
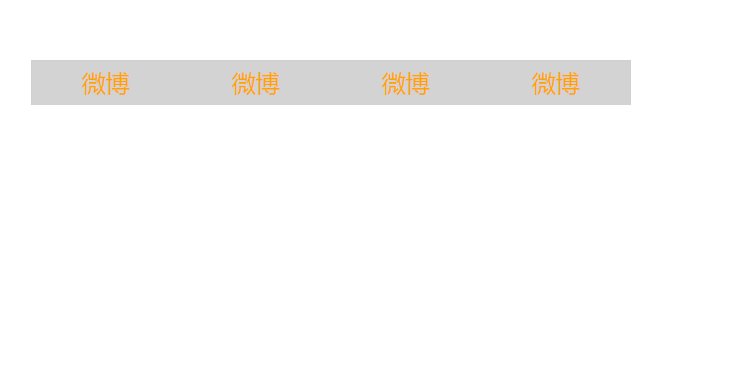
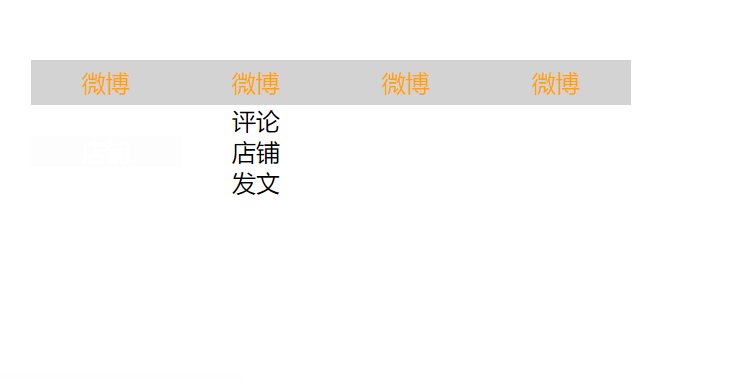
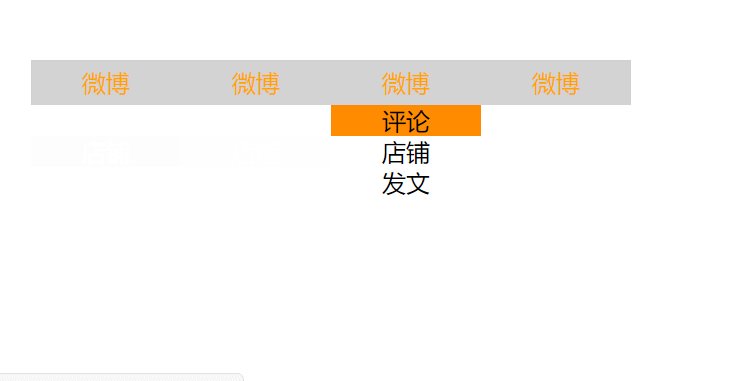
效果展示:

代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0px;
padding: 0px;
}
ul {
list-style: none;
/* background-color: red; */
/* width: 800px; */
}
#fold {
margin: 100px auto;
width: 85%;
}
#fold>li {
float: left;
width: 100px;
text-align: center;
}
#fold>li>a {
background-color: lightgray;
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
color: orange;
text-decoration: none;
}
#fold>li>ul {
display: none;
}
#fold>li>ul li:hover {
background-color: darkorange;
}
</style>
</head>
<body>
<div id="container">
<ul id="fold">
<li>
<a href="#">微博</a>
<ul>
<li>评论</li>
<li>店铺</li>
<li>发文</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>评论</li>
<li>店铺</li>
<li>发文</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>评论</li>
<li>店铺</li>
<li>发文</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>评论</li>
<li>店铺</li>
<li>发文</li>
</ul>
</li>
</ul>
</div>
<script>
//获取li元素对象
var uls = document.querySelector('#fold');
var lis = uls.children; //获取uls节点下面的所有子元素节点
// console.log(lis);
//循环给每个li注册事件
for (var i=0;i<lis.length;i++) {
lis[i].onmouseover = function() {
this.children[1].style.display = 'block';
}
lis[i].onmouseout = function() {
this.children[1].style.display = 'none';
}
}
</script>
</body>
</html>