2022.5.5 周报
本周解决了往数据库里面存图片的问题,同时写了Swagger文档用来调试API
往数据库里面存图片
代码如下:
/**
* 上传文件,返回文件 id
*/
@Post('/files')
@ApiConsumes('multipart/form-data')
@ApiBody(FileParams)
@UseInterceptors(FileInterceptor('file'))
async createFile(@UploadedFile() params: any): Promise<File> {
const file = new File();
file.name = params.originalname;
file.data = params.buffer;
await this.fileRepository.save(file);
delete file.data;
return file;
}
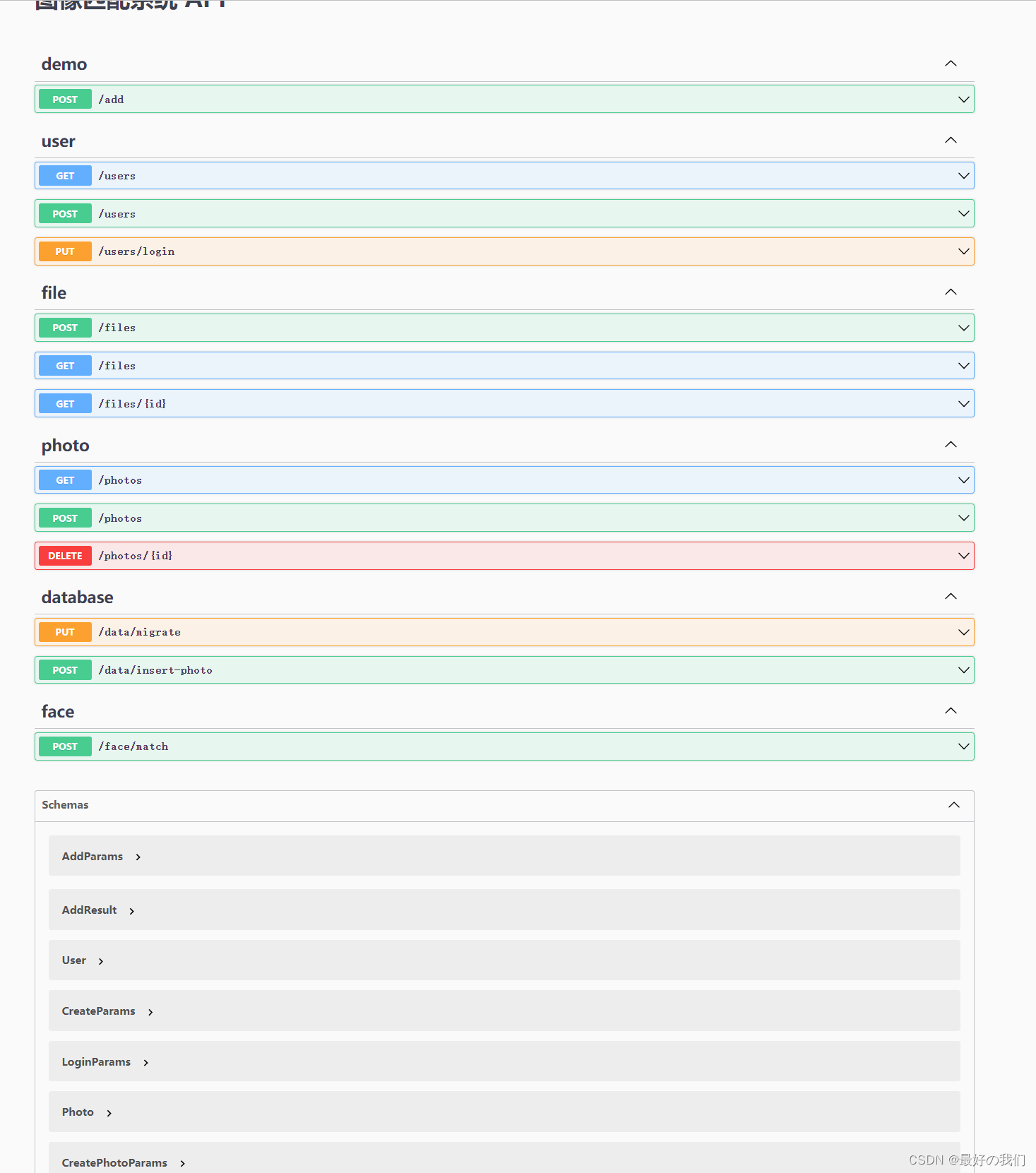
swagger文档
代码如下:
import { INestApplication } from '@nestjs/common';
import { SwaggerModule, DocumentBuilder } from '@nestjs/swagger';
/**
* 注册 swagger module 自动生成可视化 API 文档
* 详情参考 https://nestjs.bootcss.com/openapi/introduction
*/
export function useSwagger(app: INestApplication) {
const config = new DocumentBuilder().setTitle('图像匹配系统 API').build();
const document = SwaggerModule.createDocument(app, config);
SwaggerModule.setup('/', app, document);
}
export const FileParams = {
schema: {
type: 'object',
properties: {
file: {
type: 'string',
format: 'binary',
},
},
},
};

效果
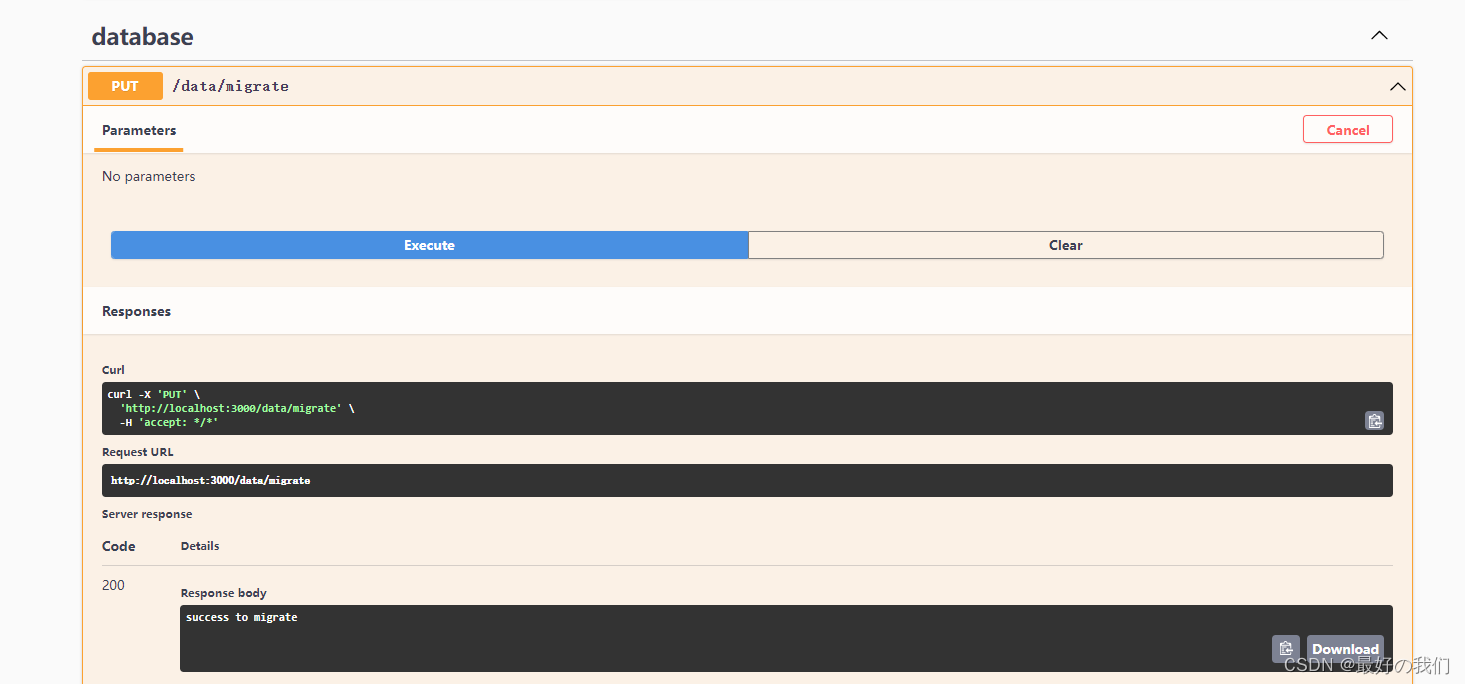
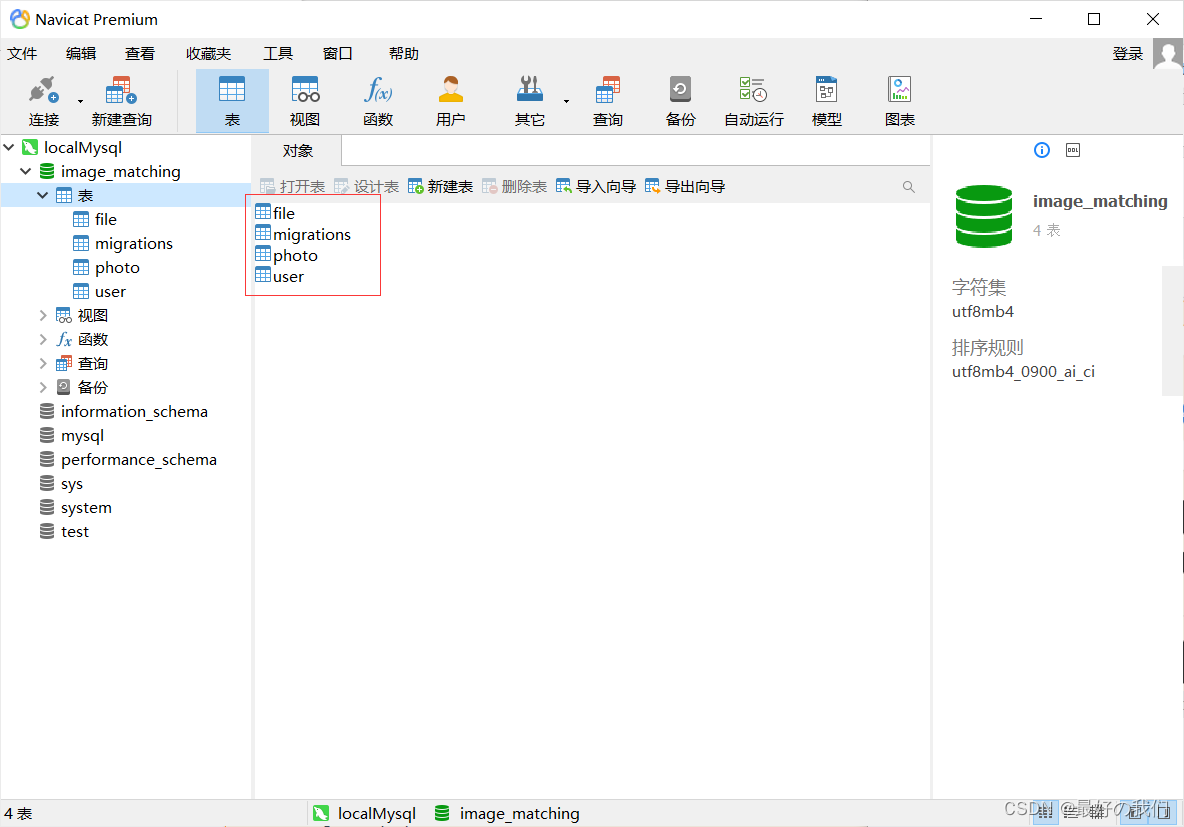
首先在数据库里面创建需要的表


