<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>一个简单的例子</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
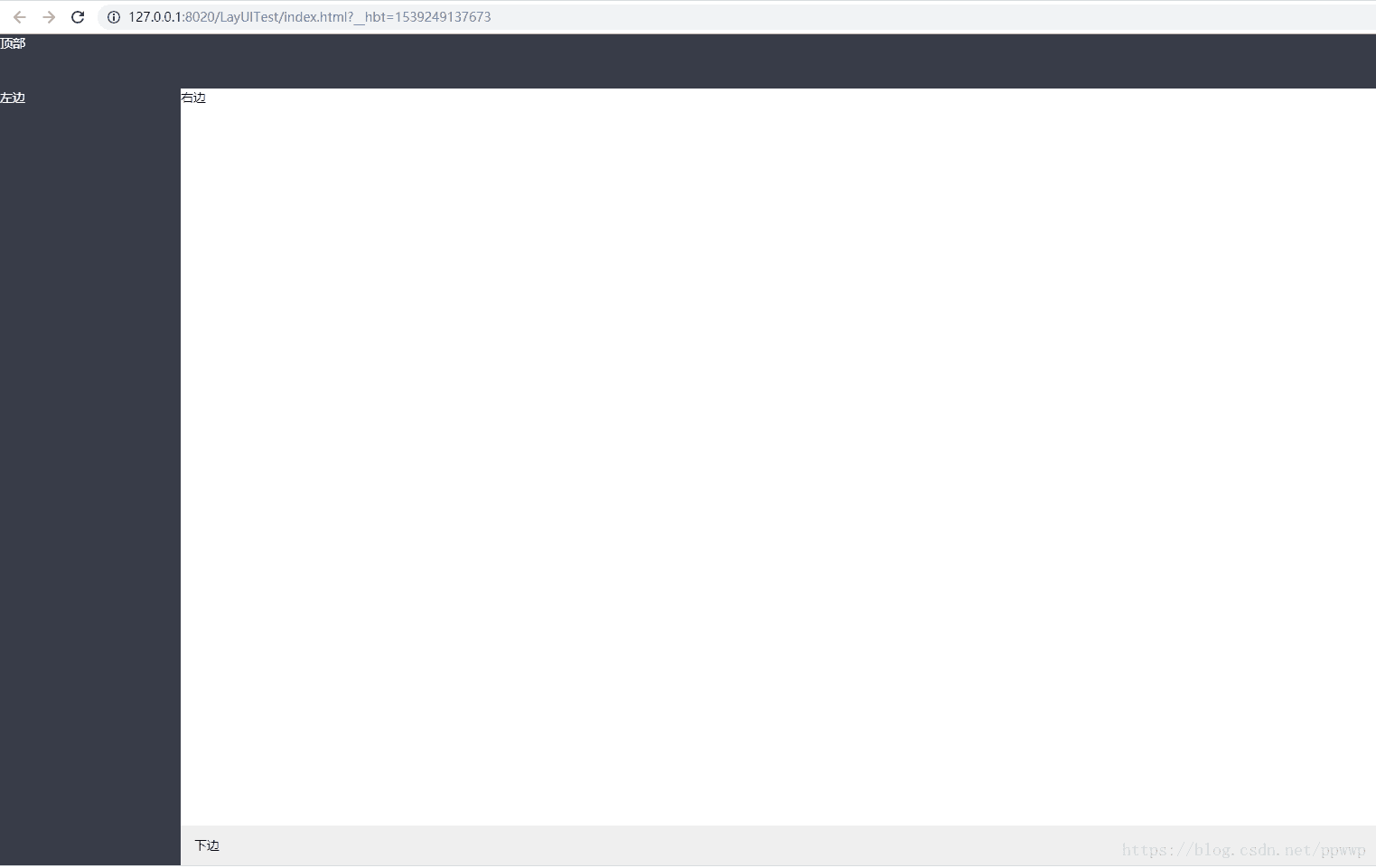
<div class="layui-layout layui-layout-admin">
<div class="layui-header layui-bg-black">
顶部
<!-- 头部区域(可配合layui已有的水平导航) -->
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
左边
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
</div>
</div>
<div class="layui-body">
右边
<!-- 内容主体区域 -->
</div>
<div class="layui-footer">
下边
<!-- 底部固定区域 -->
</div>
</div>
<script src="layui/layui.js"></script>
<script>
//JavaScript代码区域
</script>
</body>
</html>
Layui实现一个简单的 布局
猜你喜欢
转载自blog.csdn.net/ppwwp/article/details/83015587
周排行