Bootstrap 环境安装
Bootstrap 安装是非常容易的。本章将讲解如何下载并安装 Bootstrap,讨论 Bootstrap 文件结构,并通过一个实例演示它的用法。
下载 Bootstrap
您可以从 http://getbootstrap.com/ 上下载 Bootstrap 的最新版本。当您点击这个链接时,您将看到如下所示的网页:
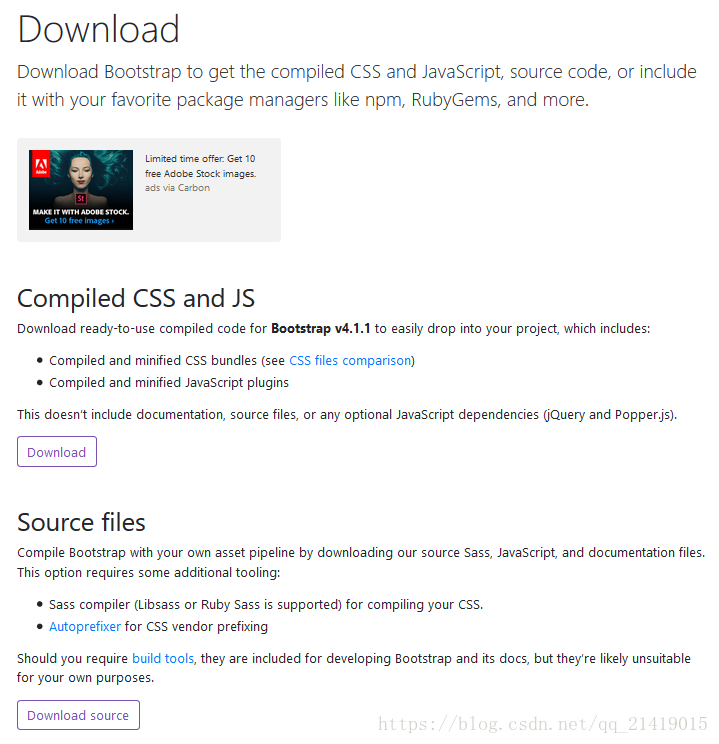
点击Download,你会看到如下所示:
您会看到两个按钮:
- Download :下载 Bootstrap。点击该按钮,您可以下载 Bootstrap CSS、JavaScript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。
- Download Source:下载源代码。点击该按钮,您可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。
文件结构
预编译的 Bootstrap
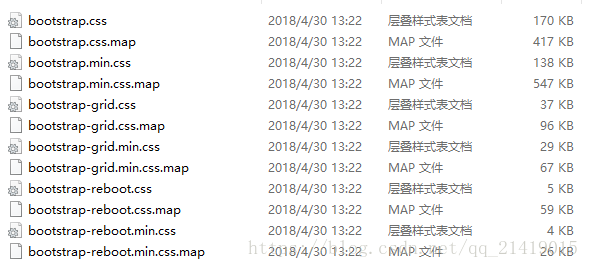
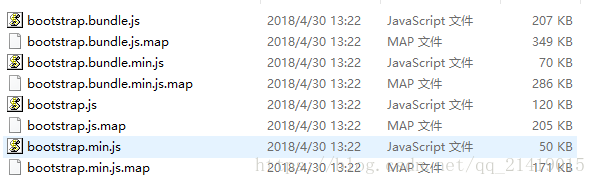
当您下载了 Bootstrap 的已编译的版本,解压缩 ZIP 文件,您将看到下面的文件/目录结构:
如上所示,可以看到已编译的 CSS 和 JS(bootstrap.*),以及已编译压缩的 CSS 和 JS(bootstrap.min.*)。
Bootstrap 源代码