返回数据库里面看看

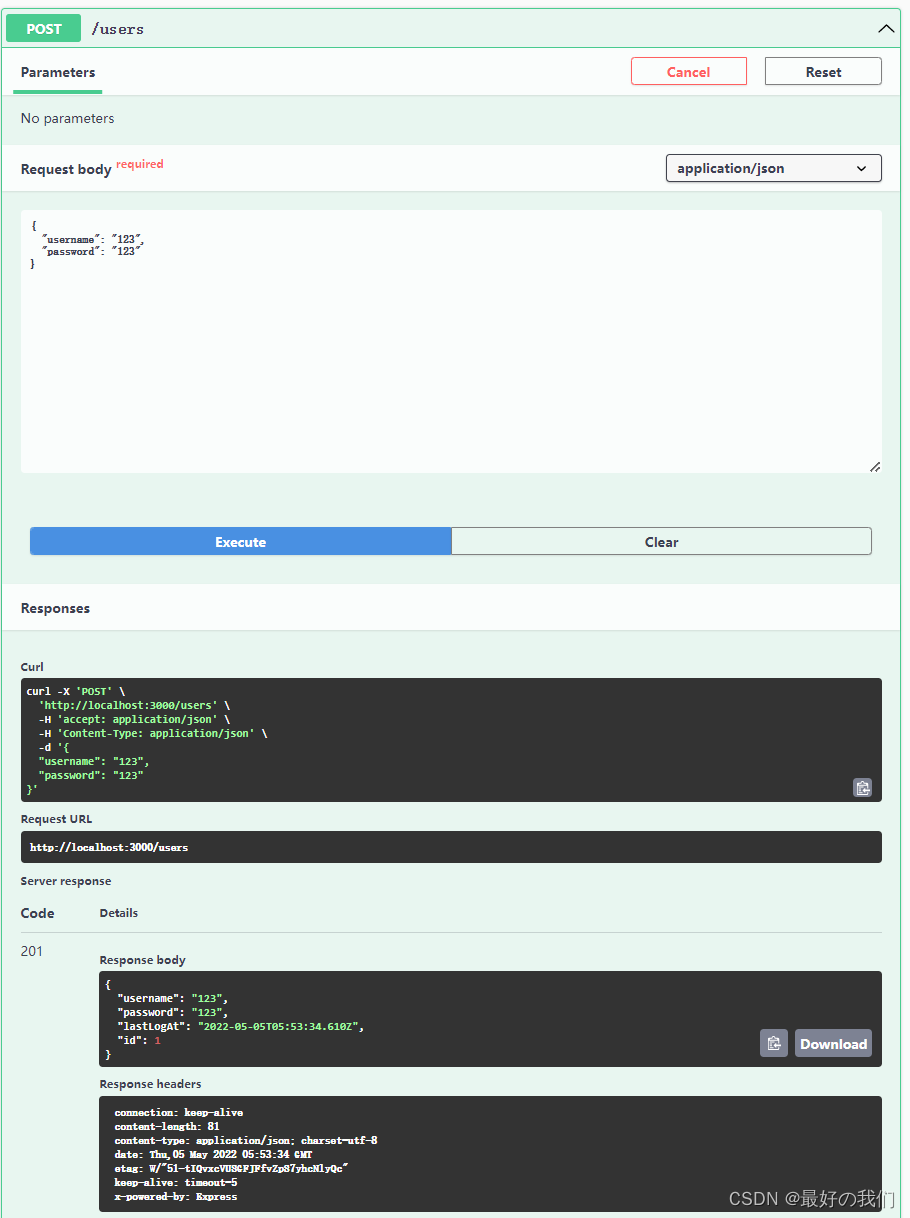
创建用户

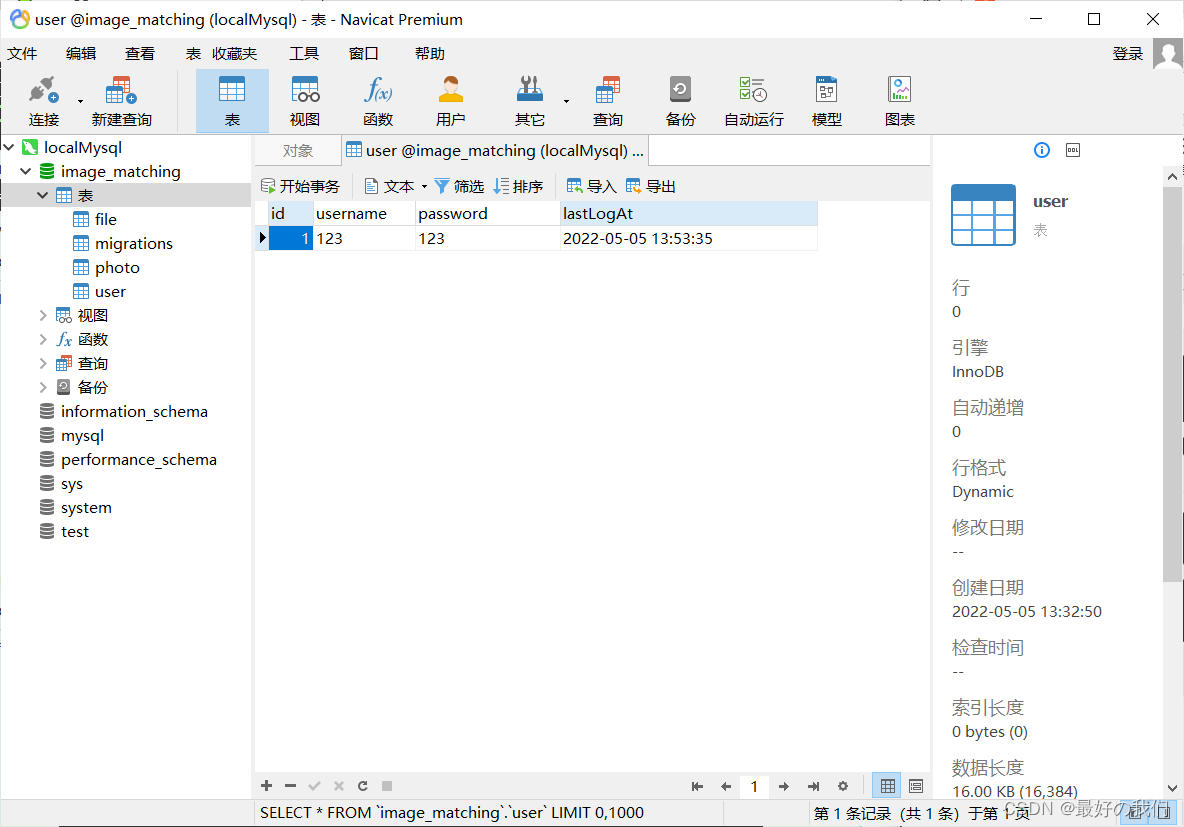
