信息管理系统
1.图书信息管理系统
2.学生信息管理系统
3.课程信息管理系统
4.档案信息管理系统
5.成绩信息管理系统
许多即将毕业的计算机专业学生不知道如何去做用户登录界面,做完简单页面之后又觉得太low了纯文字不够美观,现在我教你一个方法,既美观又简单的登录界面
只要是简单信息管理系统都可以使用的前端界面设计
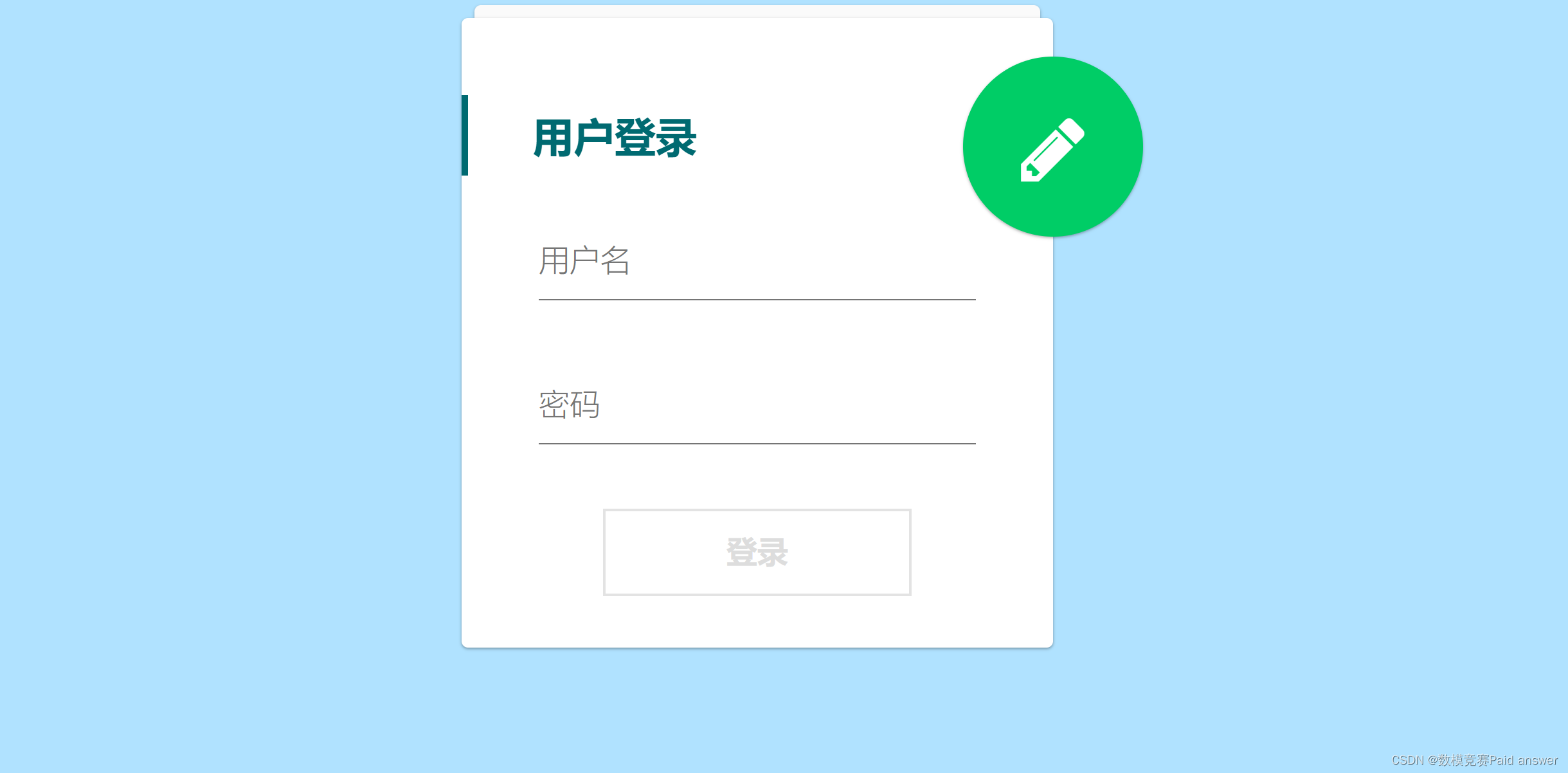
用户登录首页界面

当然了,如第一次登录可注册之后再登录
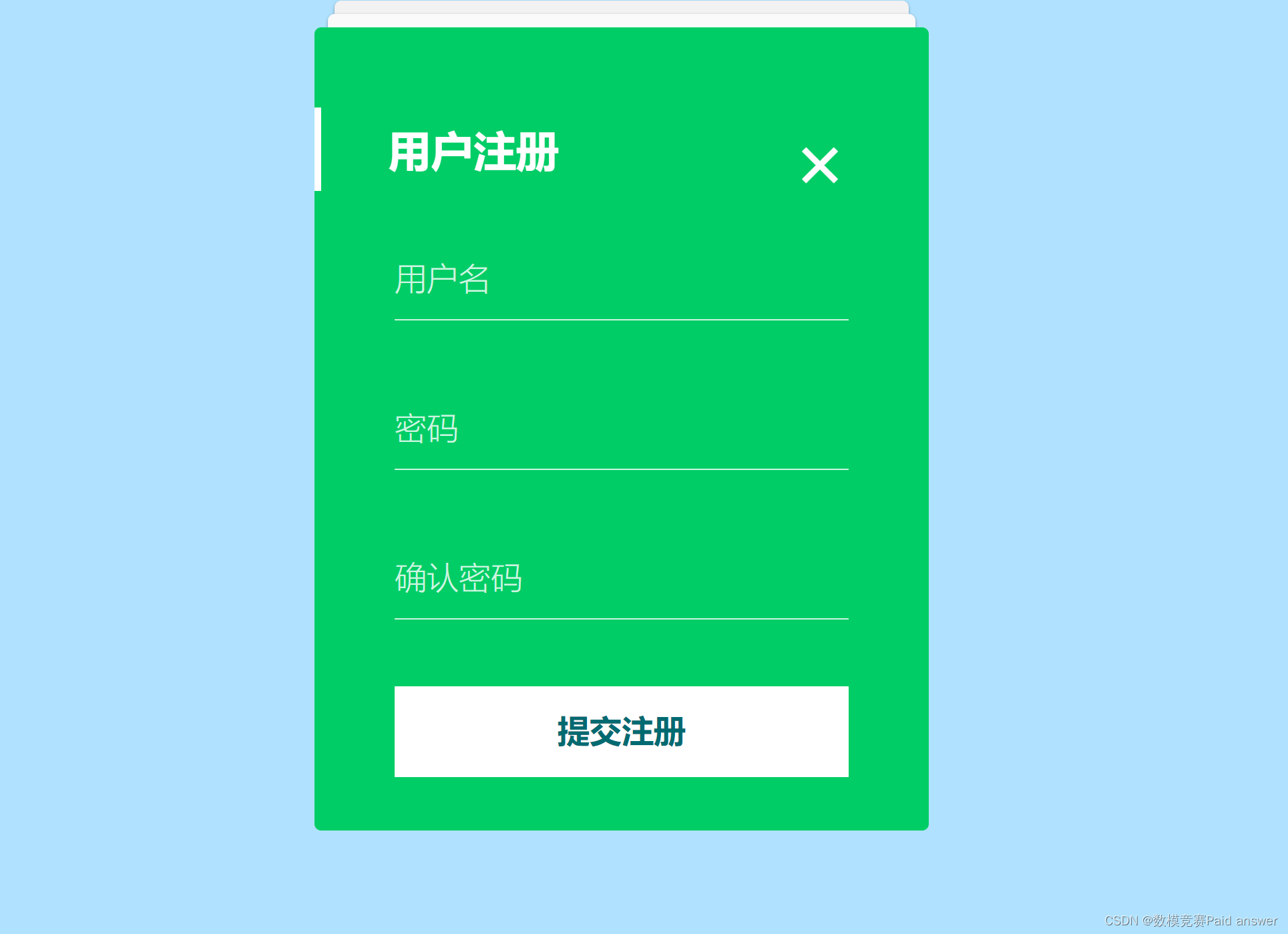
用户注册界面

一个非常简单的登录注册页面就完成了
以下是程序代码:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>前端简单登录界面 由冷小曰制作</title>
<!--图标库 可无视-->
<link rel='stylesheet' href='css/font-awesome.min.css'>
<!--核心样式-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="card"></div>
<div class="card">
<h1 class="title">用户登录</h1>
<form>
<div class="input-container">
<input type="#{type}" id="#{label}" required="required" />
<label for="#{label}">用户名</label>
<div class="bar"></div>
</div>
<div class="input-container">
<input type="#{type}" id="#{label}" required="required" />
<label for="#{label}">密码</label>
<div class="bar"></div>
</div>
<div class="button-container">
<button><span>登录</span></button>
</div>
</form>
</div>
<div class="card alt">
<div class="toggle"></div>
<h1 class="title">用户注册
<div class="close"></div>
</h1>
<form>
<div class="input-container">
<input type="#{type}" id="#{label}" required="required" />
<label for="#{label}">用户名</label>
<div class="bar"></div>
</div>
<div class="input-container">
<input type="#{type}" id="#{label}" required="required" />
<label for="#{label}">密码</label>
<div class="bar"></div>
</div>
<div class="input-container">
<input type="#{type}" id="#{label}" required="required" />
<label for="#{label}">确认密码</label>
<div class="bar"></div>
</div>
<div class="button-container">
<button><span>提交注册</span></button>
</div>
</form>
</div>
</div>
<script src='js/jquery.min.js'></script>
<script src="js/script.js"></script>
<div style="text-align:center;">
<p>作者:冷小曰</a></p>
</div>
</body>
</html>
全部代码及其他
print(q:917267119)