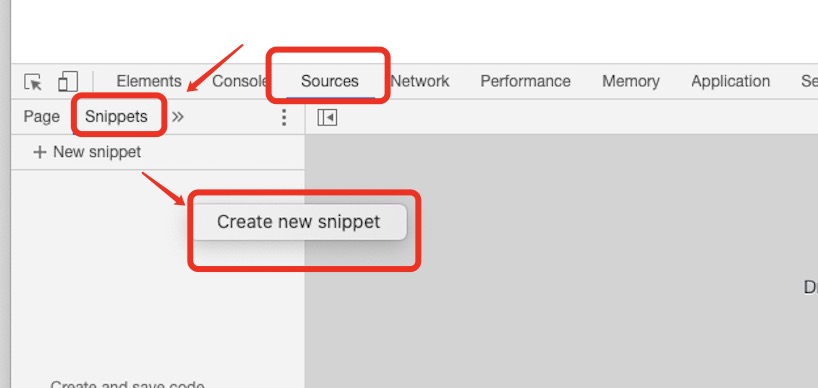
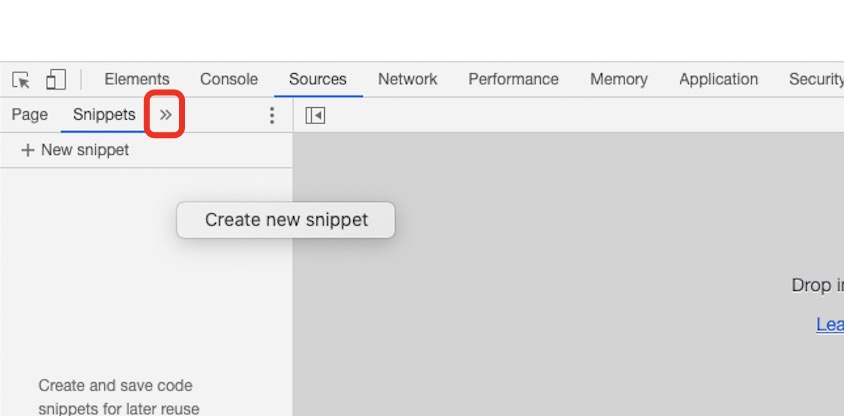
1.Chrome snippets 小脚本


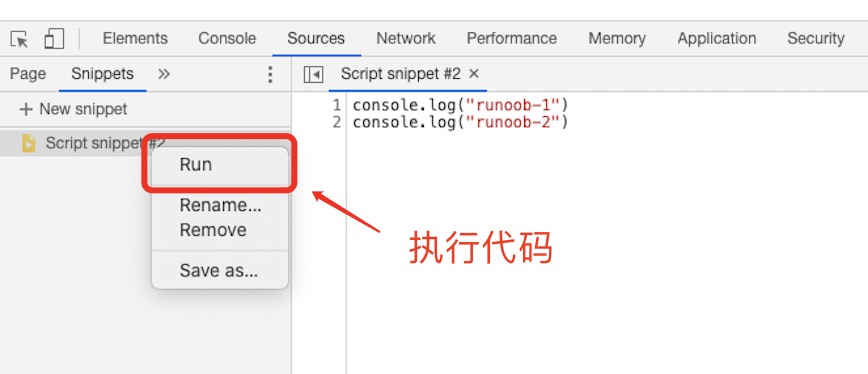
点击 Create new snippet 后,会自动创建一个文件,你只需在右侧窗口输入以下代码,然后按 Command+S(Mac)或 Ctrl+S(Windows 和 Linux)保存更改即可。
console.log("runoob-1")
console.log("runoob-2")
2.document.write('i love u') 是覆盖整个页面 如下

3.JS数据类型(绿色的代表我不知的)
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
引用数据类型:对象(Object)、数组(Array)、函数(Function)。
3.carName = "Volvo"; 未定义变量修饰饰的 如 var let 为window对象 可以全局使用
4. "We are the so-called \"Vikings\" from the north." 反斜杠是一个转义字符。 转义字符将特殊字符转换为字符串字符:

