< p ref=“text” id=“a”>单元测试< /p>
< span @mouseenter=“but”>点击< /span>
mounted(){//在挂载完成生命周期获取,因为在这个钩子函数之前视图已完成渲染
console.log(this.$ refs.text.id);//通过ref命名 this.$refs.text获取节点属性
},
methods:{
but:function(e){
const d=document.getElementById(“a”);//或者基于事件获取节点
console.log(d);
}
}
//不建议直接操作节点 建议使用ref与 $refs获取属性
2020-1-25更新如下

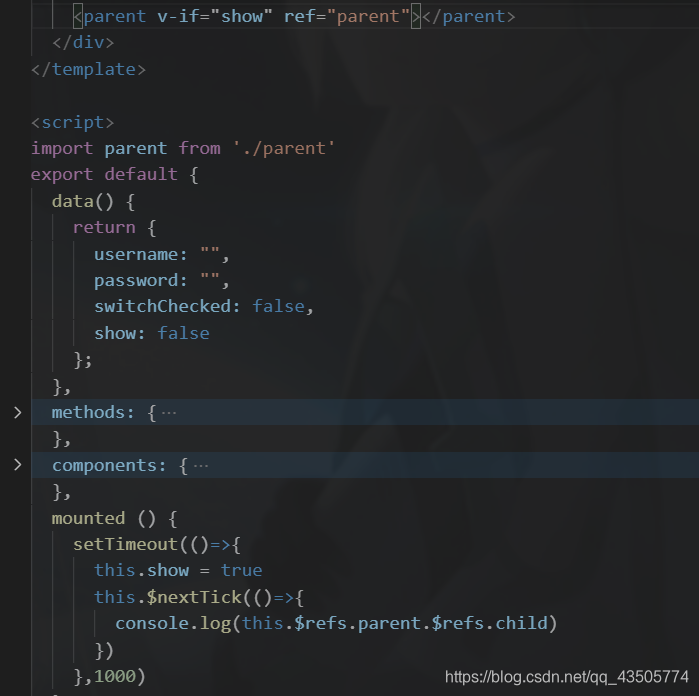
settimeout 定时器模拟请求 触发set
通知watcher 触发get/读取依赖 改变组件状态 创建节点 渲染组件视图
this. $nexttick 获取最新组件视图
vue获取dom节点
猜你喜欢
转载自blog.csdn.net/qq_43505774/article/details/105913917
今日推荐
周排行