前言
本系列主要整理前端面试中需要掌握的知识点。本节介绍隐藏页面元素的方法。
一、隐藏方式介绍
<head>
<style>
div {
float: left;
width: 100px;
height: 100px;
background-color: skyblue;
margin: 10px;
}
</style>
</head>
<body>
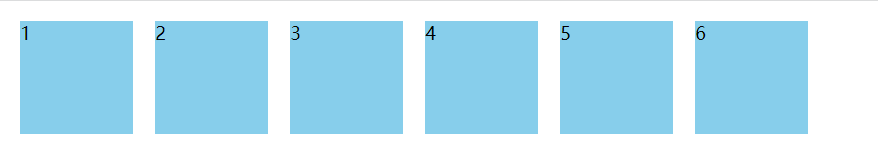
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div>
<div class="box6">6</div>
</body>

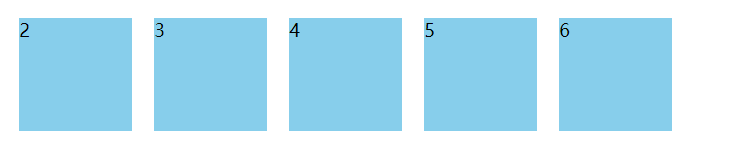
- display:none:最常用的隐藏元素的方法。元素在页面上彻底消失,会导致浏览器的重排和重绘,绑定的事件不再会被触发,也没有过渡效果。
.box1 {
display: none;
}

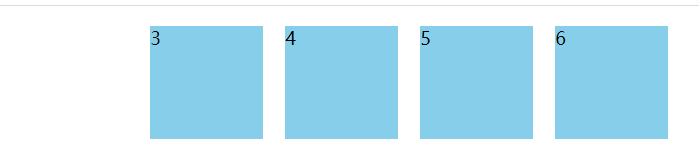
- visibility:hidden:隐藏元素,保留所在位,不会触发重排但是会触发重绘,绑定的事件不再会被触发,也没有过渡效果。
.box2 {
visibility: hidden;
}

3. opacity:0:元素透明度为0。保留所在位,不会触发重排但是会触发重绘,绑定的事件依然会被触发。需要注意的是:其子元素不能设置opacity来达到显示的效果
.box3 {
opacity: 0;
}
.small {
width: 50px;
height: 50px;
background-color: pink;
opacity: 1;
}

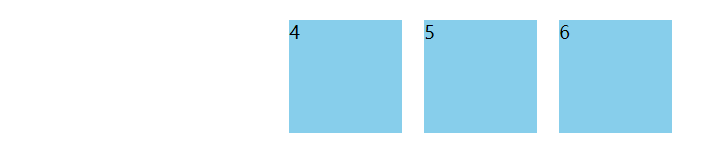
4. 设置height、width属性为0:如果元素内有子元素或内容,还应该设置其overflow:hidden来隐藏其子元素。无法相应点击事件。
.box4 {
width: 0;
height: 0;
margin: 0;
padding: 0;
}

5. position:absolute:移出可视区域,不保留原位置。
.box5 {
position: absolute;
top: -999999px;
right: -999999px;
}
- clip-path:通过裁剪的形式。保留原位置,无法响应点击事件。
.box6 {
clip-path: polygon(0px 0px,0px 0px,0px 0px,0px 0px);
}

二、表格对比
| display:none | visibility:hidden | opacity:0 | |
|---|---|---|---|
| 页面中 | 不存在 | 存在 | 存在 |
| 重排 | 会 | 不会 | 不会 |
| 重绘 | 会 | 会 | 不一定 |
| 自身绑定事件 | 不触发 | 不触发 | 触发 |
| transition | 不支持 | 支持 | 支持 |
| 子元素可复原 | 不能 | 能 | 不能 |
| 被遮挡的元素可触发事件 | 能 | 能 | 不能 |