返回数据库的user表中查看

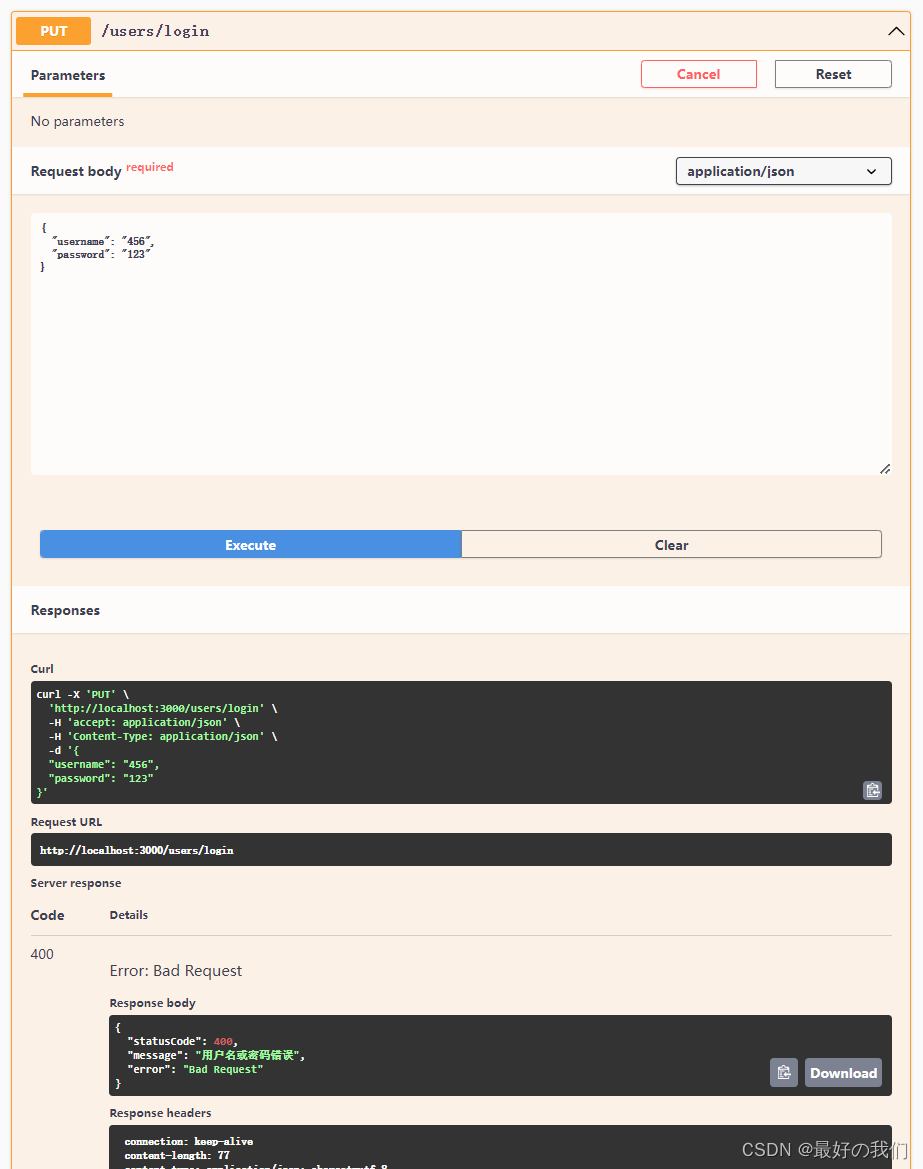
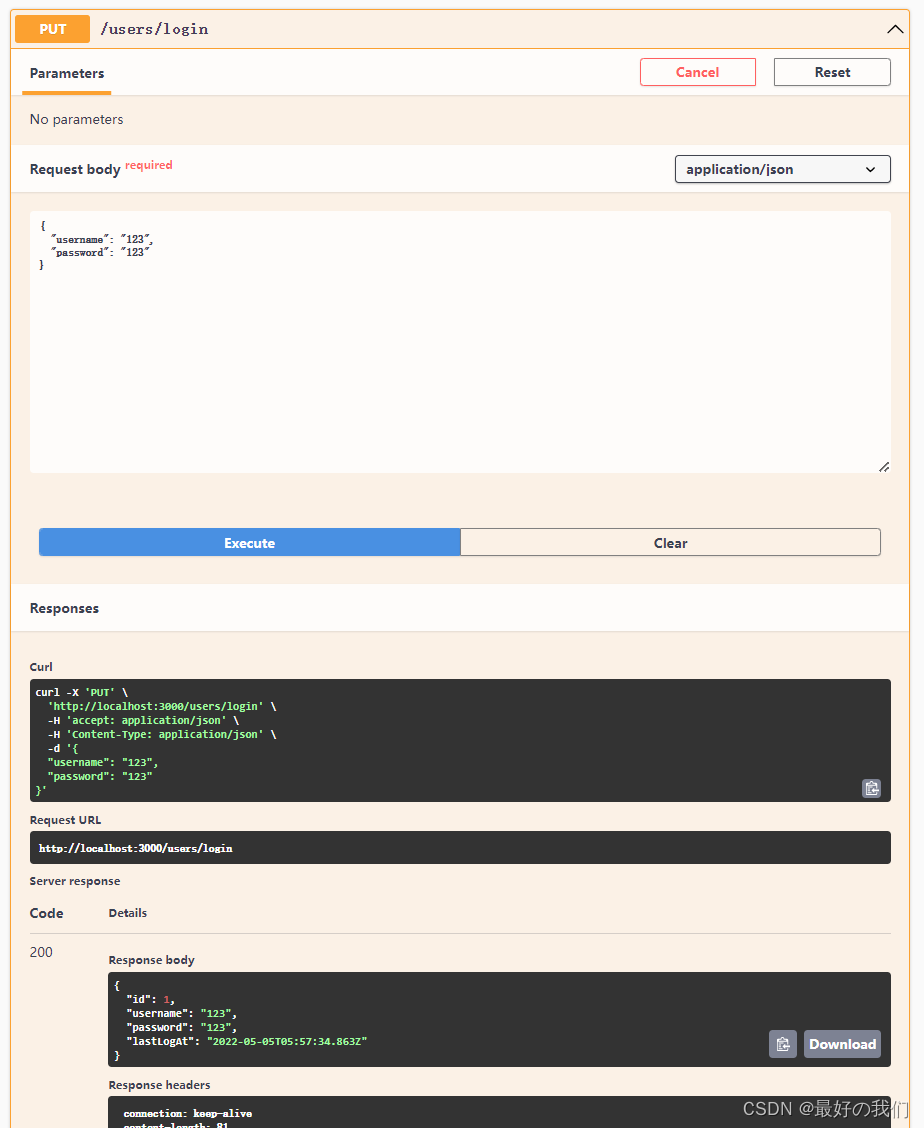
用户登录
输入错误

