一、使用Emmet快速生成HTML结构语法
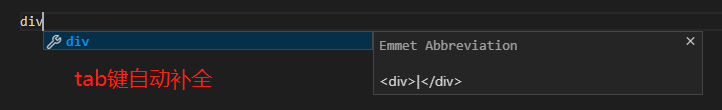
(1)生成标签直接输入tab键即可 比如div 按下tab键,就可以直接生成<div></div>


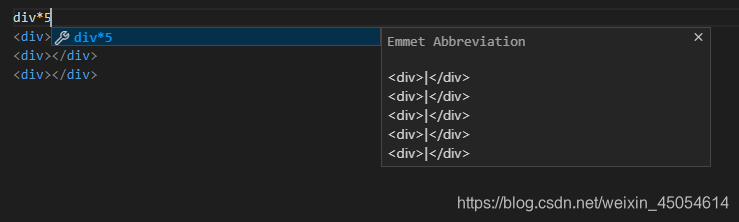
(2)如果想要生成多个相同标签 加上*就可以了 比如div*3就可以快速生成3个div

(3)如果有父子级关系的标签,就可以用> 比如ui>li就可以了

(4)如果有兄弟关系的标签,用+就可以了 比如div+p

(5)如果生成带有类名或者id名字的,直接写.demo或者#two tab就可以了

如果需要修改包含的标签名称只需要在前面加上标签就可以了p.body
(6)如果生成的div类名是有序的,可以用自增符号$

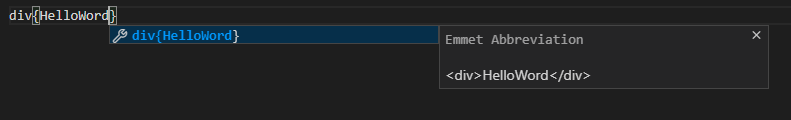
(7)如果想要在生成标签的内部写内容可以用{}表示