如果您下载了 Bootstrap 源代码,那么文件结构更加复杂化:
Visual Studio 部署预编译的 Bootstrap
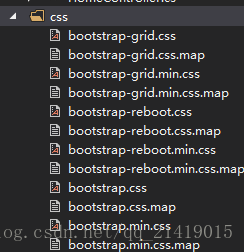
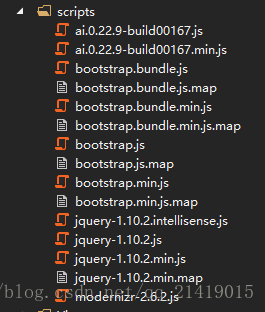
新建一个空的 MVC 项目,添加文件夹 css 和scripts ,将 预编译的Bootstrap css 和 script 中的文件拷贝到 VS 中,如下所示:
HTML 模板
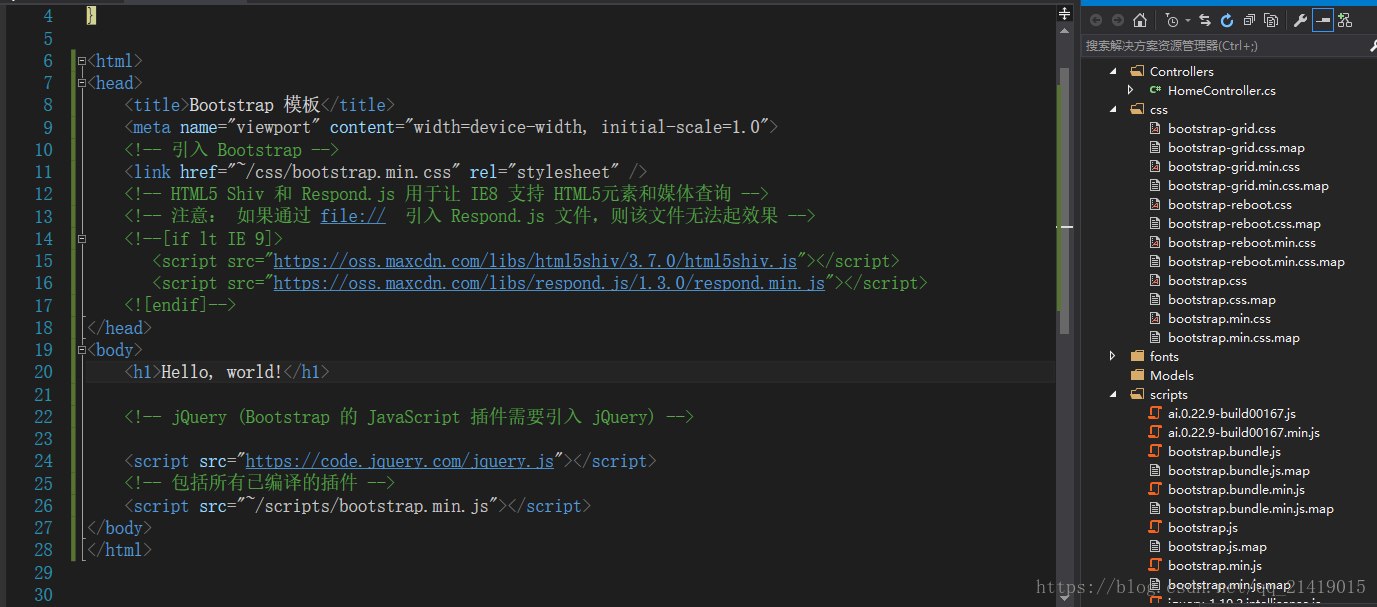
一个使用了 Bootstrap 的基本的 HTML 模板如下所示:
效果如下:
Bootstrap CSS 概述
<meta name="viewport" content="width=device-width, initial-scale=1.0">width 属性控制设备的宽度。假设您的网站将被带有不同屏幕分辨率的设备浏览,那么将它设置为 device-width 可以确保它能正确呈现在不同设备上。
initial-scale=1.0 确保网页加载时,以 1:1 的比例呈现,不会有任何的缩放。
在移动设备浏览器上,通过为 viewport meta 标签添加 user-scalable=no 可以禁用其缩放(zooming)功能。
通常情况下,maximum-scale=1.0 与 user-scalable=no 一起使用。这样禁用缩放功能后,用户只能滚动屏幕,就能让您的网站看上去更像原生应用的感觉。
注意,这种方式我们并不推荐所有网站使用,还是要看您自己的情况而定!