输入正确

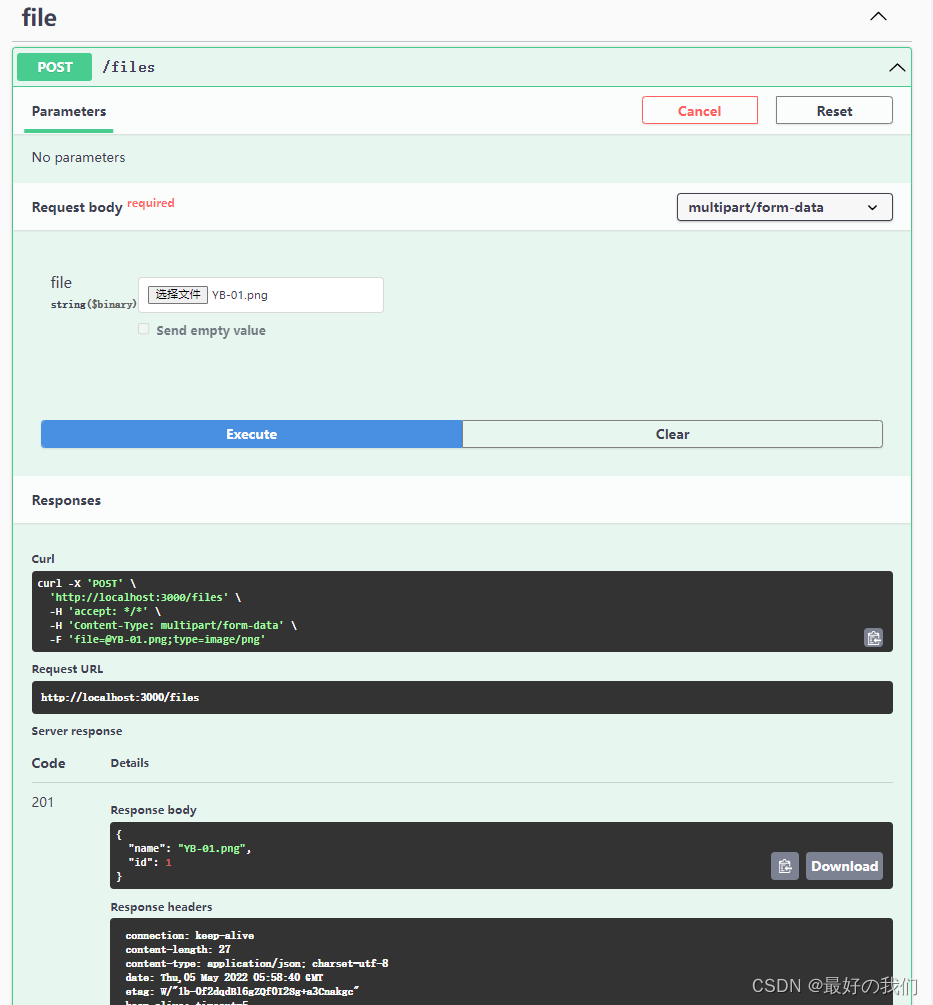
上传备选人图片

上传了图片并返回了id值
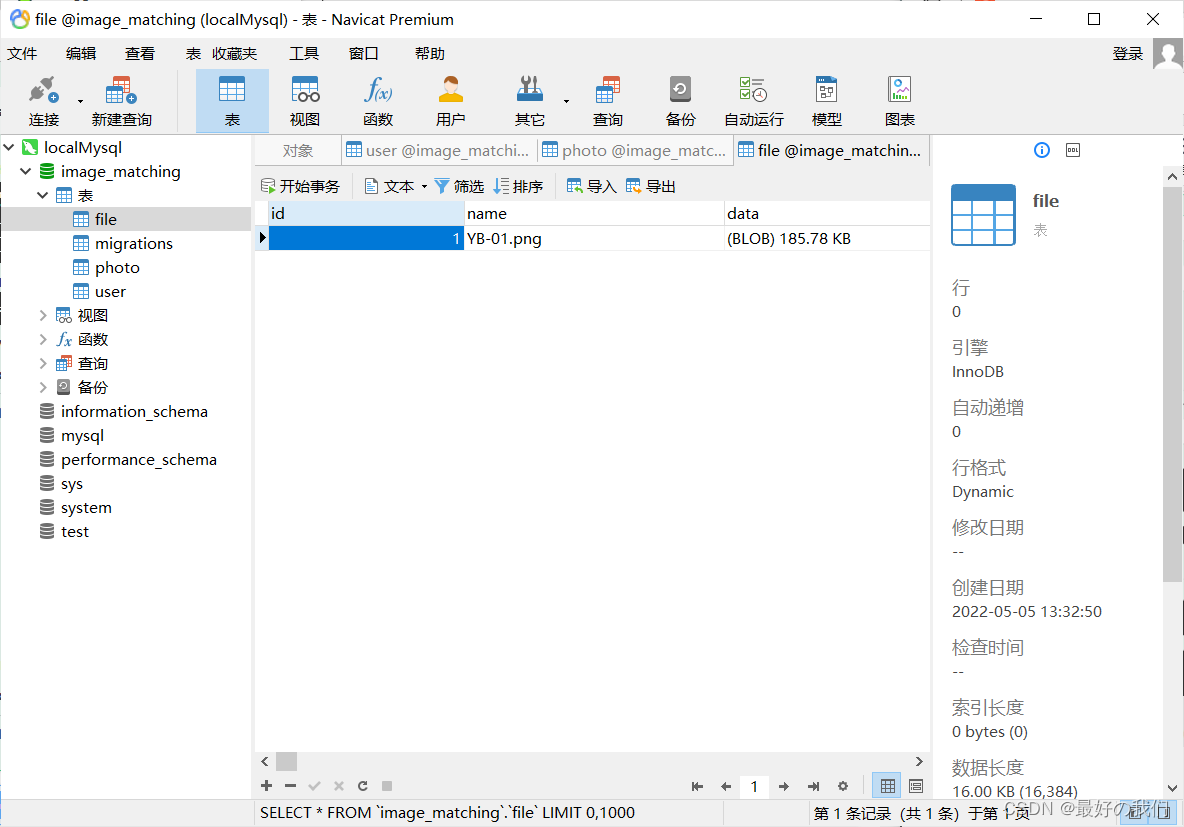
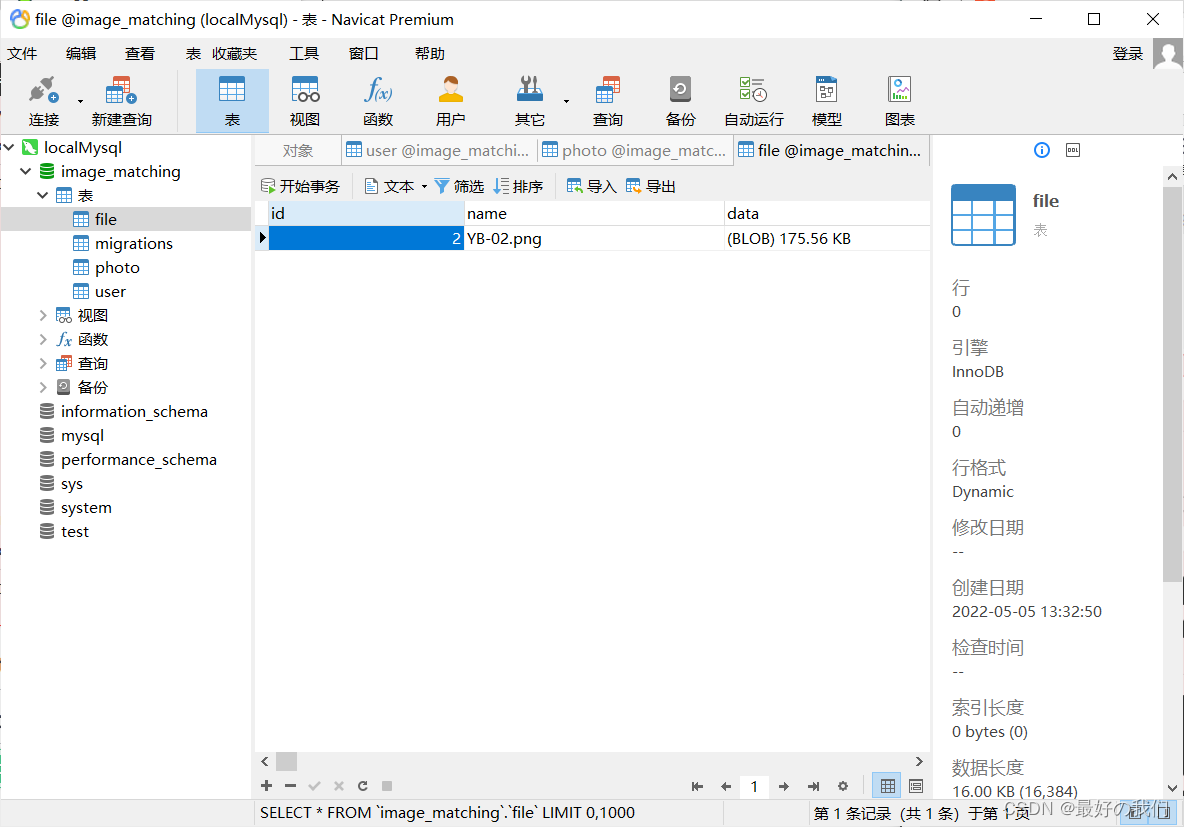
返回数据库中看,图片被编码成二进制文件

