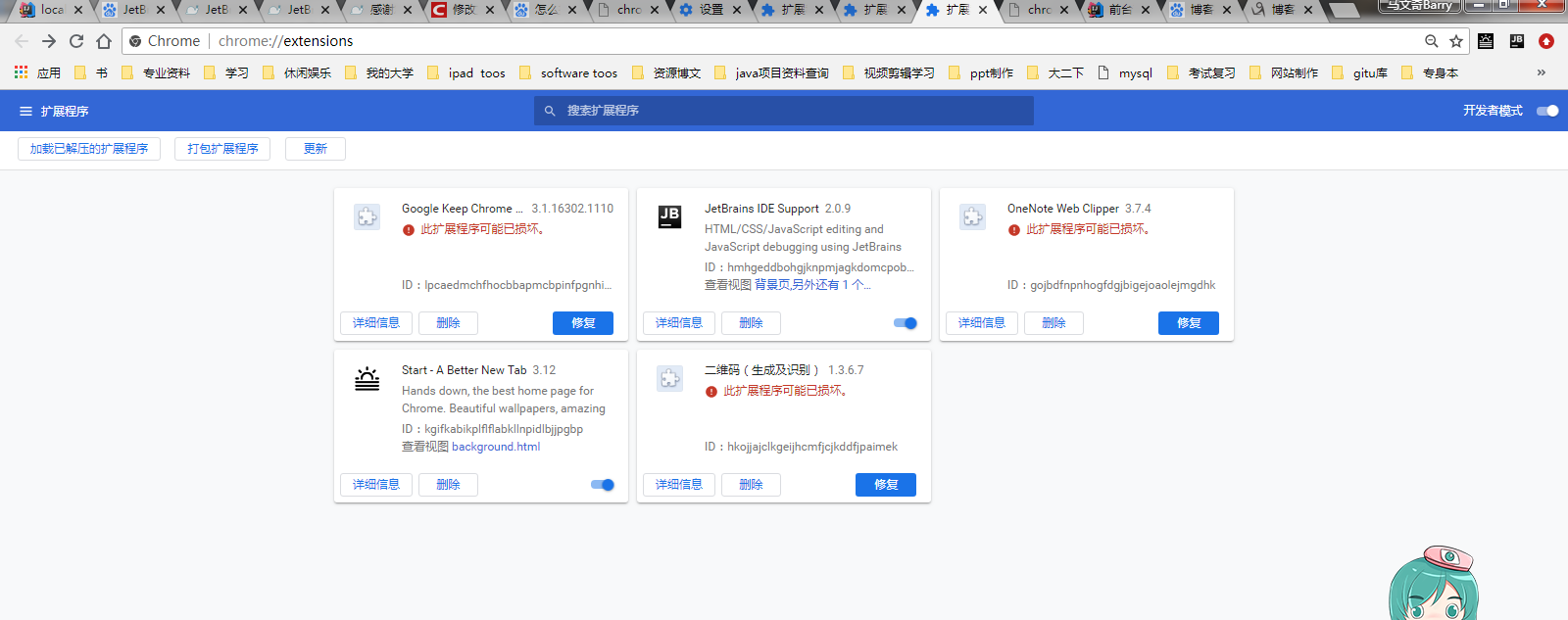
同样也需要Chrome插件的支持:JetBrains IDE Support。
2. 没有vpn那就上网 百度插件:

下载地址: http://chromecj.com/web-development/2018-01/898.html
下载好了直接拖动到:谷歌浏览器的扩展应用即可:

然后进行JetBrains idea的设置回到文章第一步:

最后一步进行debug调试: