font-size:0; 清除display:inline-block元素换行符间隙
看例子:
css:
.dd {background-color: #ddd;}
.dd2 {background-color: #ddd; font-size: 0;}
.dd li {display: inline-block; padding: 8px 12px; background-color: #777; font-size: 14px;}
html:
<ul class="dd">
<li>123</li>
<li>1234</li>
<li>123456</li>
<li>123456789</li>
</ul>
<br>
<ul class="dd dd2">
<li>123</li>
<li>1234</li>
<li>123456</li>
<li>123456789</li>
</ul>
<br>
<div style="font-size: 0;">
<img src="images/s_banner03.gif">
<img src="images/s_banner02.gif">
</div>
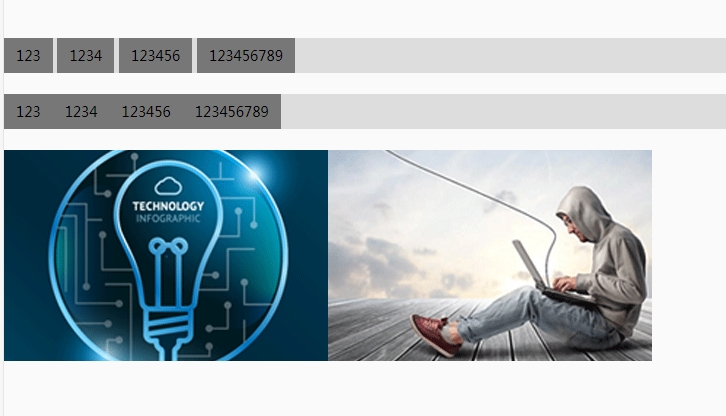
效果图: