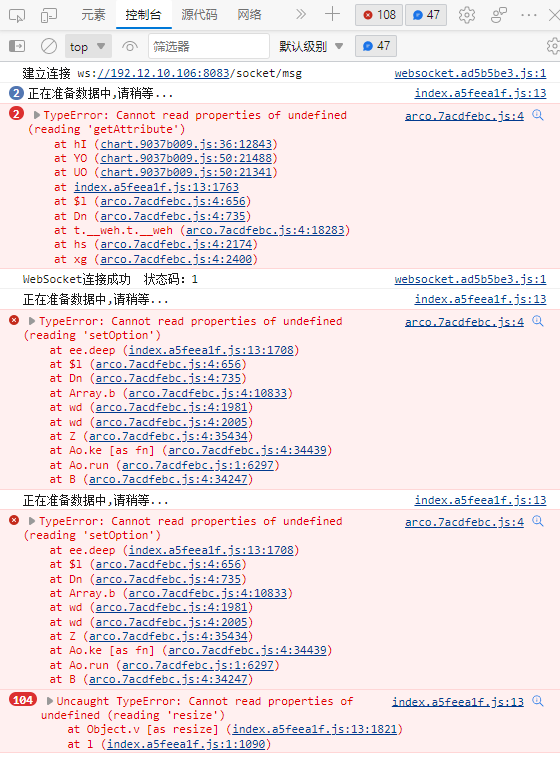
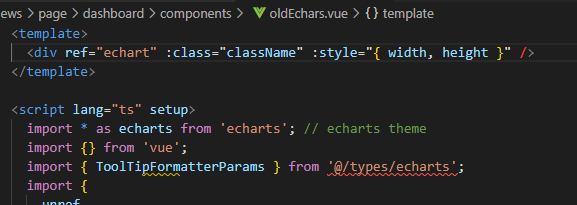
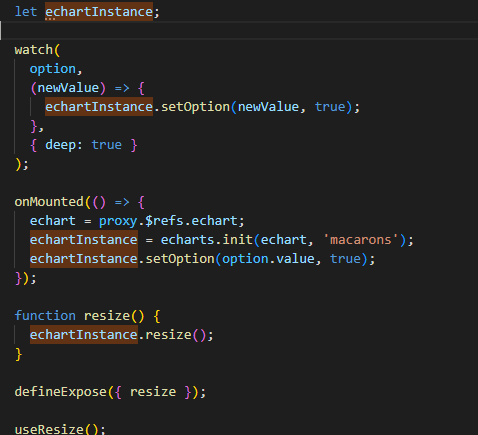
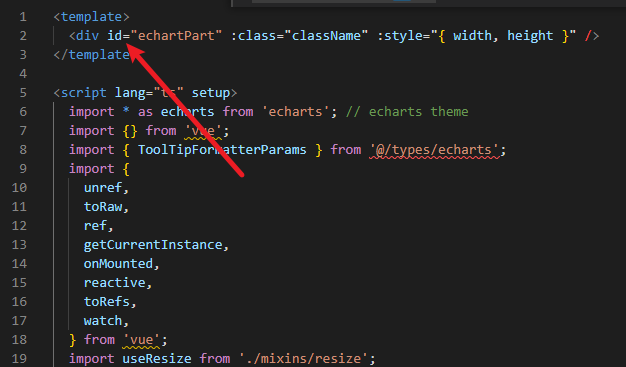
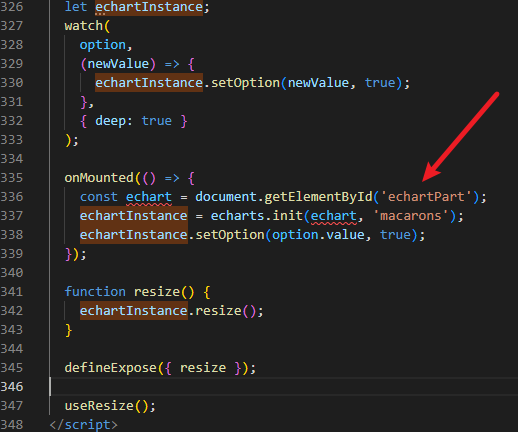
【报错】nginx部署项目后Echarts折线图无法展示
猜你喜欢
转载自blog.csdn.net/qq_53810245/article/details/126790151
今日推荐
周排行