布局
基本的全局显示
Bootstrap 使用 body {margin: 0;} 来移除 body 的边距。
请看下面有关 body 的设置:
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 12px;
line-height: 1.49;
color: #333333;
background-color: #ffffff;
}第一条规则设置 body 的默认字体样式为 "Helvetica Neue", Helvetica, Arial, sans-serif。
第二条规则设置文本的默认字体大小为 12 像素。
第三条规则设置默认的行高度为 1.49。
第四条规则设置默认的文本颜色为 #333333。
最后一条规则设置默认的背景颜色为白色。
排版
使用 @font-family-base、 @font-size-base 和 @line-height-base 属性作为排版样式。
链接样式
通过属性 @link-color 设置全局链接的颜色。
对于链接的默认样式,如下设置:
a:hover,
a:focus {
color: #2a6496;
text-decoration: underline;
}
a:focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}所以,当鼠标悬停在链接上,或者点击过的链接,颜色会被设置为 #2a6496。同时,会呈现一条下划线。
除此之外,点击过的链接,会呈现一个颜色码为 #333 的细的虚线轮廓。另一条规则是设置轮廓为 5 像素宽,且对于基于 webkit 浏览器有一个 -webkit-focus-ring-color 的浏览器扩展。轮廓偏移设置为 -2 像素。
容器(Container)
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}直接这样设置会产生伪元素。设置 display 为 table,会创建一个匿名的 table-cell 和一个新的块格式化上下文。:before 伪元素防止上边距崩塌,:after 伪元素清除浮动。
如果 conteneditable 属性出现在 HTML 中,由于一些 Opera bug,围绕上述元素创建一个空格。这可以通过使用 content: " " 来修复。
.container:after {
clear: both;
}Bootstrap CSS 有一个申请响应的媒体查询,在不同的媒体查询阈值范围内都为 container 设置了max-width,用以匹配网格系统。
@media (min-width: 768px) {
.container {
width: 750px;
}Bootstrap 网格系统
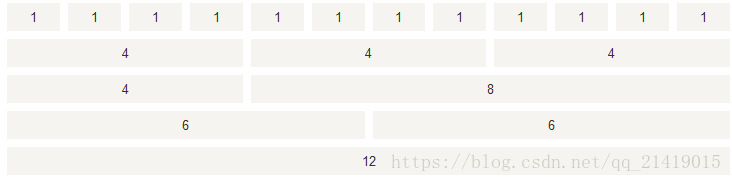
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
基本的网格结构
下面是 Bootstrap 网格的基本结构:
<div class="container">
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">...</div>
</div>
<div class="container">....让我们来看几个简单的网格实例:
响应式的列重置
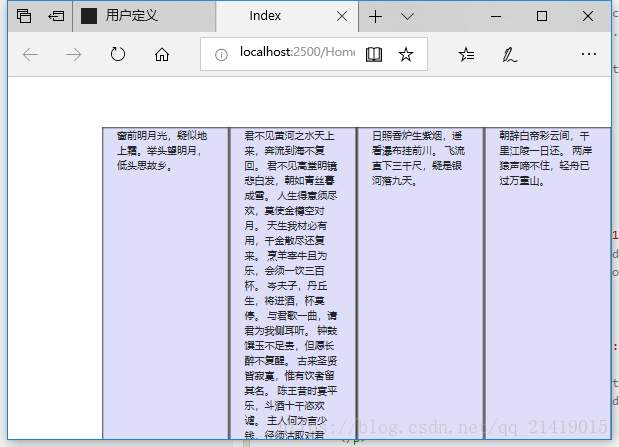
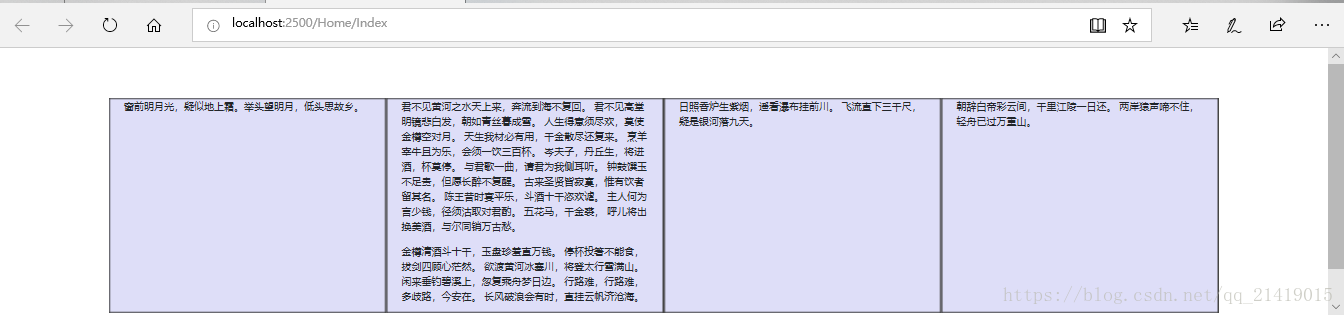
以下实例包含了4个网格,但是我们在小设备浏览时无法确定网格显示的位置。
为了解决这个问题,可以使用 .clearfix class和 响应式实用工具来解决,如下面实例所示:
@{
ViewBag.Title = "Index";
}
