前言
本系列主要整理前端面试中需要掌握的知识点。本节介绍对盒子模型的理解。
文章目录
一、盒子模型是什么
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin)、边框(border)、内边距(padding)、实际内容(content)四个属性,分为标准模型和IE模型,标准模型的宽度不包括内边距,IE模型的宽度要包括内边距。
- content:即实际内容,显示文本和图像;
- border:即边框,围绕元素内容的内边距的一条或多条线,由粗细、样式、颜色三部分组成;
- padding:即内边距,清除内容周围的区域,内边距是透明的,取值不能为负,受盒子的background属性影响;
- margin:即外边距,在元素外创建格外的空白,空白通常指不能放其他元素的区域。
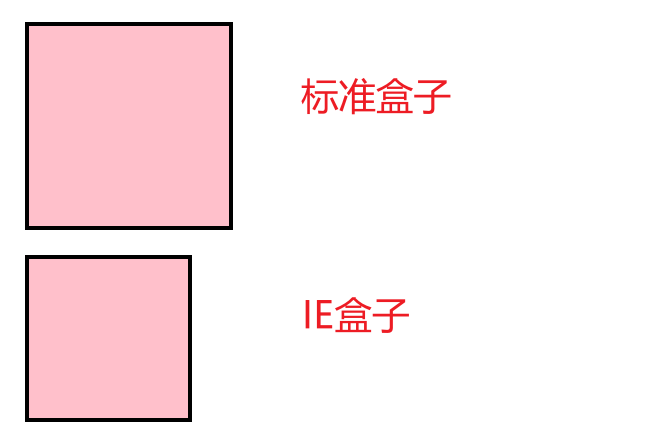
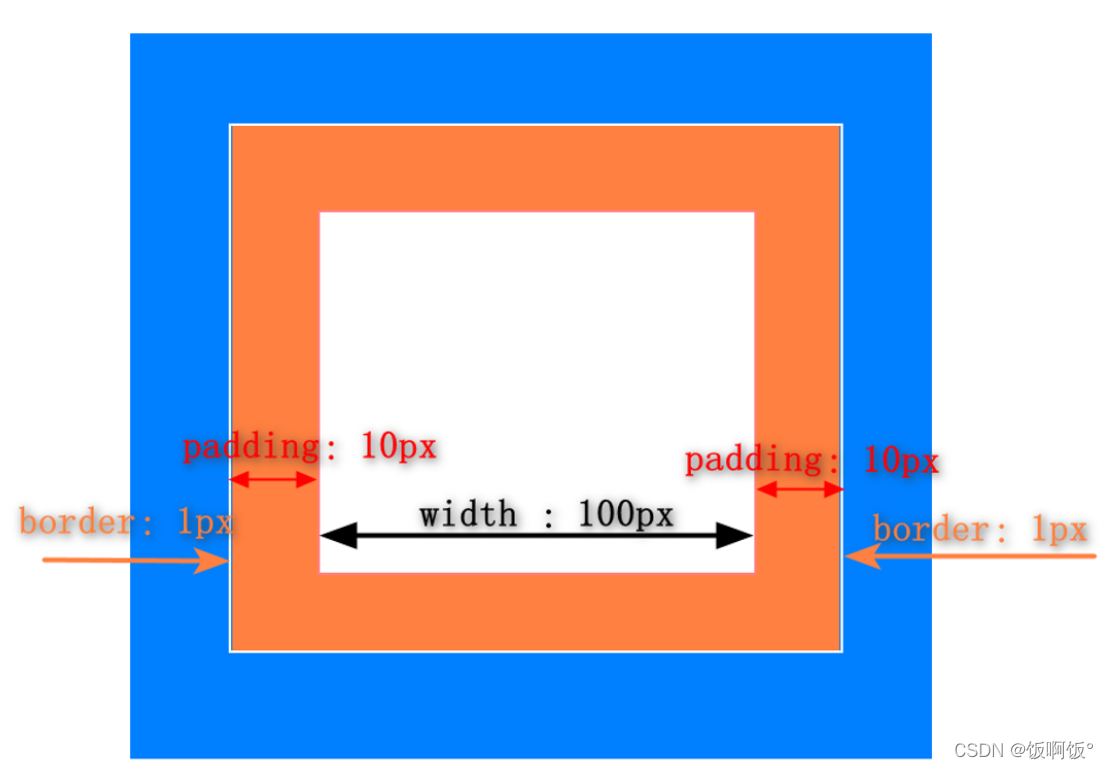
二、标准模型

- 盒子总高度 = height + padding + border + margin;
- 盒子总宽度 = weight + padding + border + margin.
- 即weight /height 只是内容的宽高度,不包含padding 和margin
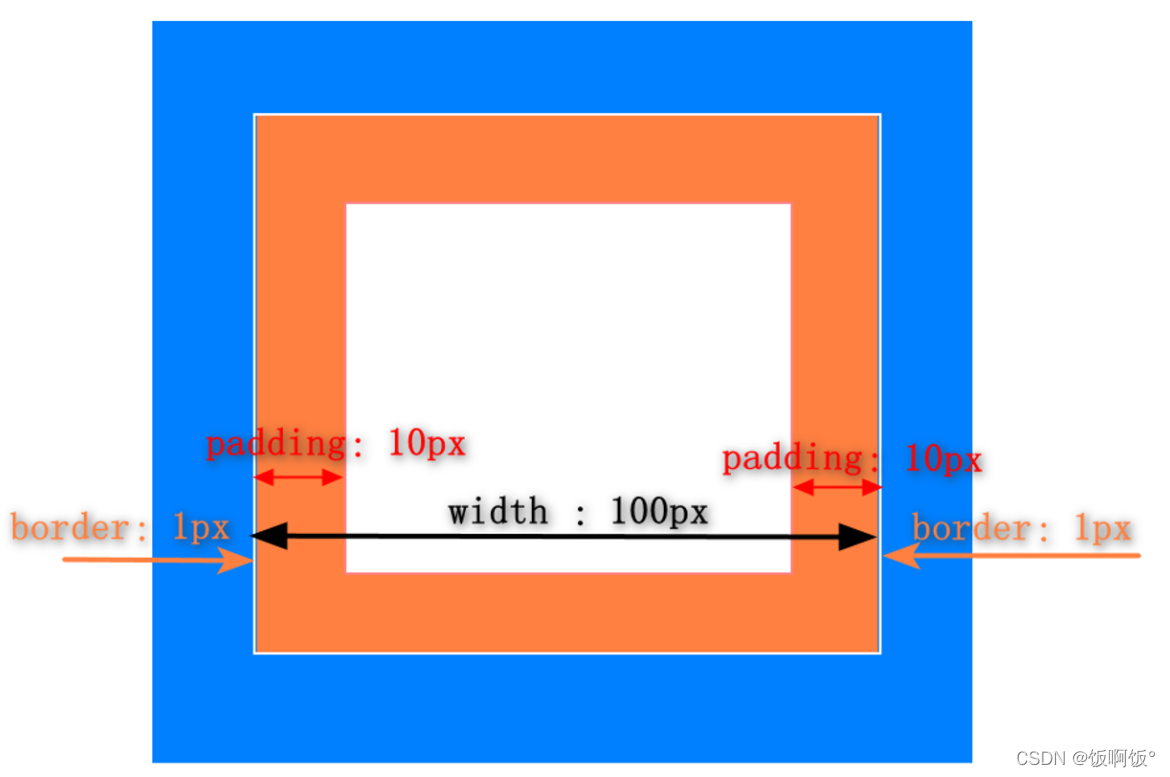
三、IE模型

- 盒子总高度 = height + margin;
- 盒子总宽度 = weight + margin.
- 即weight /height 包含了padding和border.
四、Box-sizing
div {
box-sizing:content-box; /*默认标准盒子*/
width: 200px;
height: 200px;
background-color: pink;
padding: 20px;
border: 5px black solid;
margin: 30px;
}
.border {
box-sizing:border-box; /*IE盒子*/
}