需求:创建一个表格,分页显示数据,功能:实现增删改查
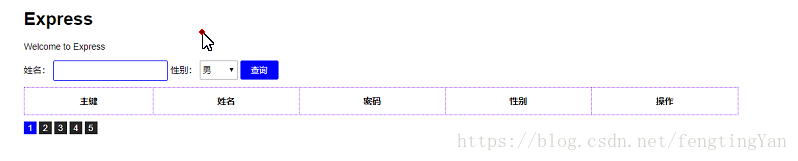
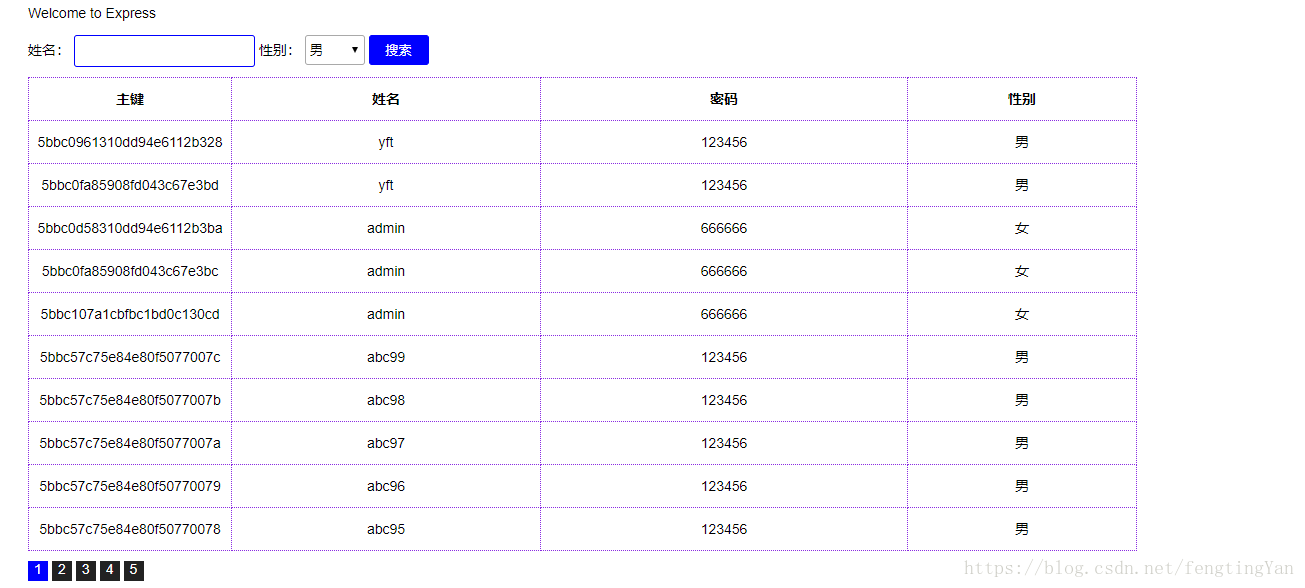
效果图:
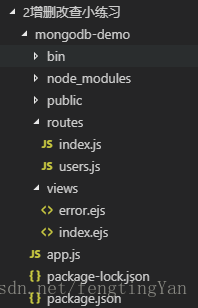
自动创建一个项目
命令行:
express mongodb-demo --view=ejs
cd mongodb-demo
npm install
npm install mongodb --save
npm start
在mongo数据库的stu集合的users表 循环输入100条数据
// 插入100条数据
for (let i = 1; i <= 100; i++) {
db.collection('users').save({
name: 'abc' + i,
password: '123456',
sex: true
}).then(function(err, result){
client.close();
})
}
// 取第2页的数据
