今天使用ajax的时候,意外的发现了ajax居然不能跨域,然后找了半天的资料,感觉可以说个所以然来的了,下面是关于
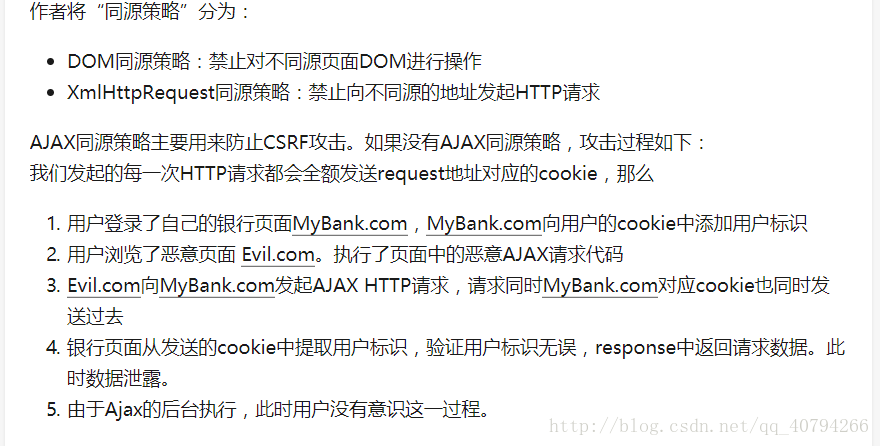
为什么要禁用ajax跨域的原由,这里就不再多解释,,,
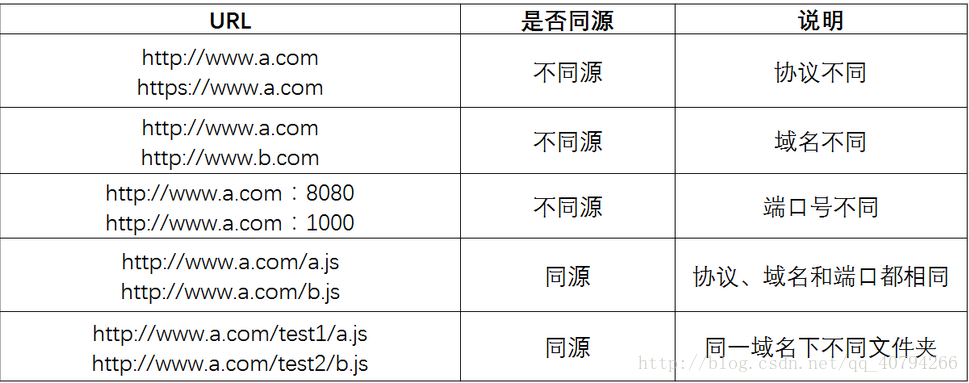
可能有些小伙伴会看不懂,,,没关系,我们来看看什么是同源,其实也就是跨域,,
简单的来说,域名相同端口不同,就是跨域,也就是不同源,端口相同,域名不相同也是不同源,即是跨域,,
今天有一个问题困扰了我很久,cookie如果只是域名相同端口不同的情况下,cookie是可以共享的,亲自测试过,差不多敢
拍胸膛保证了把,,我们回到原理的话题,
这里主要的话就是讲解决问题的思路,不会讲一些很深入的东西,如果是老牌程序员,就绕路把....
