官方文档:https://doc.quickapp.cn/
资源汇总:https://github.com/quickappdev/awesome-quickapp
总结下,最近接触快应用我遇到过的问题
1、最初不熟悉调试,经常会扫码失败
查看是不是进错了目录/手机和电脑在同一网段/重新build试试
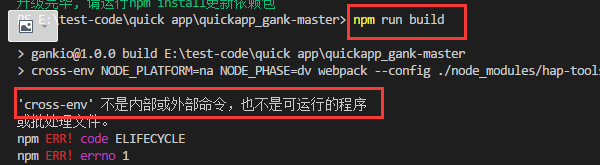
2、运行npm run build ,报错Cannot find module ‘…/webpack.config.js’,
重新执行一次hap update --force。这是由于高版本的npm在npm install时,会校验并删除了node_modules下部分文件夹,导致报错。而hap update –force会重新复制hap-toolkit文件夹到node_modules中
3、有时候提示我未安装less
命令:less npm install --save-dev less-loader less
4、

重新安装依赖cnpm install
5、端口被占用
npm run server -- --port 新端口
6、循环的写法,若前面是(index,item) in tabs ,后面引用直接item.data。若前面item in tabs,后面要$item.data
7、手机扫码显示“安装失败”
查看手机是否设置了代理,关闭试试
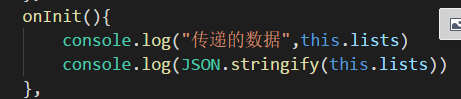
8、终端输出问题。用JSON.stringify()解析

第一行输出结果是[object Object],这样无法看效果,第二行能解析出来,结果如下

9、明明写了标签布局,但是结果显示不出来
查看标签是否有高度,给个高度可以撑起来/没有text标签,字体的无法显示的
10、this指向问题
11、添加静态文件(如图片),要重新build/server,只watch不行
12、实现下图效果

快应用中没有定位,可以用stack层级标签加上translate位置属性来实现
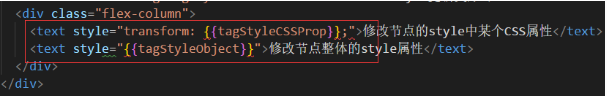
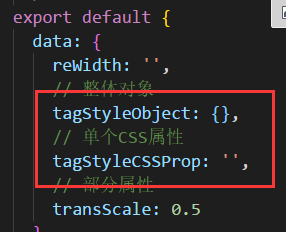
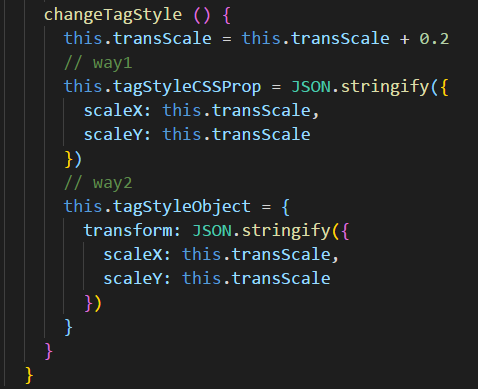
13、快应用不支持内联样式里的值动态变化,可以用下列方法解决



感谢某大神教了我两种方法
14、开发者工具hap-toolkit 0.0.32版本一个重要变化
https://bbs.quickapp.cn/forum.php?mod=viewthread&tid=570&page=1&extra=#pid1701