可以和前面的javascript常见面试题一起看哦
还是老样子,选择性的给出答案
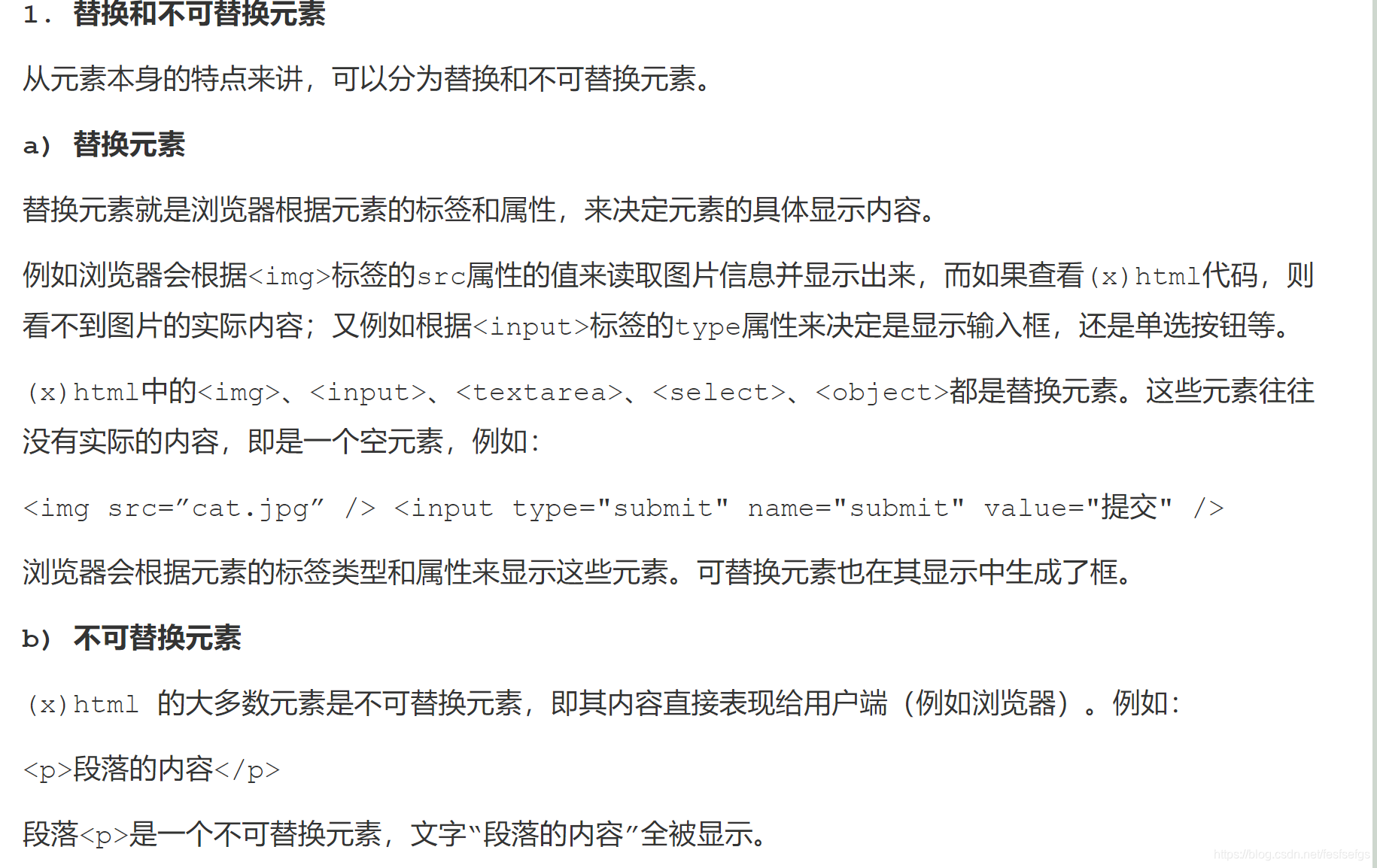
1.行内元素/块级元素 非替换元素/替换元素⭐⭐⭐
2.img的title和alt属性 ⭐⭐
•title是全局属性
3.meta标签⭐⭐
4.DOCTYPE 标签⭐⭐⭐
•标准模式 兼容模式

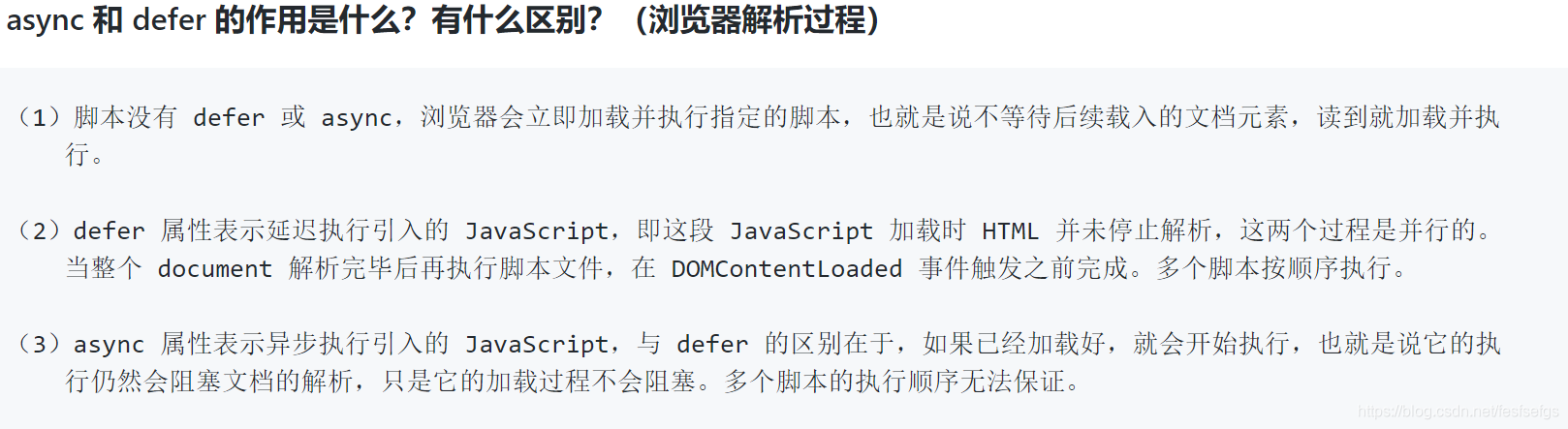
5.script标签的defer和async⭐
