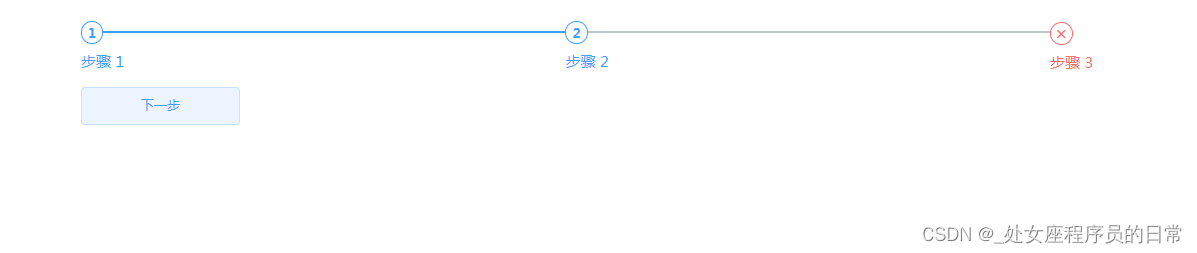
利用process-status属性值

<template>
<div>
<el-steps :active="active" :process-status="status">
<el-step title="步骤 1"></el-step>
<el-step title="步骤 2"></el-step>
<el-step title="步骤 3"></el-step>
</el-steps>
<el-button style="margin-top: 12px;" @click="next">下一步</el-button>
</div>
</template>
<script>
export default {
data() {
return {
active: 0,
status: 'success',
};
},
methods: {
next() {
if(this.active<2){
this.active++;
if (this.active == 2) {
//这里可以根据实际结果判断
this.status = 'error';
}
}
}
}
}
</script>