前言
本节中的仅支持CSS3中的新语法,比如文字的阴影、长文本的换行等等。
一、文本阴影
通过定义text-shadow来对文本进行阴影设置,其属性依次是水平阴影距离、垂直阴影距离、阴影的大小、阴影颜色。
如下代码,css代码:
p {
font: italic bold 20px/2em '幼圆';
text-shadow: 2px 2px 2px red;
}
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../CSS/style.css" />
</head>
<body>
<p>
HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言。
</p>
</body>
</html>
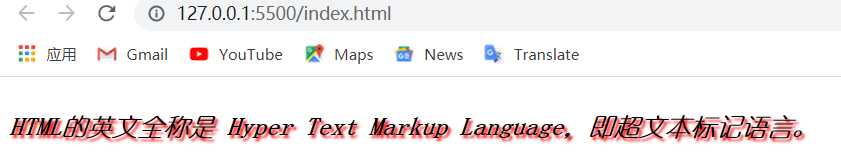
运行结果如下:

二、强制换行
可以通过使用word-wrap来对长文本或URL进行强制的换行,其属性默认为normal,以及break-word。
如下代码,css代码:
p {
height: 150px;
width: 100px;
border: 1px solid blue;
font: italic bold 20px/2em '幼圆';
text-shadow: 2px 2px 2px red;
word-wrap: break-word;
}
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../CSS/style.css" />
</head>
<body>
<p>
Hyper Text Markup Language
</p>
</body>
</html>
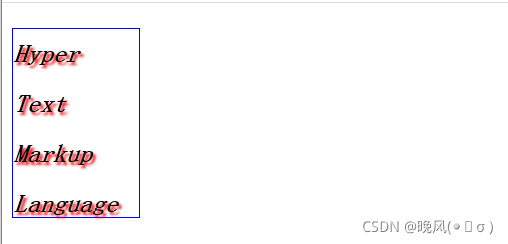
运行结果如下:

三、字体设置
可以通过@font-face来使用引入自己想使用的字体,该字体在计算机上是没有的,即该字体是在@font-face中定义的。
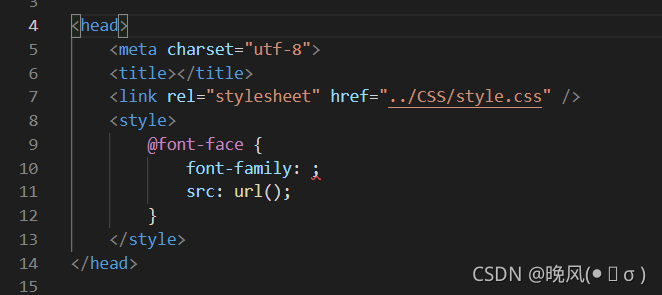
首先在html文件的head标签内定义<style></style>标签,以@font-face开头,其中包括font-family属性和src属性,font-family定义字体的名称,src:url()中包括该字体的来源,如下:

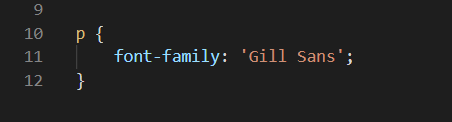
而当我们要引用我们设置的字体文件时,即在标签中通过font-family后接该其字体名称即可,如下:

结语
以上就是全部内容,篇幅较长,感谢您的阅读和支持,若有表述或代码中有不当之处,望指出!您的指出和建议能给作者带来很大的动力!!!