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="~/css/bootstrap.min.css" rel="stylesheet" />
<!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>窗前明月光,疑似地上霜。举头望明月,低头思故乡。</p>
</div>
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
君不见黄河之水天上来,奔流到海不复回。
君不见高堂明镜悲白发,朝如青丝暮成雪。
人生得意须尽欢,莫使金樽空对月。
天生我材必有用,千金散尽还复来。
烹羊宰牛且为乐,会须一饮三百杯。
岑夫子,丹丘生,将进酒,杯莫停。
与君歌一曲,请君为我侧耳听。
钟鼓馔玉不足贵,但愿长醉不复醒。
古来圣贤皆寂寞,惟有饮者留其名。
陈王昔时宴平乐,斗酒十千恣欢谑。
主人何为言少钱,径须沽取对君酌。
五花马,千金裘,
呼儿将出换美酒,与尔同销万古愁。
</p>
<p>
金樽清酒斗十千,玉盘珍羞直万钱。
停杯投箸不能食,拔剑四顾心茫然。
欲渡黄河冰塞川,将登太行雪满山。
闲来垂钓碧溪上,忽复乘舟梦日边。
行路难,行路难,多歧路,今安在。
长风破浪会有时,直挂云帆济沧海。
</p>
</div>
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;
box-shadow:inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
日照香炉生紫烟,遥看瀑布挂前川。
飞流直下三千尺,疑是银河落九天。
</p>
</div>
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
朝辞白帝彩云间,千里江陵一日还。
两岸猿声啼不住,轻舟已过万重山。
</p>
</div>
</div>
</div>
</body>
</html>


偏移列
偏移是一个用于更专业的布局的有用功能。它们可用来给列腾出更多的空间。例如,.col-xs-* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。
为了在大屏幕显示器上使用偏移,请使用 .col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
在下面的实例中,我们有 <div class="col-md-6">..</div>,我们将使用 .col-md-offset-3 class 来居中这个 div。
<div class="container">
<h1>Hello, world!</h1>
<div class="row" >
<div class="col-md-6 col-md-offset-3"
style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>猜猜我是谁,你不知道的程序员秘密
</p>
</div>
</div>
</div>
嵌套列
为了在内容中嵌套默认的网格,请添加一个新的 .row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求你必须占满12列)。
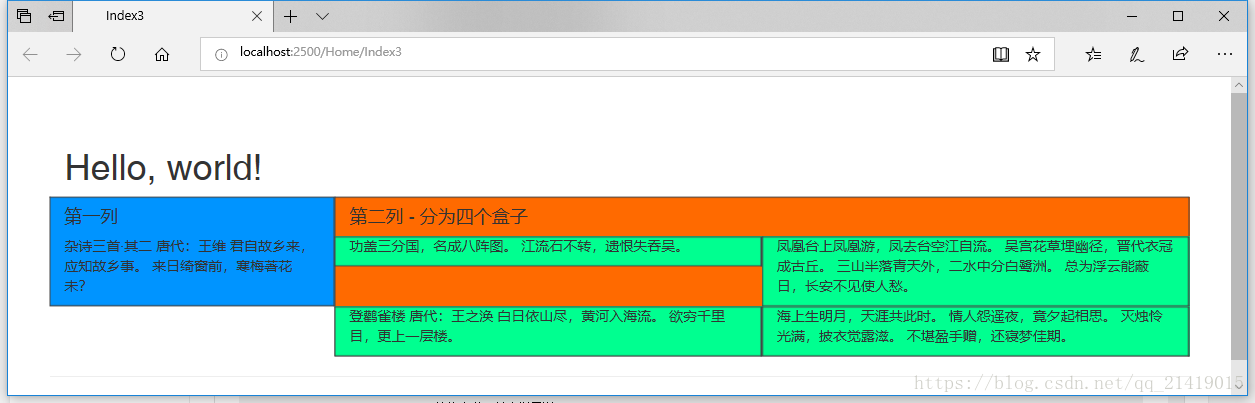
在下面的实例中,布局有两个列,第二列被分为两行四个盒子。
@{
ViewBag.Title = "Index3";
}
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<div class="col-md-3" style="background-color:#0094ff;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第一列</h4>
<p>
杂诗三首·其二
唐代:王维
君自故乡来,应知故乡事。
来日绮窗前,寒梅著花未?
