用CSS对列表应用样式
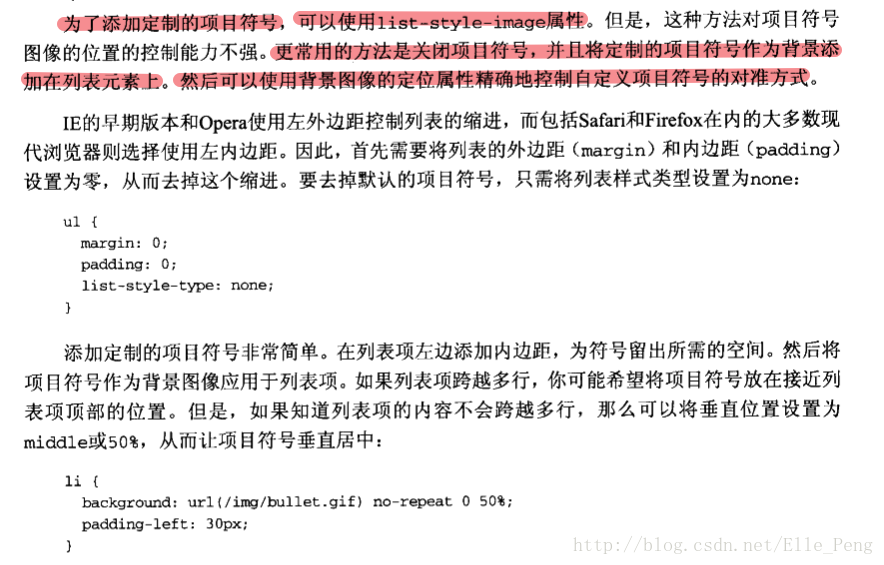
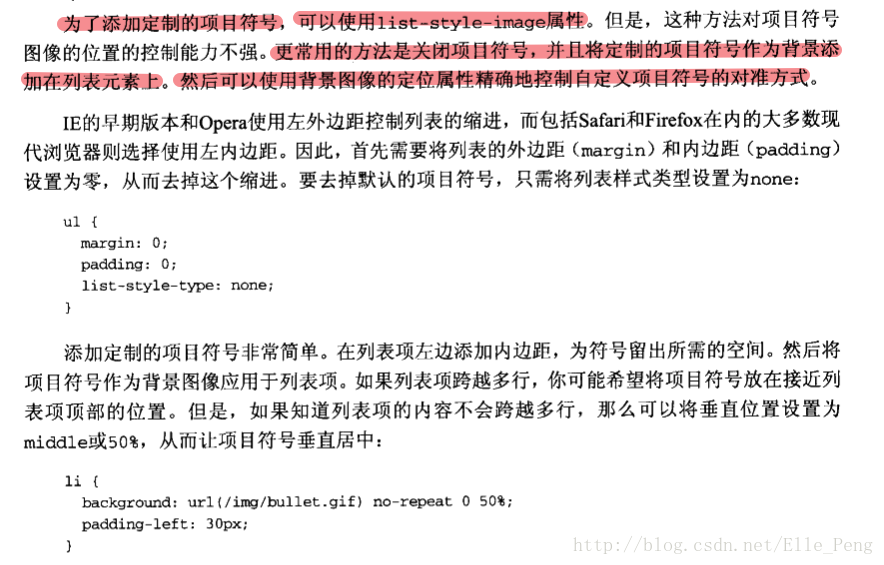
使用背景图像作为项目符号
- 通俗的说就是不要使用list-style-image 属性,使用 background,不同的浏览器对于前面的属性解析差别较大,而且也不容易控制这个图片的位置。

创建垂直导航条和水平导航条
ol{
margin-top: 100px;
list-style: none;
margin: 0;
padding: 0;
margin-top: 10px;
}
ol li{
float:left;
margin-left: 10px;
font-size: 30px;
padding: 5px 12px;
border: 1px solid
}
ol li[rel='pre'] ,ol li[rel='nex']{
border:none;
}
ol li[rel='pre']:before{
content:'\00AB';
padding-right: 15px;
}
ol li[rel='nex']:after{
content: '\00BB';
padding-left: 15px;
}
<ol>
<li rel='pre'>pre</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li rel='nex'>next</li>
</ol>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Simple List</title>
<style type="text/css">
<!--
body {
font-family: "Myriad Pro", Frutiger, "Lucida Grande", "Lucida Sans", "Lucida Sans Unicode", Verdana, sans-serif;
font-size: 1.4em;
}
ul.nav {
margin: 0;
padding: 0;
width: 8em;
list-style-type: none;
float: left;
background-color: #8BD400;
border: 1px solid #486B02;
border-bottom: none;
}
ul.nav li {
display: inline:
}
ul.nav a {
display: block;
color: #2B3F00;
text-decoration: none;
border-top: 1px solid #E4FFD3;
border-bottom: 1px solid #486B02;
background: url(img/arrow.gif) no-repeat 5% 50%;
padding: 0.3em 1em;
}
ul.nav a:hover,
ul.nav a:focus,
ul.nav .selected a {
color: #E4FFD3;
background-color: #6DA203;
}
-->
</style>
</head>
<body>
<ul class="nav">
<li class="selected"><a href="home.htm">Home</a></li>
<li><a href="about.htm">About</a></li>
<li><a href="services.htm">Our Services</a></li>
<li><a href="work.htm">Our Work</a></li>
<li><a href="news.htm">News</a></li>
<li class="last"><a href="contact.htm">Contact</a></li>
</ul>
</body>
</html>
- 锚的显示要设置为block,这样我们的整个区域都可点,提高用户体验!


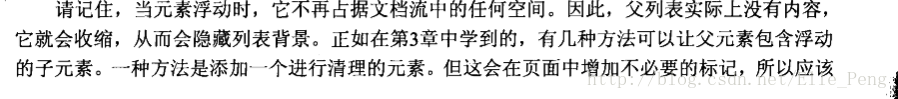
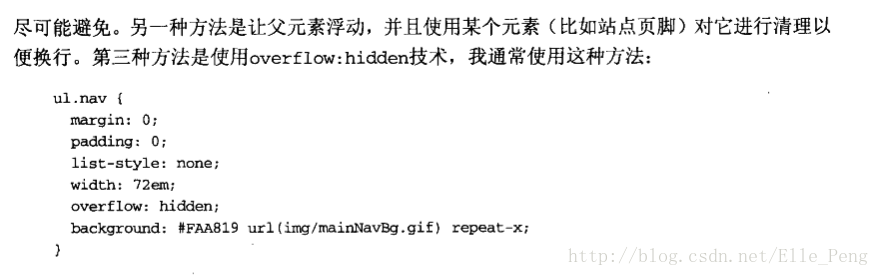
- 即:
- 在父标签里面设置overflow:hidden;最为有效 ,推荐
- 在父标签里增加无意义标签li 设置属性 clear:both;
- 让父标签也浮动,然后设置对他进行清理;
使用滑动门标签页式导航
纯CSS下拉菜单
创建CSS图像映射
创建远距离翻转
- 也就是你在操作是触发a 距离a比较远的b也样式或动作的变化。这个把二个标签封在一个大的标签中,然后分别定位就可以了。
使用定义列表