
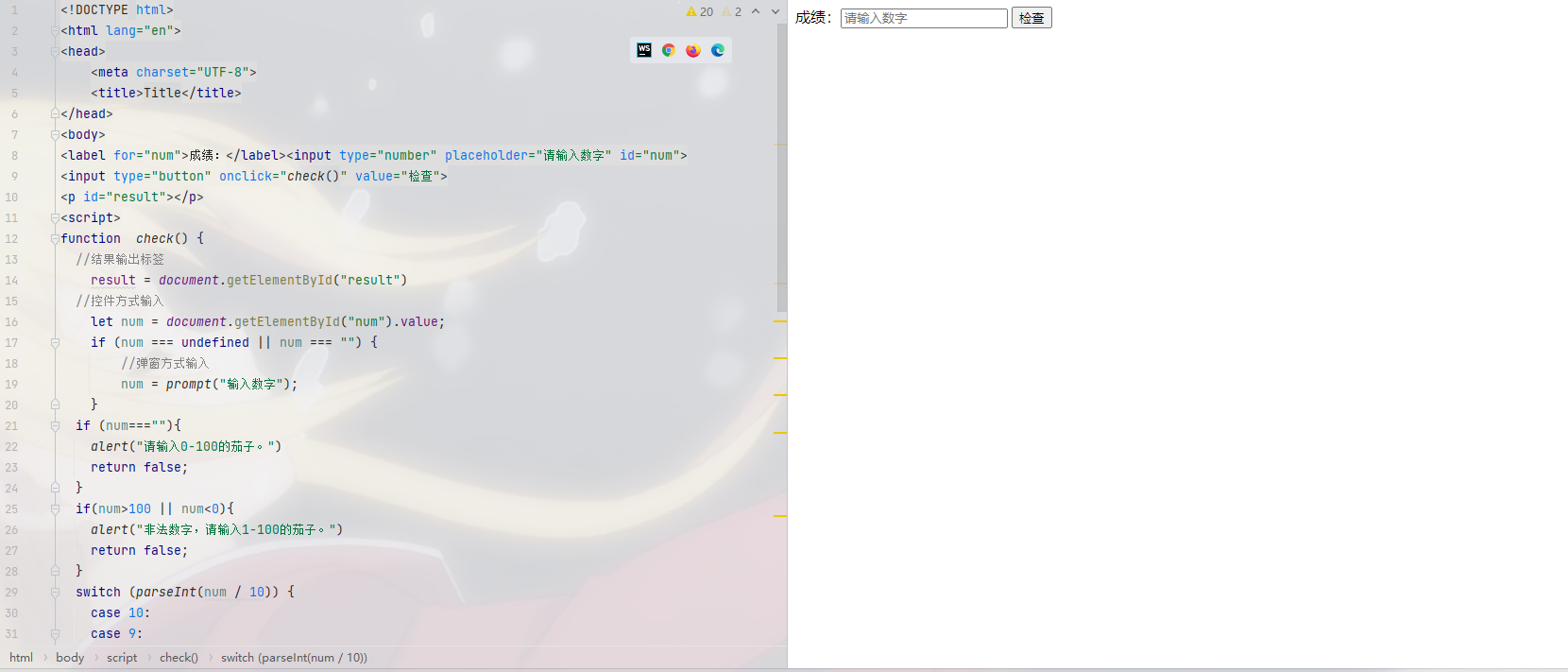
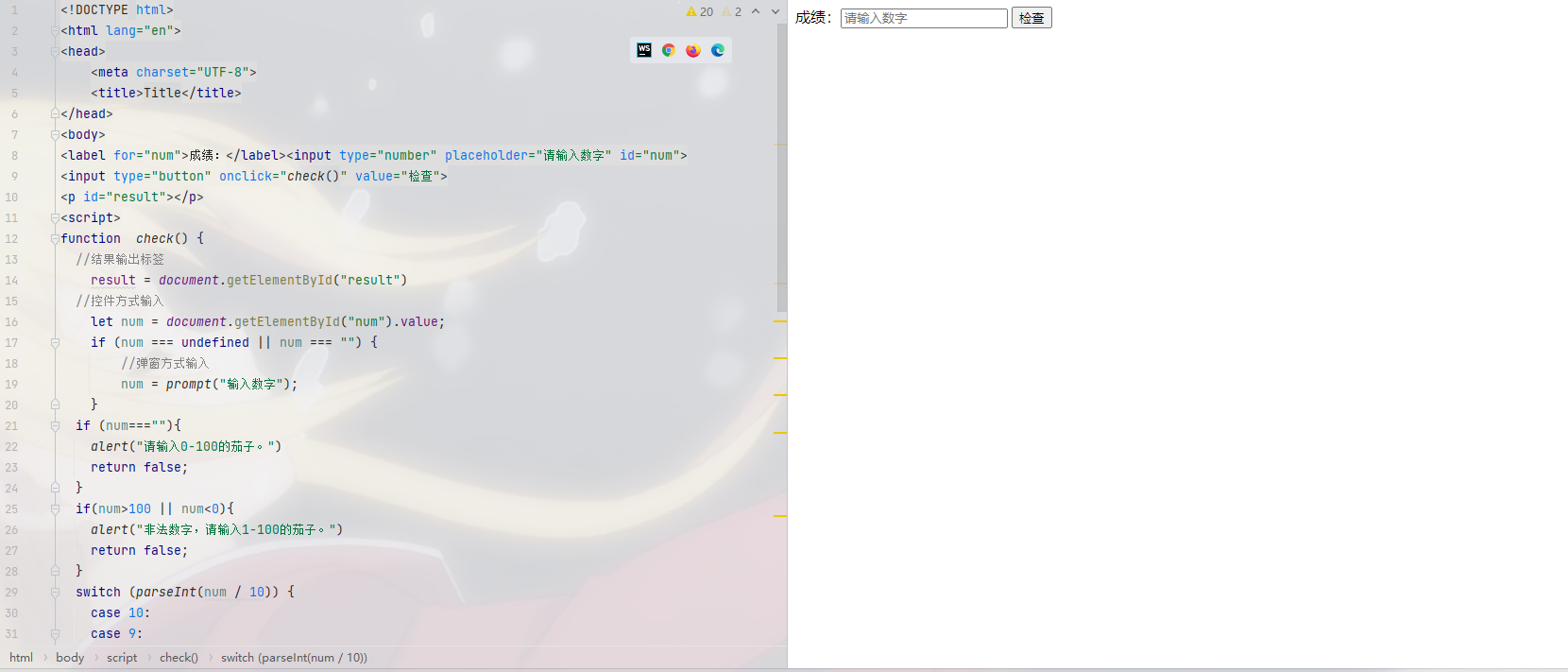
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<label for="num">成绩:</label><input type="number" placeholder="请输入数字" id="num">
<input type="button" onclick="check()" value="检查">
<p id="result"></p>
<script>
function check() {
//结果输出标签
result = document.getElementById("result")
//控件方式输入
let num = document.getElementById("num").value;
if (num === undefined || num === "") {
//弹窗方式输入
num = prompt("输入数字");
}
if (num===""){
alert("请输入0-100的茄子。")
return false;
}
if(num>100 || num<0){
alert("非法数字,请输入1-100的茄子。")
return false;
}
switch (parseInt(num / 10)) {
case 10:
case 9:
alert("优秀");
result.innerHTML="<font color='blue'>优秀</font>"
break;
case 8:
alert("良好");
result.innerHTML="<font color='#8a2be2'>良好</font>"
break;
case 7:
alert("中等");
result.innerHTML="<font color='#9acd32'>中等</font>"
break;
case 6:
alert("及格");
result.innerHTML="<font color='yellow'>及格</font>"
break;
case 5:
case 4:
case 3:
case 2:
case 1:
case 0:
alert("不及格");
result.innerHTML="<font color='red'>不及格</font>"
break;
default:
alert("不合法的数字");
}
}
</script>
</body>
</html>