需要实现的效果
![]()
当输入密码的位数小于6位或者大于16位的时候,展现下面的效果:
![]()
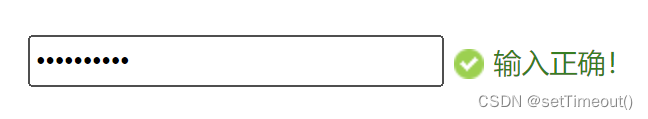
当输入的密码在正确范围的时候,展现下面的效果:

三个图标给出,可自行点击下载:
![]()
![]()
![]()
代码实现如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 420px;
height: 45px;
/* background-color: pink; */
margin: 100px auto;
}
.box input {
float: left;
width: 200px;
height: 20px;
margin-top: 10px;
margin-left: 30px;
outline: none;
}
.box p {
float: left;
margin: 0;
padding: 0;
margin-left: 5px;
line-height: 45px;
}
.box img {
width: 15px;
height: 15px;
vertical-align: middle;
}
.first {
font-size: 14px;
color: #8a8b86;
}
.wrong {
color: red;
}
.right {
color: green;
}
</style>
</head>
<body>
<div class="box">
<input type="password">
<p>
<img src="./mess.png" alt="">
<span class="first">请输入6-16位密码</span>
</p>
</div>
<script>
var inputs = document.querySelector('input');
var imgs = document.querySelector('img');
var spans = document.querySelector('span');
inputs.onblur = function() {
var len = inputs.value.length; //取出输入的密码的长度
if (len < 6 || len > 12) {
imgs.src = "wrong.png";
spans.className = "first wrong";
} else {
imgs.src = "right.png";
spans.className = "first right";
spans.innerHTML = "输入正确!"
}
}
</script>
</body>
</html>