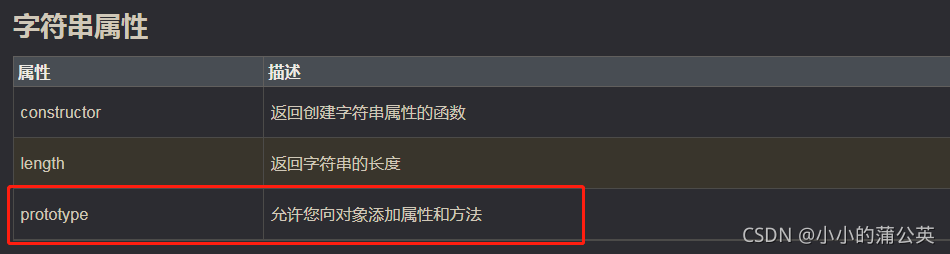
5.字符串的prototype

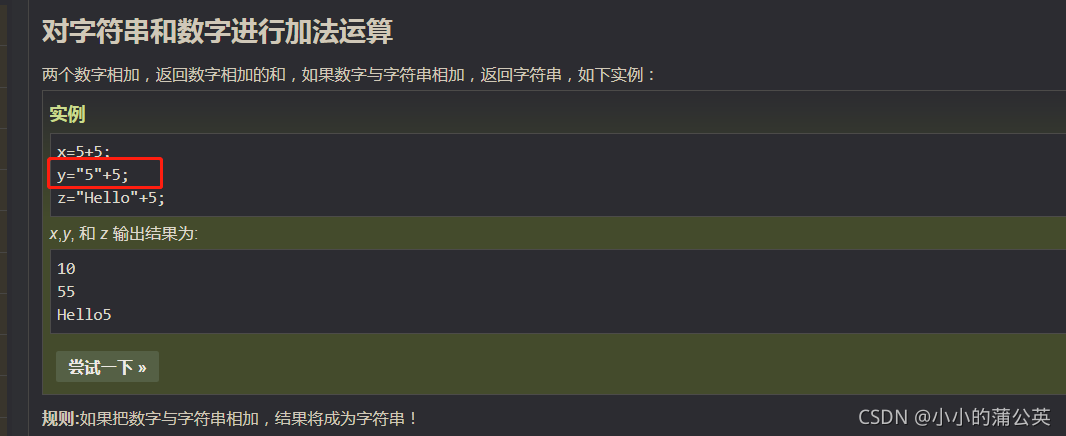
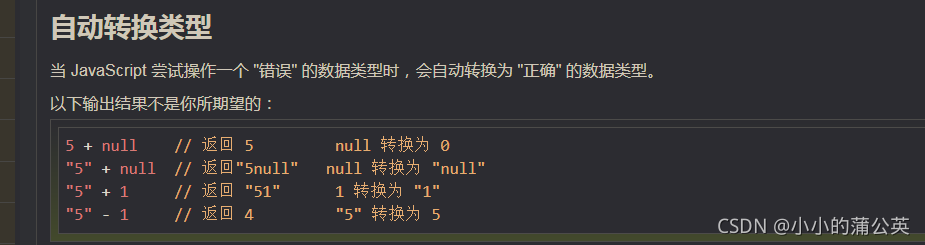
6.字符串型的数字与数字相加,是加之前先强转为数字 还是直接按字符串加相处理,答案如下

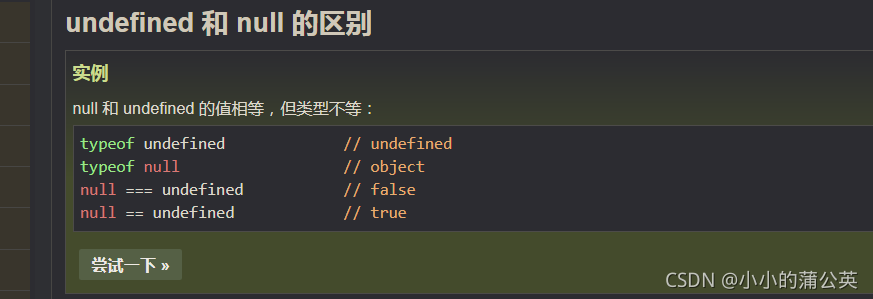
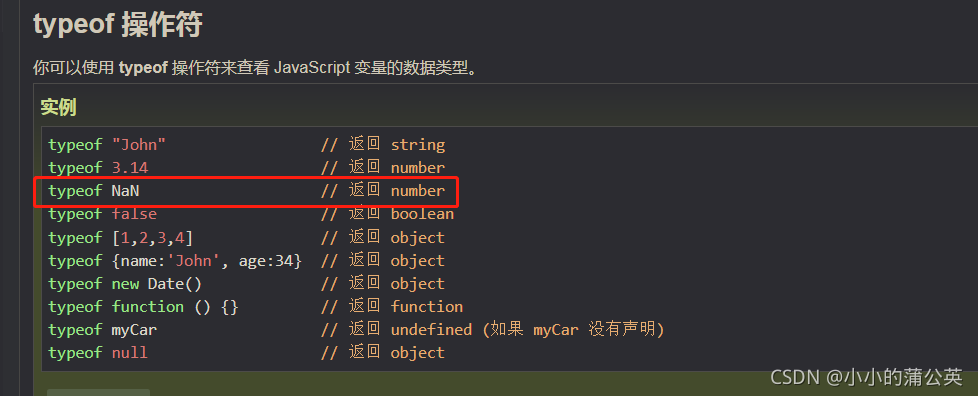
7.数组的typeof 返回 object 用 typeof 检测 null 返回是object