6.W3C盒模型和怪异盒模型 ⭐⭐⭐
•box-sizing
盒子模型分为两种 第一种是W3c标准的盒子模型(标准盒模型) 、第二种IE标准的盒子模型(怪异盒模型)
盒模型详解
盒模型详解2
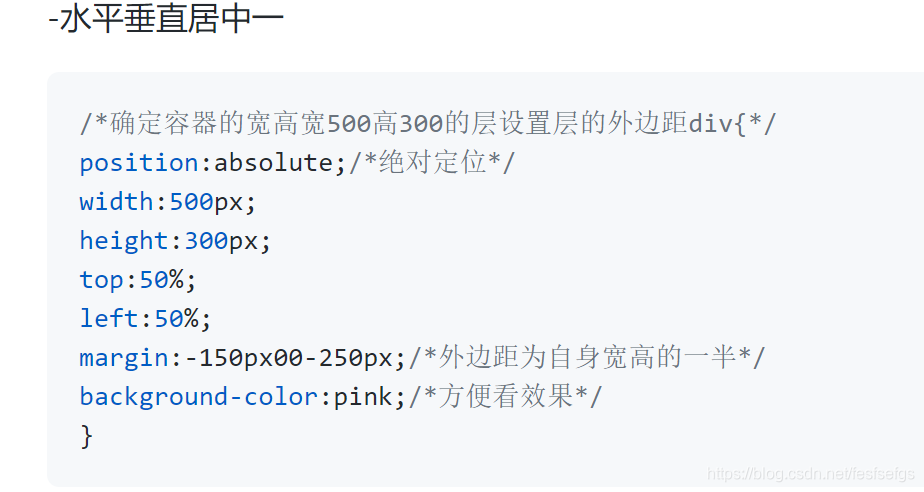
7.水平垂直居中的方法⭐⭐⭐



水平垂直居中四:

8.BFC⭐⭐⭐
•BFC是什么
•触发条件
•特性及作用

除此之外,还有IFC,GFC,FFC
9.清除浮动的方法 ⭐⭐⭐
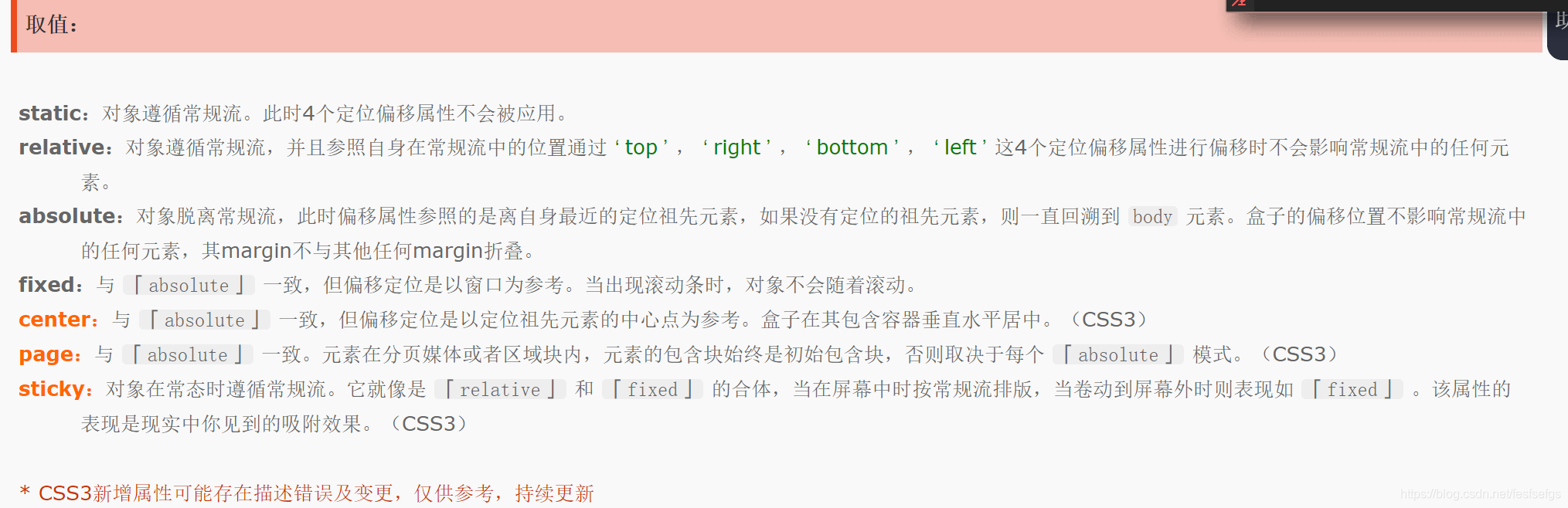