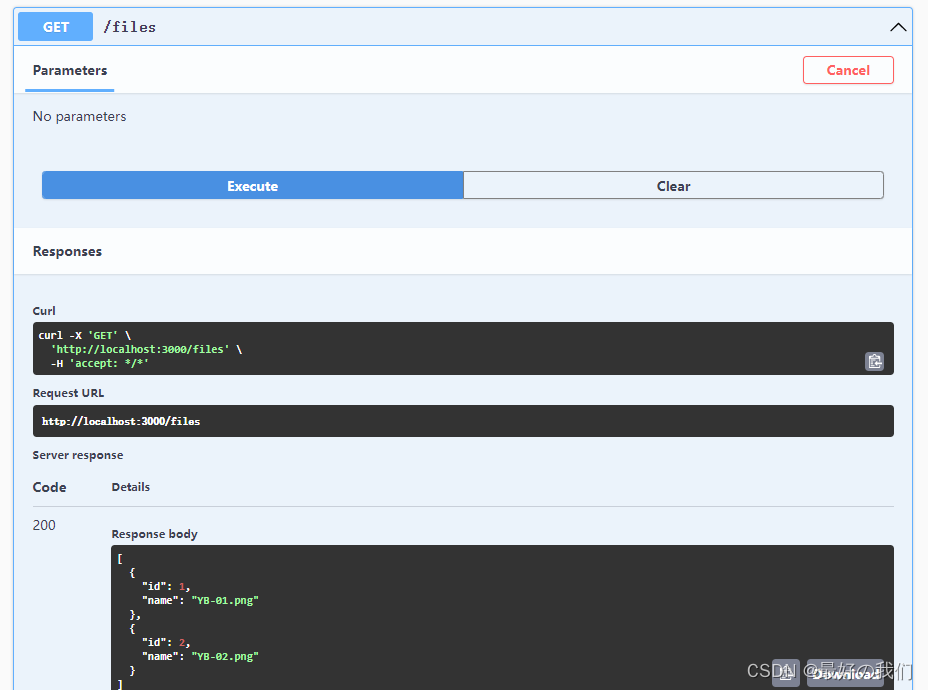
查看数据库里面所有图片的id值和名字

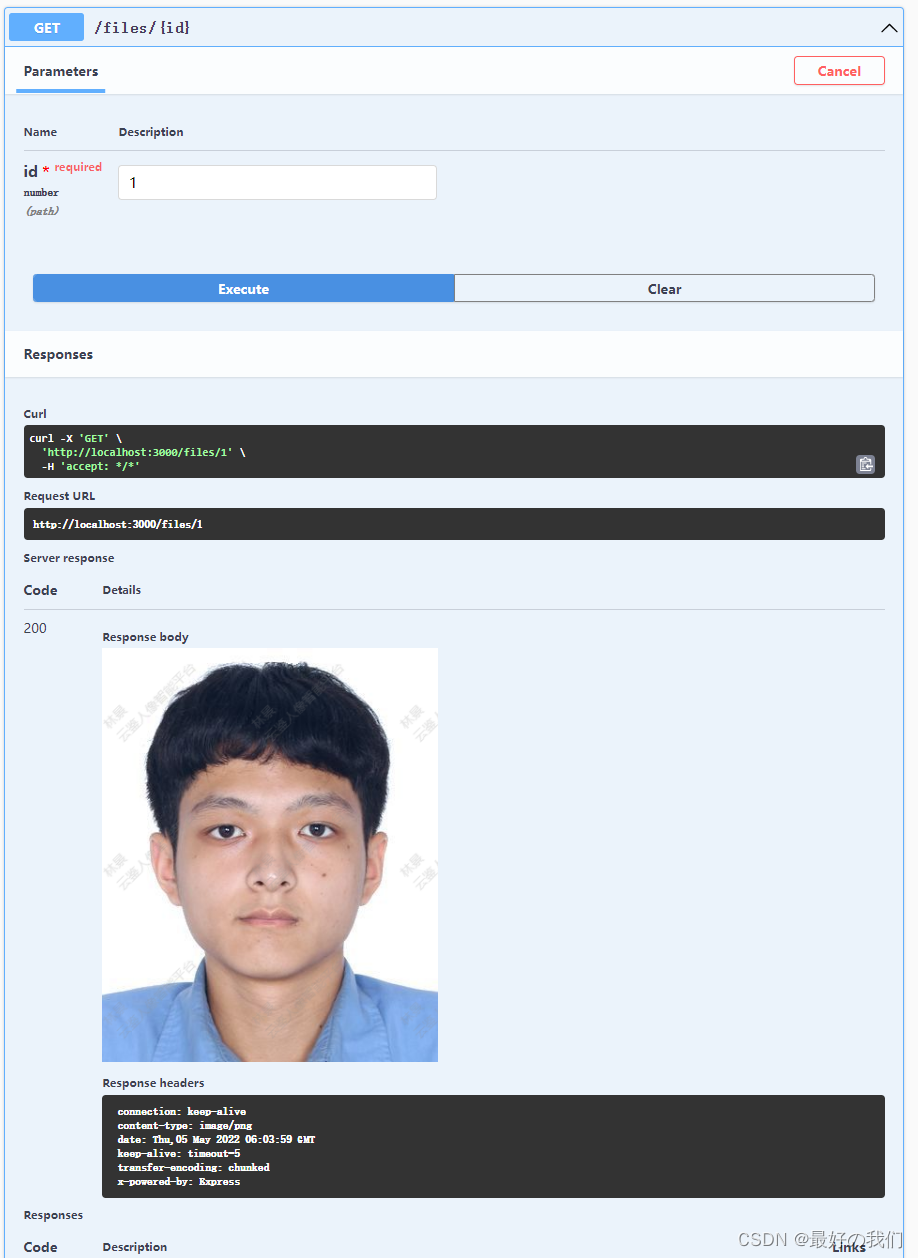
前端通过调用id值来展示备选人图片