/* db.collection('users').find().skip((2-1)*10).limit(10).toArray(function(err, result){
client.close();
console.log(result);
}); */
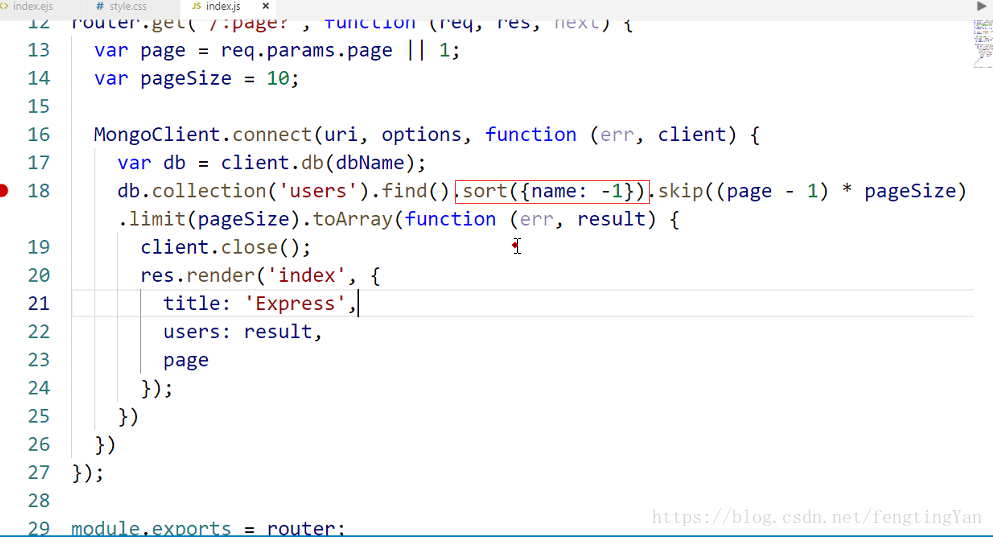
// 数据按名称倒序后,取第2页的数据。
db.collection('users').find().sort({name: -1}).skip((2-1)*10).limit(10).toArray(function(err, result){
client.close();
console.log(result);
});
重启 node app
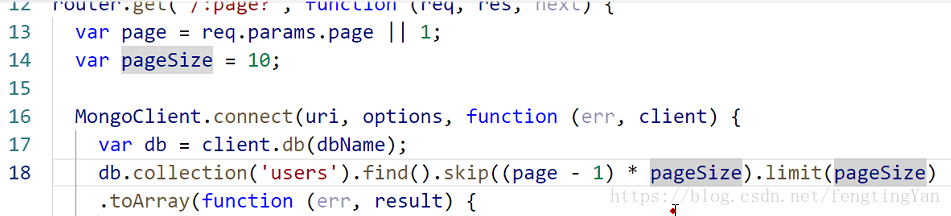
分页,每页显示10个数据
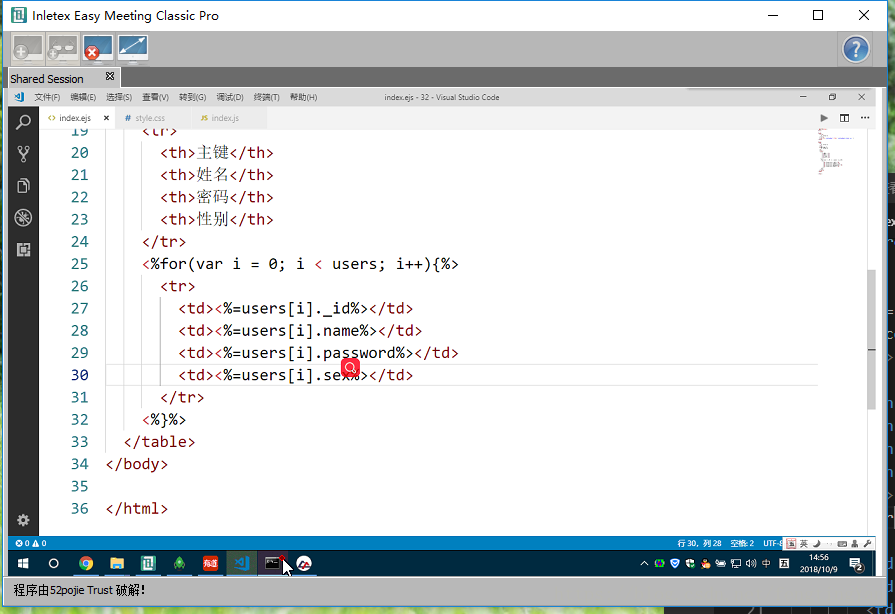
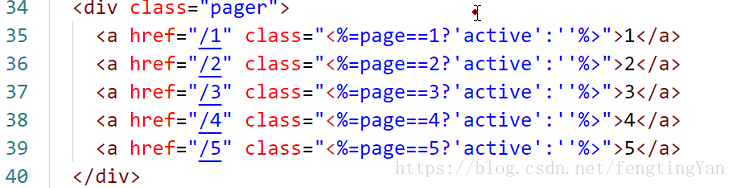
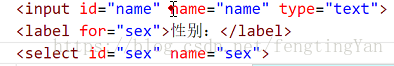
样式 index.ejs
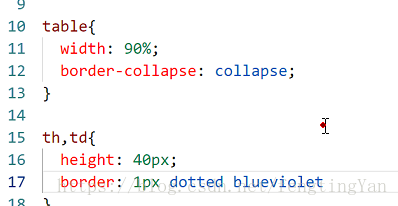
