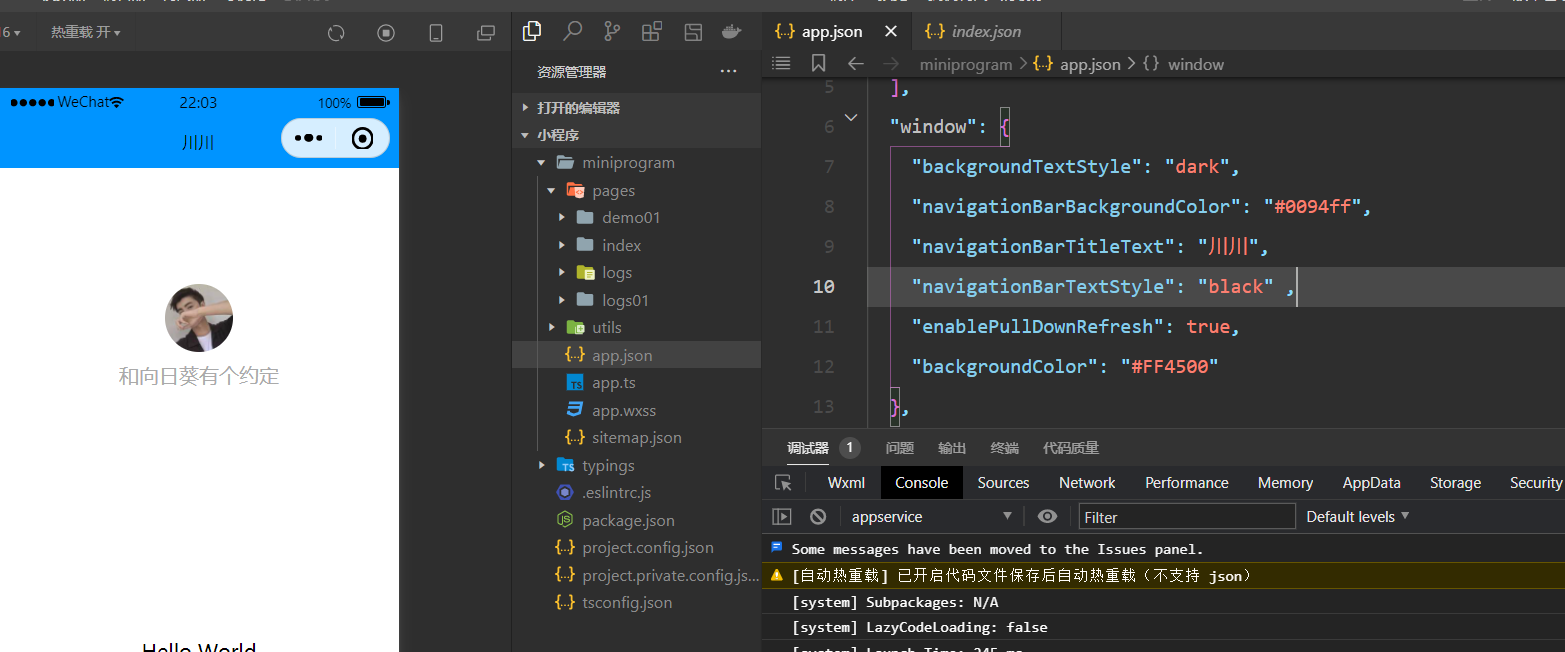
效果如下:

实现源码配置:
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#0094ff",
"navigationBarTitleText": "川川",
"navigationBarTextStyle": "black" ,
"enablePullDownRefresh": true,
"backgroundColor": "#FF4500"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
参数说明:
- pages中分别放的页面和日志
- backgroundTextStyle:下拉刷新显示黑色样式
- navigationBarBackgroundColor:顶部的颜色
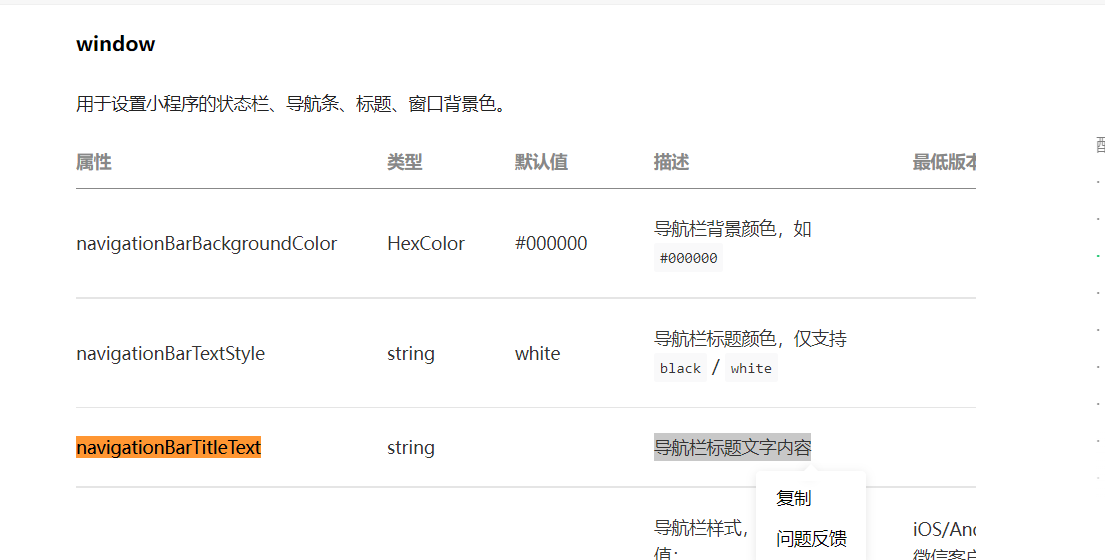
- navigationBarTitleText:导航栏标题文字内容
- navigationBarTextStyle:标题颜色
- enablePullDownRefresh:是否刷新
- backgroundColor:刷新部分的颜色
更多参数请参考微信官方文档:
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
全局配置: