CSS布局技术根本都是三个基本概念:定位、浮动和外边距操纵
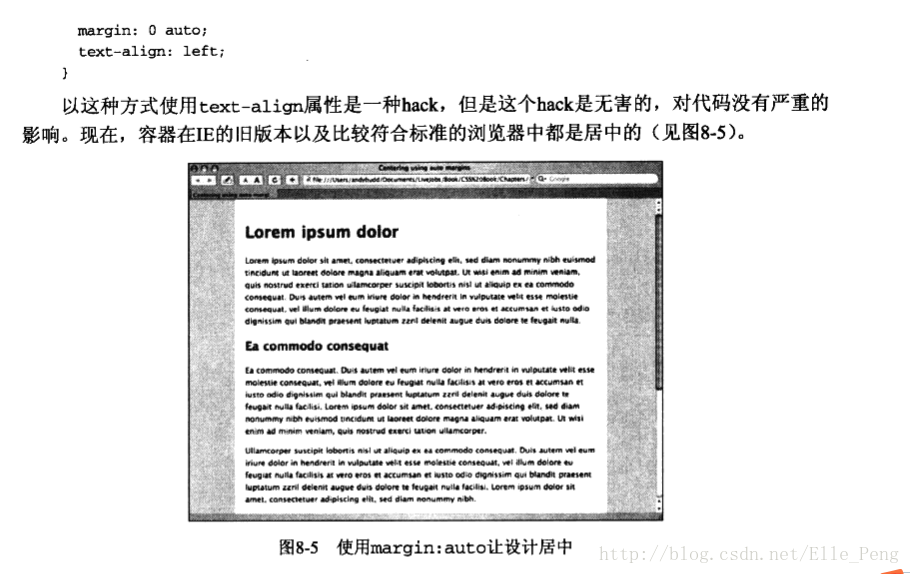
让设计在页面水平居中





创建两列和三列的基于浮动的布局
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Floated Two Col Layout</title>
<style type="text/css">
<!--
/* Pretty Stuff
================================== */
/* Zero down margin and paddin on all elements */
* {
margin: 0;
padding: 0;
}
body {
font: 62.5%/1.6 "Lucida Grande", "Lucida Sans", "Lucida Sans Unicode", Verdana, sans-serif;
background-color:#D4D4D4;
}
h1 {
font-size: 2.4em;
font-weight: normal;
}
h2 {
font-size: 2.0em;
font-weight: normal;
}
p, li {
font-size: 1.4em;
}
h1, h2, p {
margin: 1em 0;
}
.branding h1 {
margin: 0;
}
.wrapper {
background-color: #fff;
}
.header {
height: 50px;
background-color:#b0b0b0;
padding: 20px;
}
.nav {
list-style: none;
background-color:#eee;
padding: 20px;
}
.content .secondary .promo {
padding-left: 20px;
}
.footer {
background-color:#b0b0b0;
padding: 1px 20px;
}
/* The Core Technique
================================= */
body {
text-align: center;
min-width: 960px;
}
.wrapper {
width: 920px;
margin: 0 auto;
text-align: left;
}
.content {
overflow: hidden;
}
.content .primary {
width: 650px;
padding-right: 20px;
float: right;
}
.content .secondary {
width: 230px;
float: left;
}
-->
</style>
</head>
<body>
<div class="wrapper">
<div class="header">
<h1>Branding</h1>
</div>
<div class="content">
<div class="primary">
<h1>Lorem ipsum dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla.</p>
<h2>Ea commodo consequat</h2>
<p>Ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper.</p>
<p>Ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh.</p>
<h2>Magna aliquam erat volutpat</h2>
<p>Magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
<p>Aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
</div>
<div class="secondary">
<ul class="nav">
<li class="first"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Clients</a></li>
<li><a href="#">Case Studies</a></li>
</ul>
<div class="promo">
<p>Promo item goes here</p>
</div>
</div>
</div>
<div class="footer">
<p>Footer</p>
</div>
</div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Floated Three Col Layout</title>
<style type="text/css">
<!--
/* Pretty Stuff
================================== */
/* Zero down margin and paddin on all elements */
* {
margin: 0;
padding: 0;
}
body {
font: 62.5%/1.6 "Lucida Grande", "Lucida Sans", "Lucida Sans Unicode", Verdana, sans-serif;
background-color:#D4D4D4;
}
h1 {
font-size: 2.4em;
font-weight: normal;
}
h2 {
font-size: 2.0em;
font-weight: normal;
}
p, li {
font-size: 1.4em;
}
h1, h2, p {
margin: 1em 0;
}
.branding h1 {
margin: 0;
}
.wrapper {
background-color: #fff;
}
.header {
height: 50px;
background-color:#b0b0b0;
padding: 20px;
}
.nav {
list-style: none;
background-color:#eee;
padding: 20px;
}
.content .secondary .promo {
padding-left: 20px;
}
.footer {
background-color:#b0b0b0;
padding: 1px 20px;
}
/* The Core Technique
================================= */
body {
text-align: center;
min-width: 960px;
}
.wrapper {
width: 920px;
margin: 0 auto;
text-align: left;
}
.content {
overflow: hidden;
}
.content .primary {
width: 670px;
float: right;
}
.content .secondary {
width: 230px;
float: left;
}
.content .primary .primary {
width: 400px;
float: left;
}
.content .primary .secondary {
width: 230px;
padding-right: 20px;
float: right;
}
-->
</style>
</head>
<body>
<div class="wrapper">
<div class="header">
<h1>Branding</h1>
</div>
<div class="content">
<div class="primary">
<div class="primary">
<h1>Lorem ipsum dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla.</p>
<h2>Ea commodo consequat</h2>
<p>Ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper.</p>
<p>Ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh.</p>
<h2>Magna aliquam erat volutpat</h2>
<p>Magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
<p>Aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
</div>
<div class="secondary">
<h2>Magna aliquam erat volutpat</h2>
<p>Magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
<p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
</div>
</div>
<div class="secondary">
<ul class="nav">
<li class="first"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Clients</a></li>
<li><a href="#">Case Studies</a></li>
</ul>
<div class="promo">
<p>Promo item goes here</p>
</div>
</div>
</div>
<div class="footer">
<p>Footer</p>
</div>
</div>
</body>
</html>
创建固定宽度、流式和弹性布局
创建高度相等的列
CSS框架与CSS系统
- css框架简单易用,可以快速开发网站,减少时间成本,但与此同时也有各种弊端,最大的弊端是,内容表现的杂糅