18年进入第四季度了,在这几个月里,想要学习一下Node.js以及WebSocket,并最终完成一个简易的在线聊天室。
一直听说Node.js很牛bi~,也一直想要学习下,新手入门,记录一下开门过程吧。
1.安装Node.js
在NodeJS官网下载所需版本,然后安装。
安装成功后,可以打开 cmd ,输入命令 node -v 即可查看版本。
2.修改环境变量
桌面上找到"我的电脑"->右键->属性->高级系统设置->环境变量->在"系统变量"里找到Path项,编辑,添加Node.js安装目录 "C:\Program Files (x86)\nodejs"。
3.安装express插件
Express 是简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。
打开 cmd ,输入命令 npm install express -g 安装express,-g是全局安装的意思。
在安装的时候可能会报各种 Err ,或者光变卡那一直转圈,说明是网络的问题,百度看到大神的办法,分分钟搞定。
在安装Node.js时默认的npm源是http://registry.npmjs.org ,这是国外的服务器,国内访问国外的源网络相当慢,可以使用淘宝的镜像,
输入以下命令:
npm config set registry https://registry.npm.taobao.org
再检查一下是否设置成功:
npm config get registry
4.创建一个项目
先在某个目录下创建一个文件夹,作为我NodeJs学习的独立环境。
打开cmd,进入这个目录。
比如,我的文件目录在 E:\Sino\Workspace\98练手\NodeJs\
首先,进入E盘,输入命令 E: 即可进入E盘
然后,输入命令 cd E:\Sino\Workspace\98练手\NodeJs\
然后通过express创建一个项目:
输入命令 express --view=ejs NodeTest001(这个是项目名称)
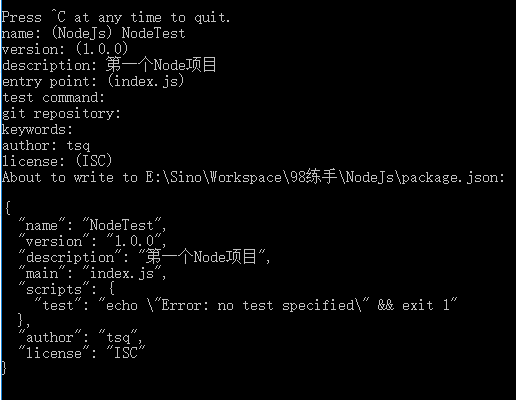
接下来会输入一些项目相关的信息,可以一直回车,最后会打印这样的信息:

输入 yes 回车,项目就创建完成了

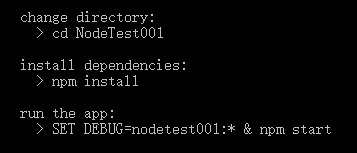
需要留意这个命令

接下来就通过命令 cd NodeTest001 进入项目目录,然后输入命令 npm install 安装项目依赖的工具包。最后那个命令是调试启动项目命令。
我们回到文件管理其中,就可以看到我们创建的项目包含了许多文件,再用我们常用的编程工具打开项目,就可以开始我们的编程了。
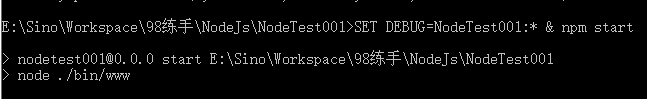
输入第三个命令 SET DEBUG=NodeTest001:* & npm start ,启动我们的项目,会看到如下界面:

在我们的bin目录下有一个 www的文件,打开可以看到默认的监听端口是 3000,所以,我们只需要在浏览器访问 “127.0.0.1:3000”即可进入我们的 index页面。
至此,一个简单的Node.js服务器就搭建好了。
下一篇来看看项目目录结构中的文件都有什么作用。