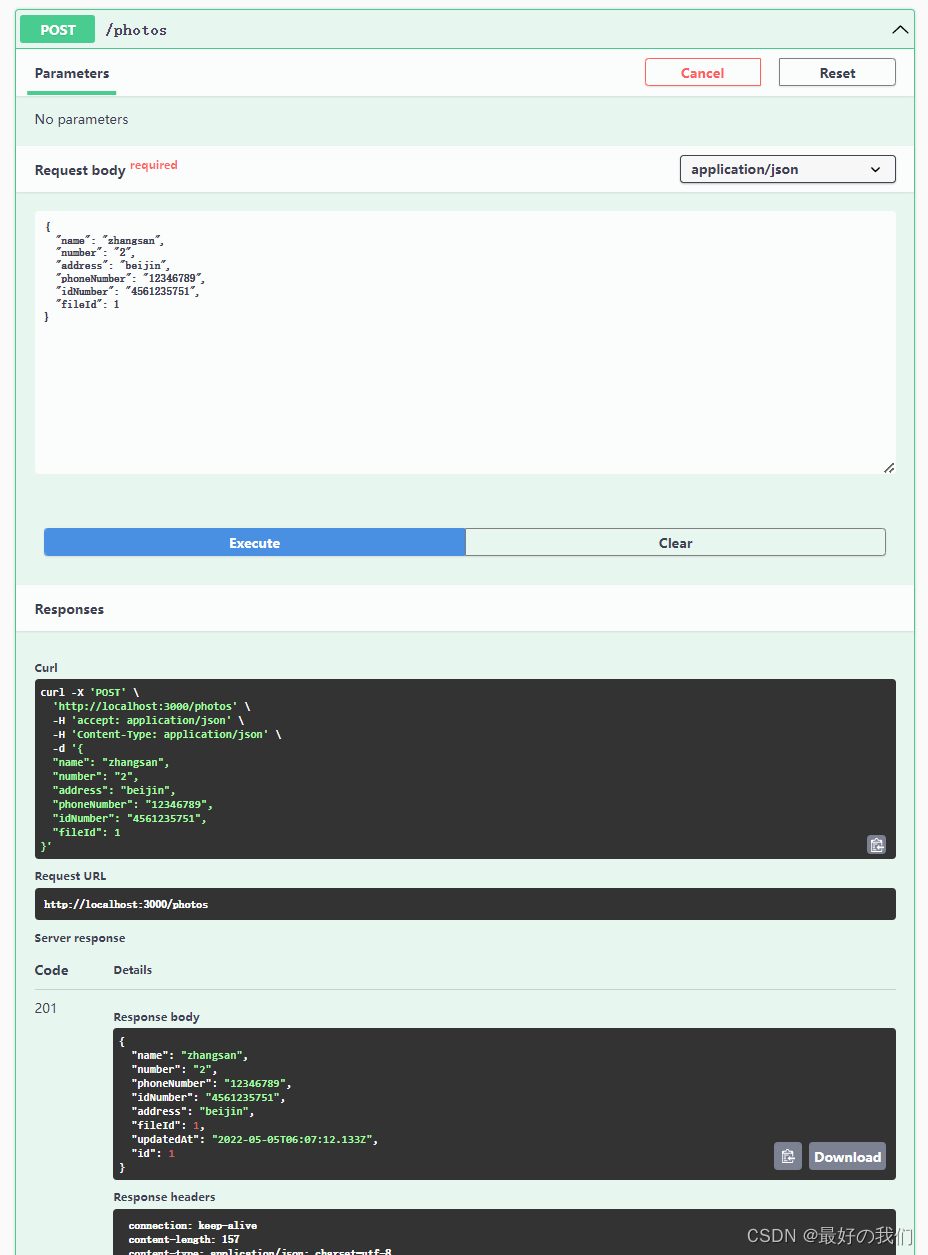
上传备选人信息

这里的fileId与file表中的id值一一对应
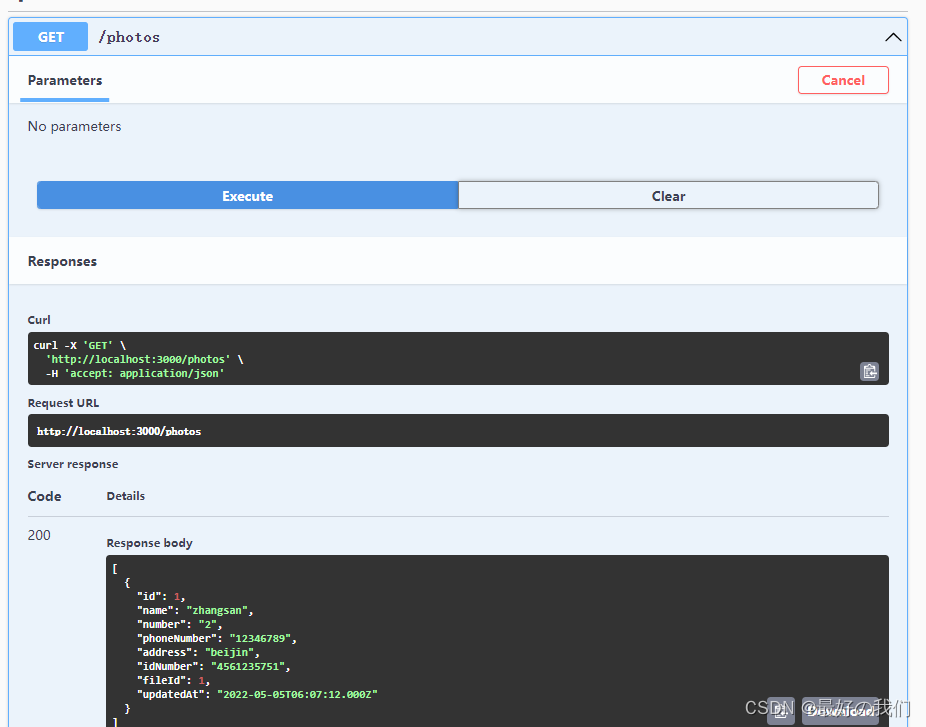
查看所有备选人的信息

