最近想做一个富文本编辑器添加代码并且产生高亮的效果。首先寻找富文本编辑器插件,有如UEditor、kindeditor、xhEdito等等插件。网上有挺多介绍的博客,在这就不详细介绍这些了。这几款编辑器我都试过了,UEditor适用SyntaxHighlighter高亮插件,而kindeditor与xhEdito适用prettyprint。当然,这些插件都是开源的可以自己修改。我在这几款插件中换了又换,其中的代码编辑都不理想。
UEditor:

kindeditor:

xhEdito:

尝试修改源码也达不到预期效果,然后找到了wangEditor。
正文开始,首先本次用到的插件是:
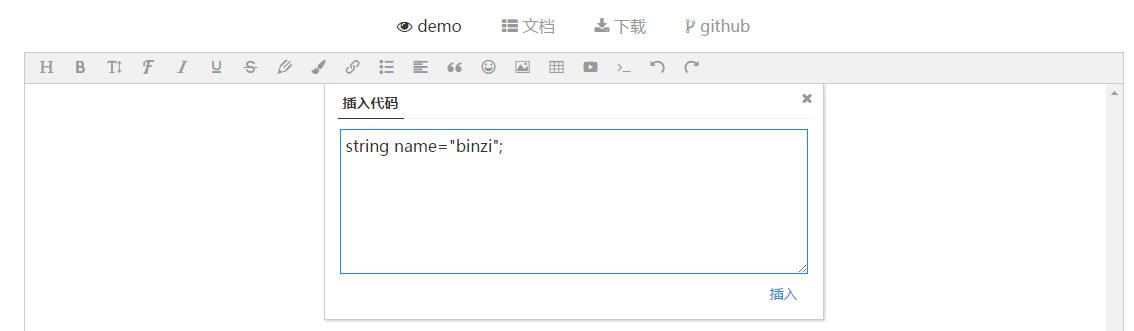
wangEditor使用代码编辑块如下:


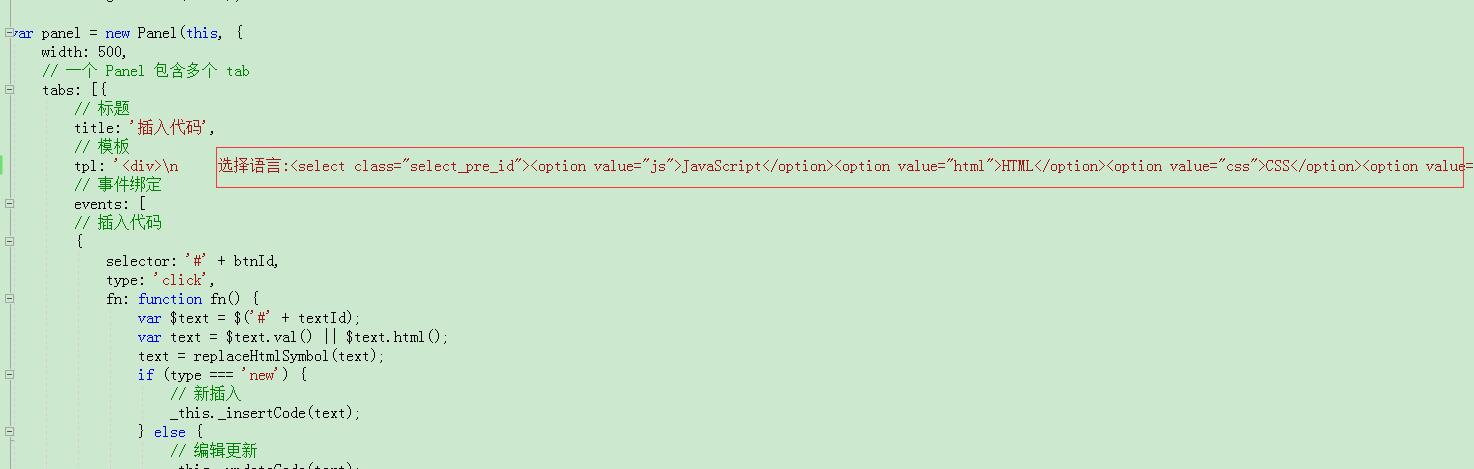
目前wangEditor插入代码是没有语言选择,只是给代码背景简单的高亮,我们找到文件wangEditor.js修改代码如图:


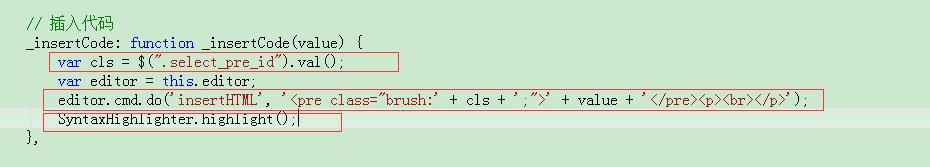
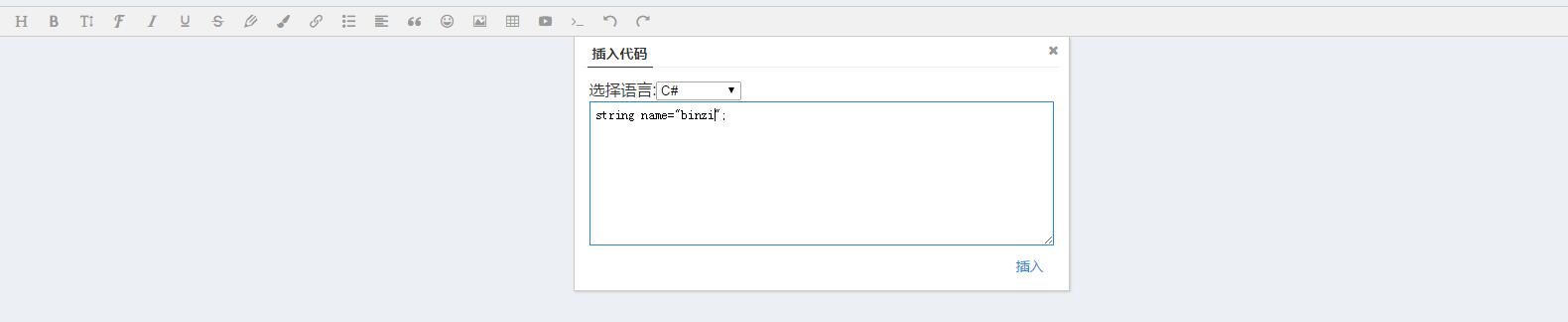
首先是添加了下拉框,然后给<pre>添加样式。这里我去掉了<code>标签,因为有SyntaxHighlighter的代码样式供我使用,SyntaxHighlighter.highlight()这句正是在插入代码时对代码进行样式修改的代码。最后效果:


因为时间原因没有讲太细,有问题建议欢迎在评论区交流。