最开始,我的想法是通过是ajax的参数,让ajax支持跨域请求,然后我在网上各种找资料,好像一点办法没,,,,最后实在没
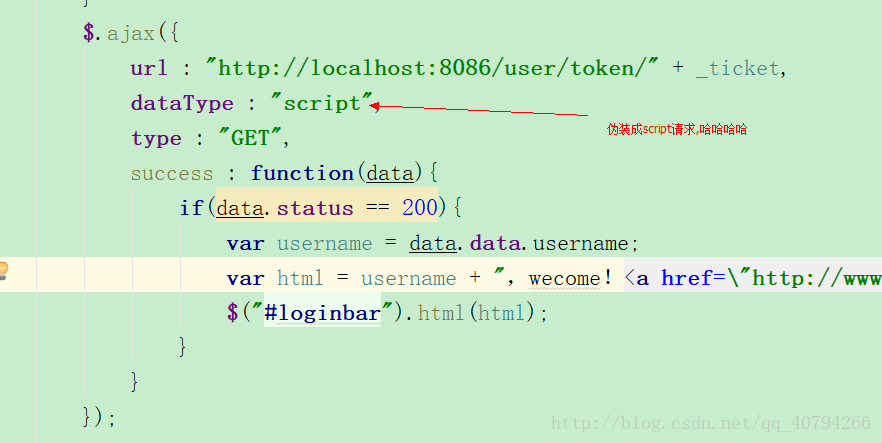
办法,我喵了一下关于ajax禁用跨域的文章,豁然开朗,妈耶,ajxa不支持跨域请求json数据,那我把请求伪装成js行不行?? ?行不行???,
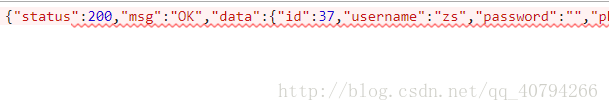
然后我试了一下,
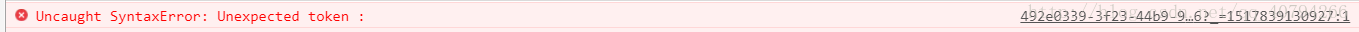
很遗憾,还是失败了,但是我看见了希望的火光,,至少换了个错误啊,,,,
我发现数据加载到了,只是不能解析而已,这太简单了,,
原因是 js请求只能解析js数据,这个好办,我把数据变成js不就好了嘛.......
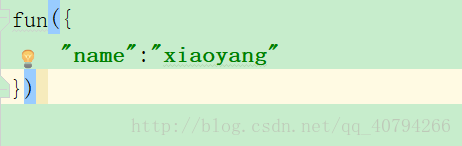
为了测试,我在被请求的系统中写了个js的文件,,
又报错了,,这次说fun没有发现,,,原因是 ajax把函数加载过来,然后要执行这个函数,我们页面又没有,就报错了,,,,
这不就很简单了嘛,我们在本地写一个function fun不就好了嘛,,,
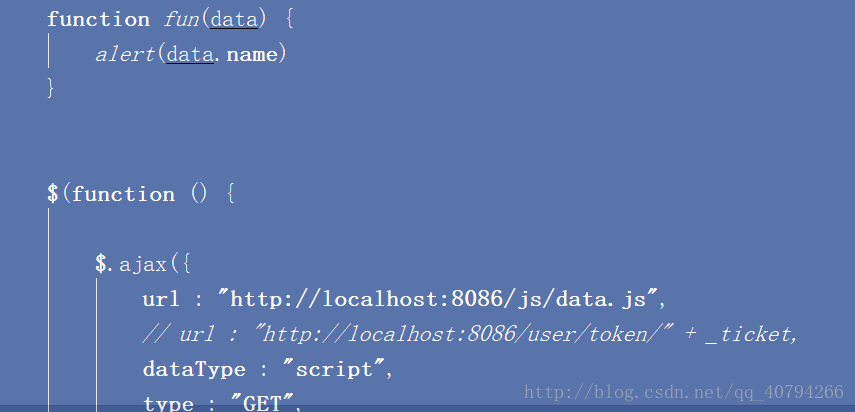
function fun(data) {
alert(data.name)
}
$(function () {
$.ajax({
url : "http://localhost:8086/js/data.js",