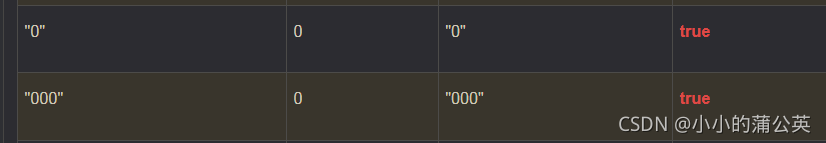
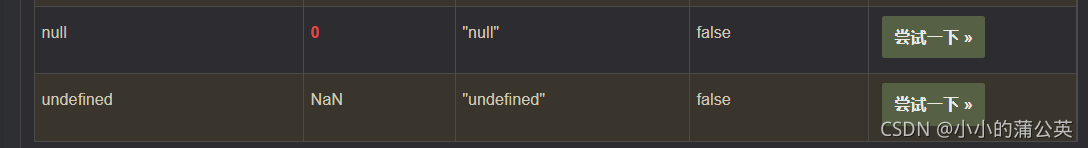
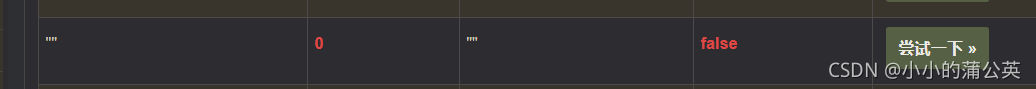
8.布尔类型的转换 '' undefined null NAN 0 都是false ‘0’ ‘000’ 是true(这个是真不知)



9.try catch finally

10 debugger

11."use strict" 的目的是指定代码在严格条件下执行
12.switch在js里我一般极少用,因为不灵活,但这个不灵活,极校真的特性在特定环境中也能发挥优势

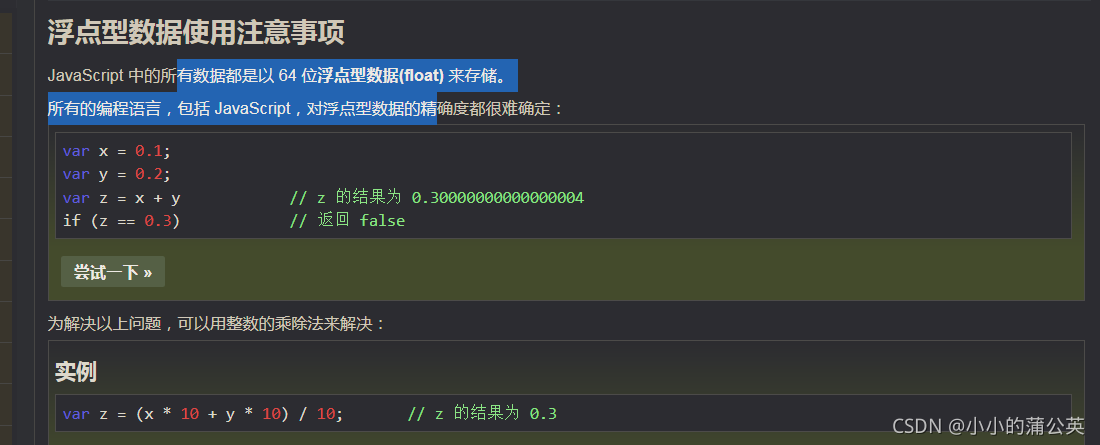
13.小数点的相加相减一般交给后端处理,前端用JS麻烦

14.字符串换行用反斜杠

15.在JS中 声明的全局变量 为JS环境的 在html中是window的
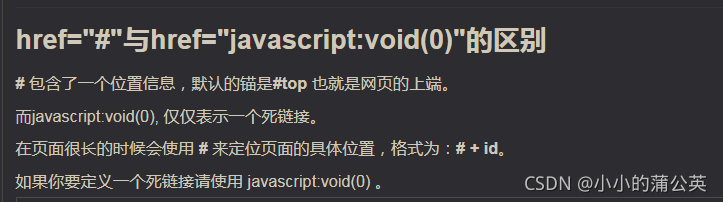
16.<a href="javascript:void(0)">单击此处什么也不会发生</a>