renren-fast-vue
renren-fast-vue基于vue、element-ui构建开发,实现renren-fast后台管理前端功能,提供一套更优的前端解决方案
前后端分离,通过token进行数据交互,可独立部署
主题定制,通过scss变量统一一站式定制
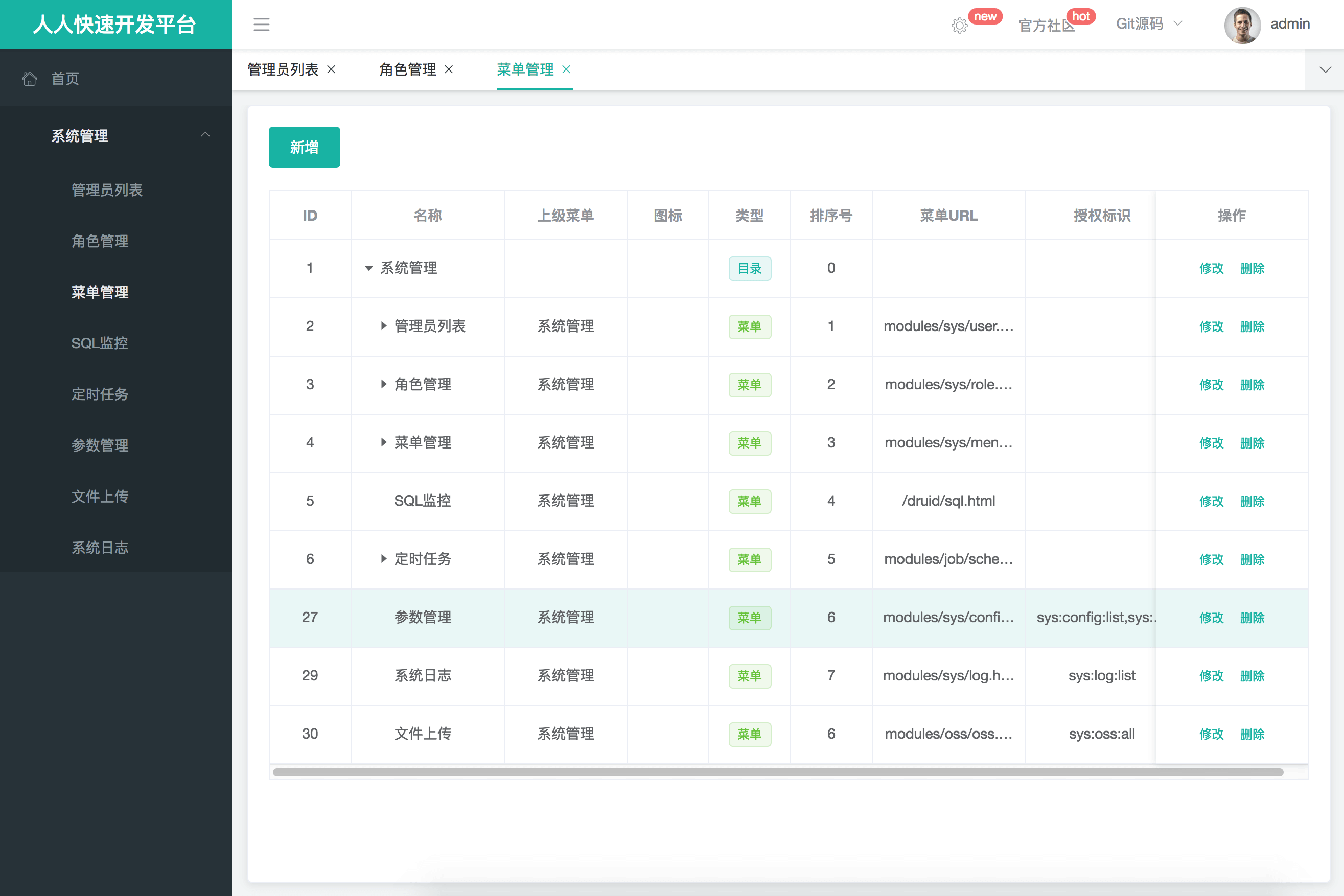
动态菜单,通过菜单管理统一管理访问路由
数据切换,通过mock配置对接口数据/mock模拟数据进行切换
发布时,可动态配置CDN静态资源/切换新旧版本
演示地址:fast.demo.renren.io (账号密码:admin/admin)
主要更新内容如下:
修复tabs关闭最后一个tab后,再次打开会保留最后一个tab bug
优化完善mock模拟数据
修复linux系统,引入主题色文件名大小写编译错误bug #22
新增echarts图表、ueditor富文本编辑器demo
移除登录成功token前端设置的失效时间
修复退出/token失效后,返回登录页面未清空整站临时存储数据bug
修复手机号码验证正则bug
同步后台 修改config模块key vulue子段为paramKey paramValue
修复角色管理 新增修改授权接口请求错误bug
修复1.2 新版本的导航栏Tab错位bug #14
修复动态菜单路由 最前面带/bug
修复其它已知bug