// url : "http://localhost:8086/user/token/" + _ticket,
dataType : "script",
type : "GET",
success : function(data){
if(data.status == 200){
var username = data.data.username;
var html = username + ",wecome!<a href=\"http://www.taotao.com/user/logout.html\" class=\"link-logout\">[退出]</a>";
$("#loginbar").html(html);
}
}
});
})然后我们再做测试,这个问题就完美的解决了,,,,是不是很棒...哈哈哈哈
然后,我发现jquery居然也支持这样玩,我们来就不讲那么细了,,因为流程相信大家都清除了,,,,下面是我在某个小哥的
博客里偷的,,大家将就看吧,,嘿嘿
然后后台处理的话就是
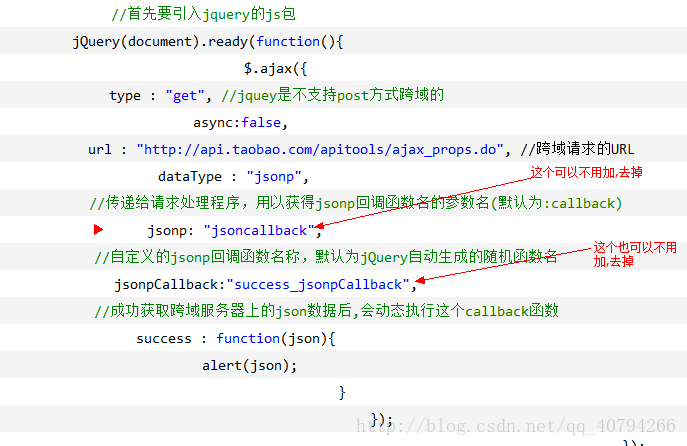
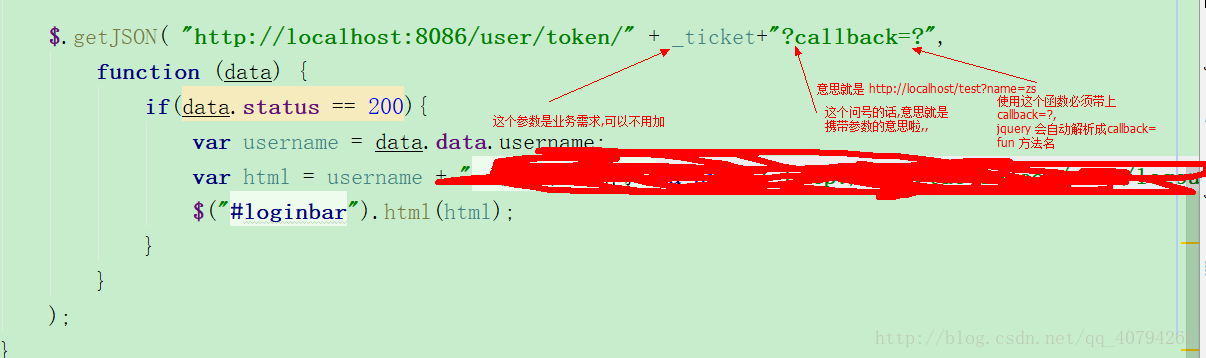
还有一种就是说jquer 提供的一种专门解决这种问题的方法,, 我就直接给代码了 ,,,
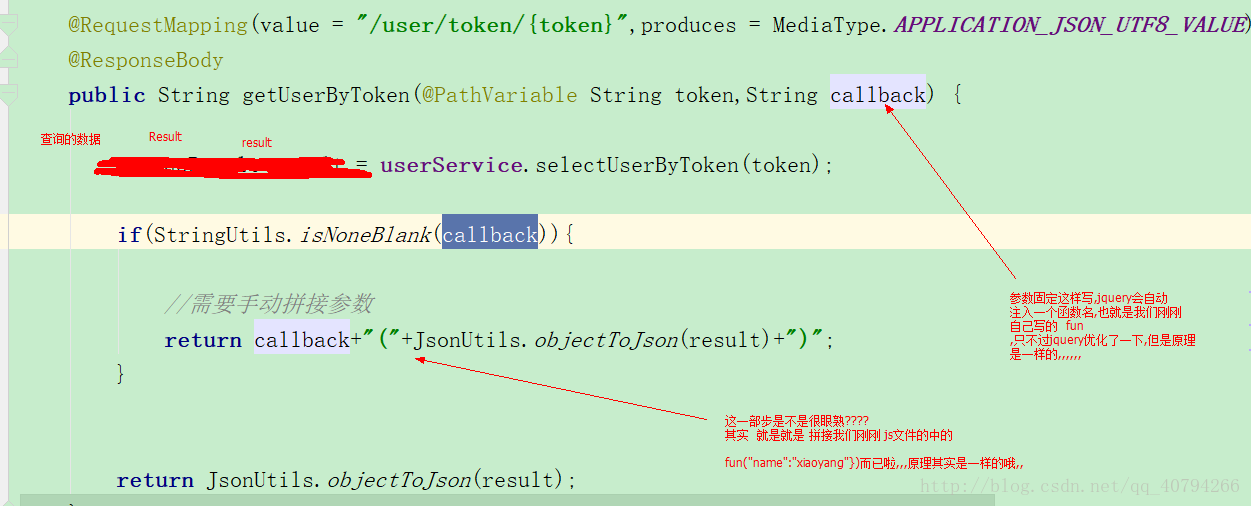
后台代码的话,跟前面的是一摸一样的,,,自己看下就行,,就讲那么多啦