</p>
</div>
<div class="col-md-9" style="background-color: #ff6a00;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第二列 - 分为四个盒子</h4>
<div class="row">
<div class="col-md-6" style="background-color: #00ff90; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
功盖三分国,名成八阵图。
江流石不转,遗恨失吞吴。
</p>
</div>
<div class="col-md-6" style="background-color: #00ff90; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
凤凰台上凤凰游,凤去台空江自流。
吴宫花草埋幽径,晋代衣冠成古丘。
三山半落青天外,二水中分白鹭洲。
总为浮云能蔽日,长安不见使人愁。
</p>
</div>
</div>
<div class="row">
<div class="col-md-6" style="background-color: #00ff90; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
登鹳雀楼
唐代:王之涣
白日依山尽,黄河入海流。
欲穷千里目,更上一层楼。
</p>
</div>
<div class="col-md-6" style="background-color: #00ff90; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
海上生明月,天涯共此时。
情人怨遥夜,竟夕起相思。
灭烛怜光满,披衣觉露滋。
不堪盈手赠,还寝梦佳期。
</p>
</div>
</div>
</div>
</div>
</div>
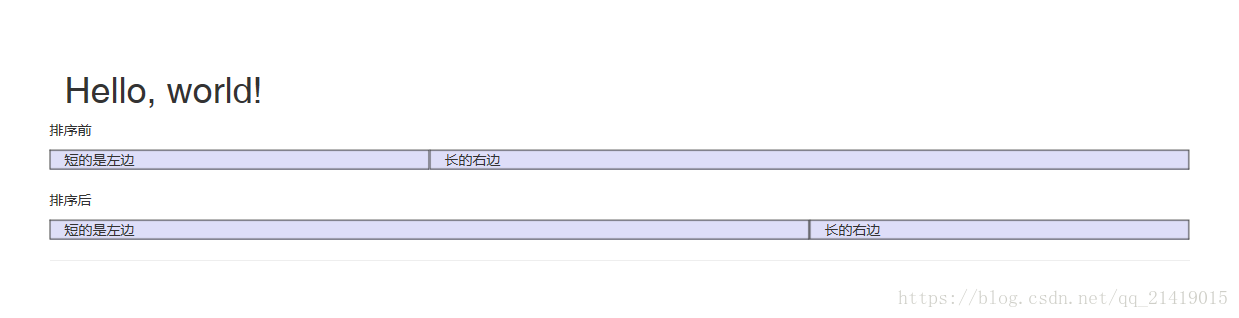
 列排序
列排序
Bootstrap 网格系统另一个完美的特性,就是您可以很容易地以一种顺序编写列,然后以另一种顺序显示列。
您可以很轻易地改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。
在下面的实例中,我们有两列布局,左列很窄,作为侧边栏。我们将使用 .col-md-push-* 和 .col-md-pull-* 类来互换这两列的顺序。
@{
ViewBag.Title = "Index4";
}
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<p>
排序前
</p>
<div class="col-md-4" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
短的是左边
</div>
<div class="col-md-8" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
长的右边
</div>
</div>
<br>
<div class="row">
<p>
排序后
</p>
<div class="col-md-4 col-md-push-8" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
长的右边
</div>
<div class="col-md-8 col-md-pull-4" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
短的是左边
</div>
</div>
</div>