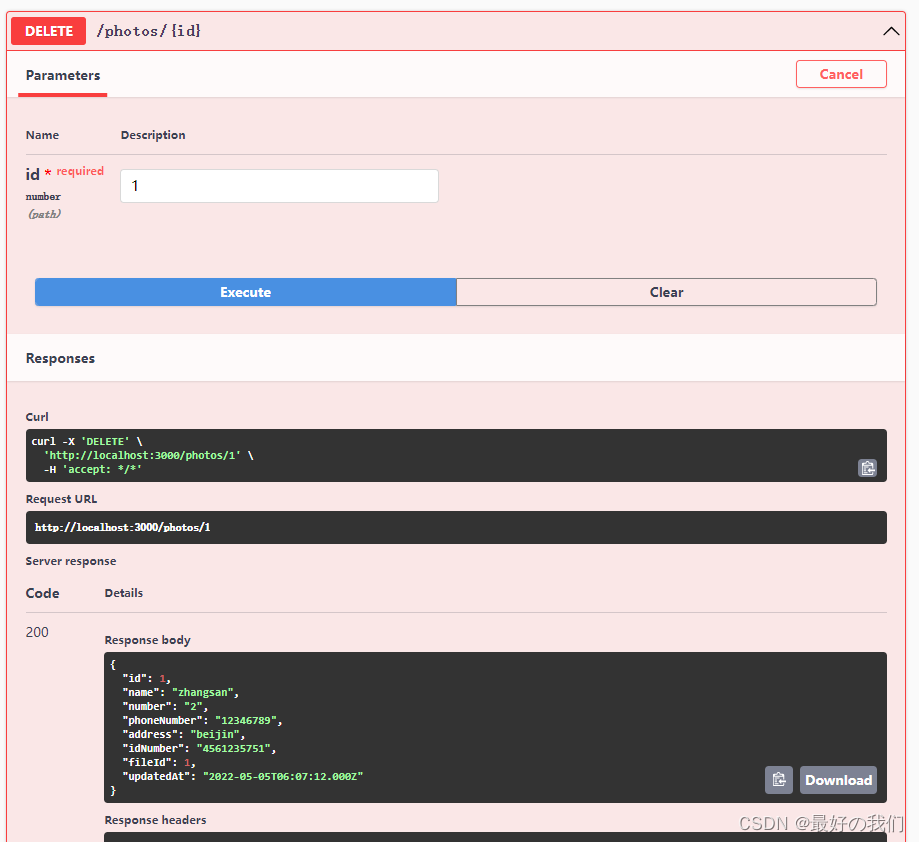
删除备选人信息

返回数据库查看



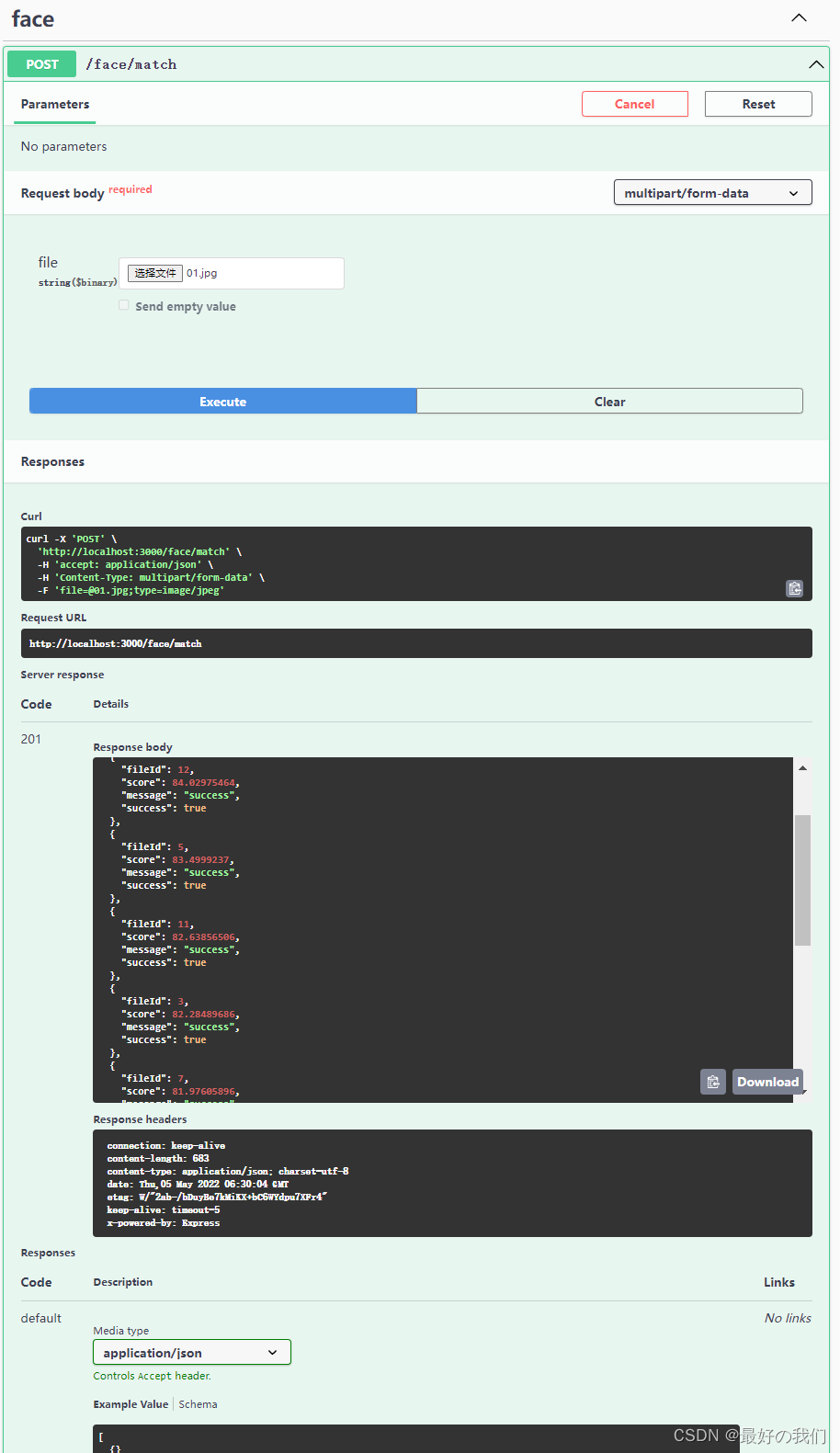
百度人脸对比
上传嫌疑人照片,返回相似度,并且按降序的方法返回