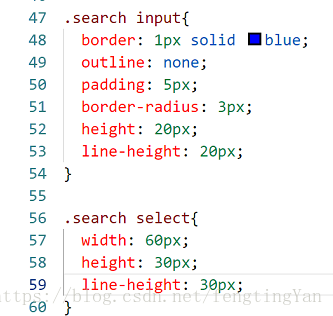
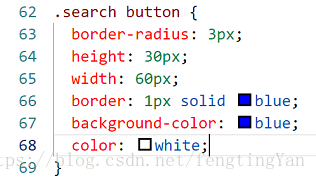
style.css
让第五个选中
name倒序
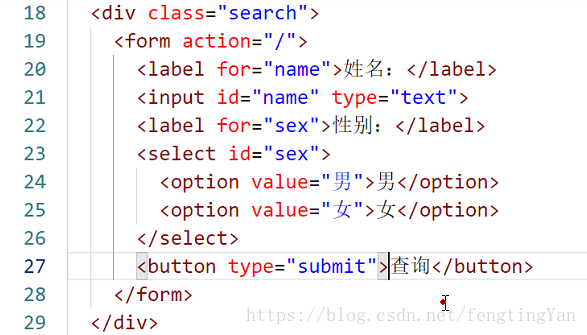
加一个搜索框.
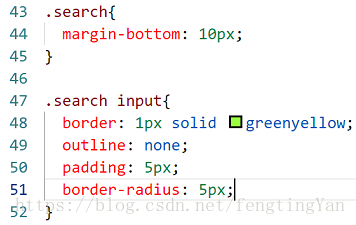
样式
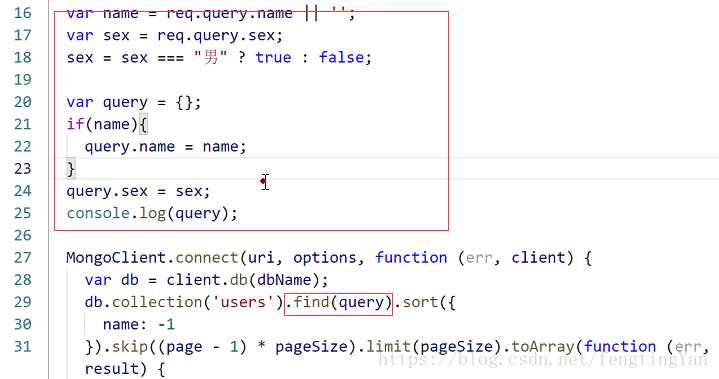
后台要得到name和sex
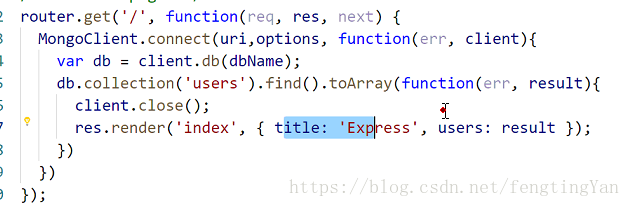
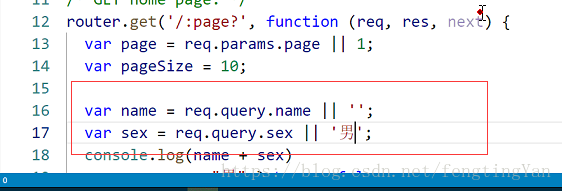
先把index.ejs 数据获取,get请求,默认query获取
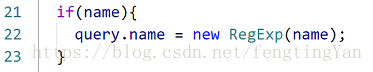
判断
模糊查找
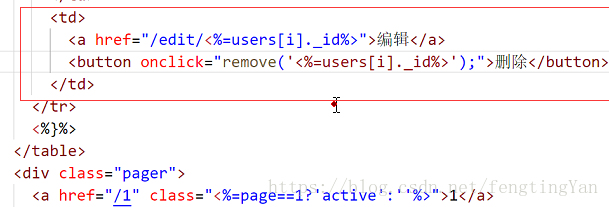
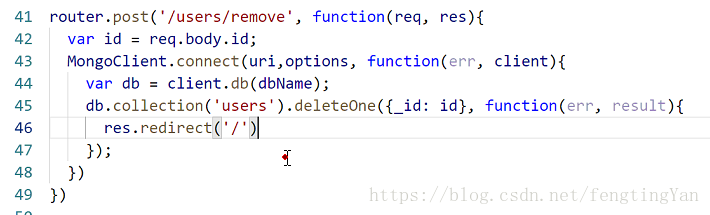
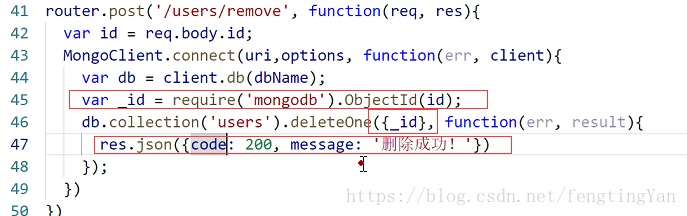