10.position属性 ⭐⭐⭐

11.CSS隐藏元素的方式 ⭐⭐
举例:display:none和visibility:hidden的区别
display:none和visibility:hidden的区别在于一个可被子元素继承,一个不可
display:none 不可被继承
visibility:hidden 可被继承,意味着可以单独设置子元素让它显示出来
12.Flex布局 ⭐⭐⭐
•Flex容器和项目的常见属性
举例:常用作考察布局
13.双栏布局 三栏布局 ⭐⭐⭐
14.重排和重绘 ⭐⭐⭐
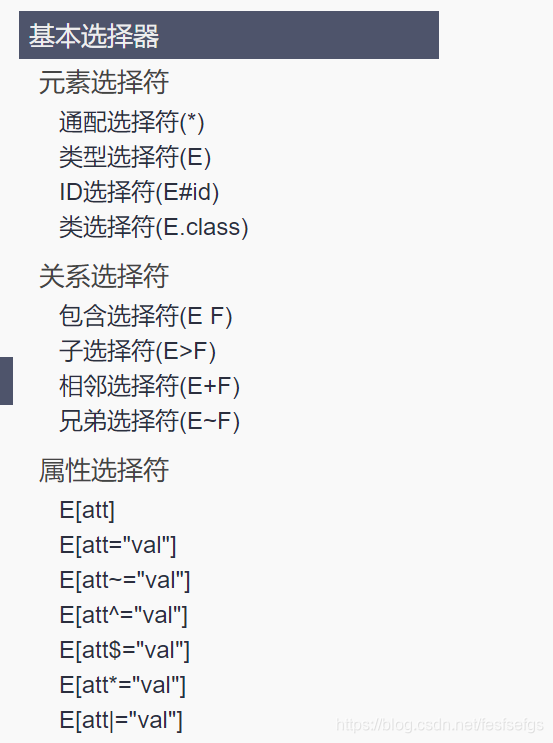
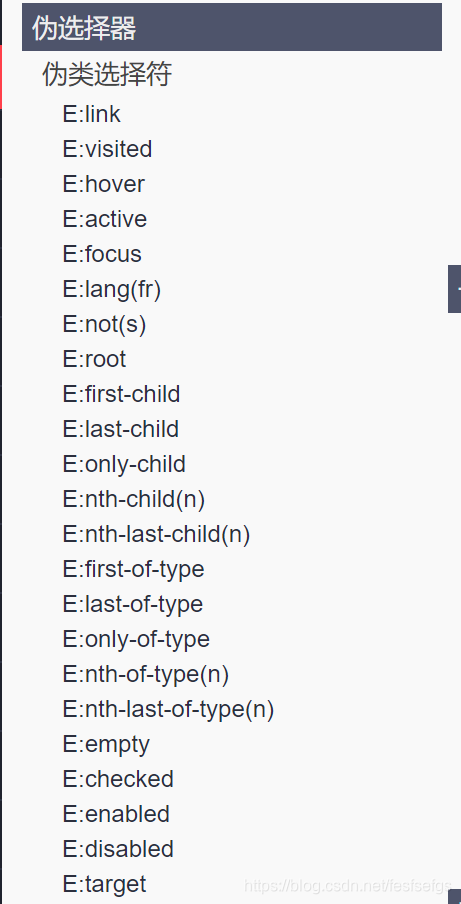
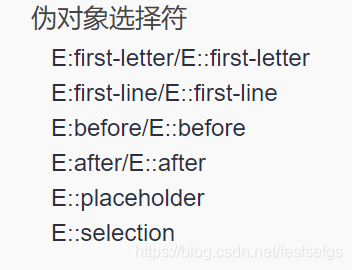
15.CSS选择器 ⭐⭐
•优先级



16.CSS动画 ⭐⭐
•animation属性
•transition属性
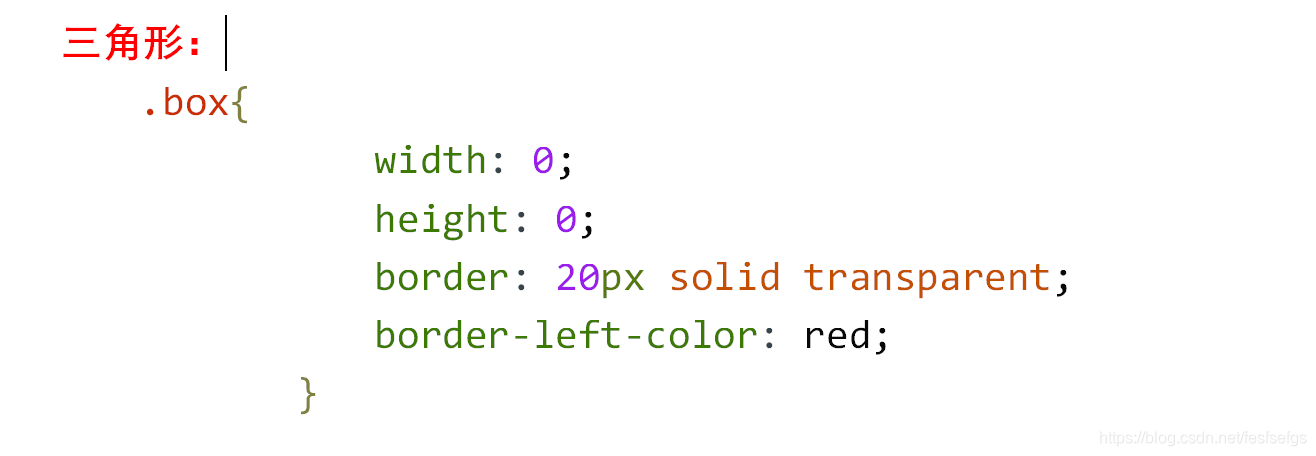
17.CSS实现三角形 ⭐⭐