删除
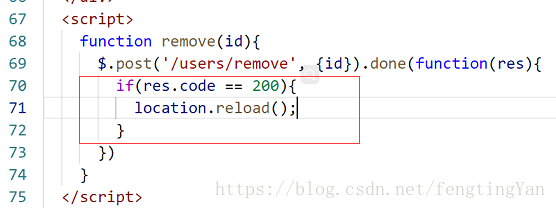
index.ejs
引入jquary
https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js
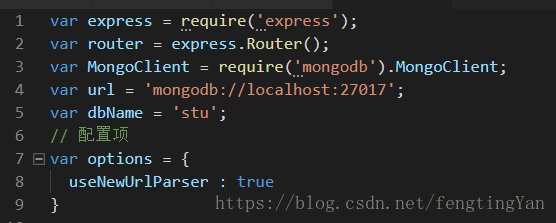
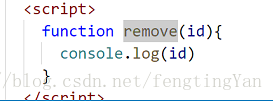
index.js
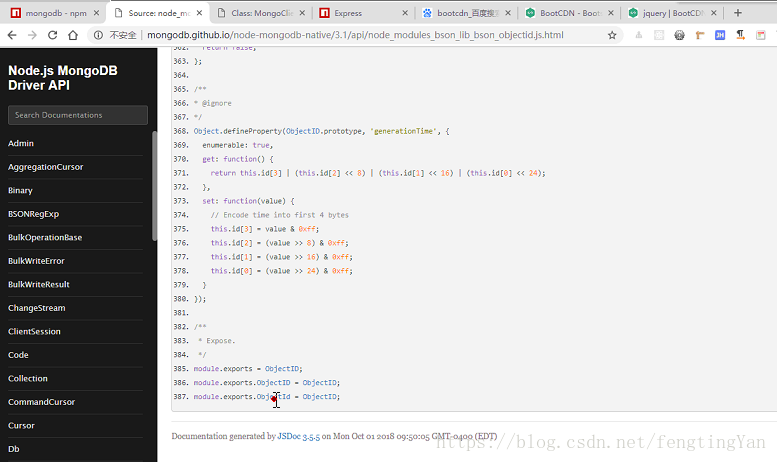
删不掉;id打印出来 obj类型的id怎么删
刷新
删除提示
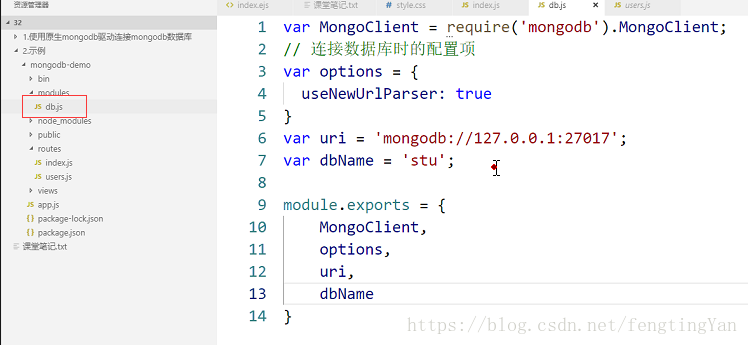
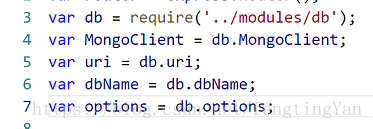
封装模块
作业:编辑和批量删除
mongodb其他语言的驱动文档入口:http://www.mongodb.org.cn/drivers/
阅读:
https://www.yiibai.com/mongodb
http://www.mongodb.org.cn/tutorial/