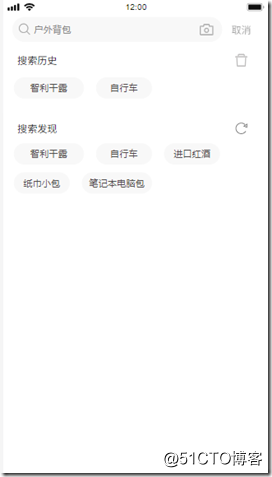
京东app搜索界面如下图所示:
完整代码见git :https://github.com/comsmobiler/BlogsCode/blob/master/Source/BlogsCode_SmobilerForm/Forms/JDSearch.cs
创建窗体
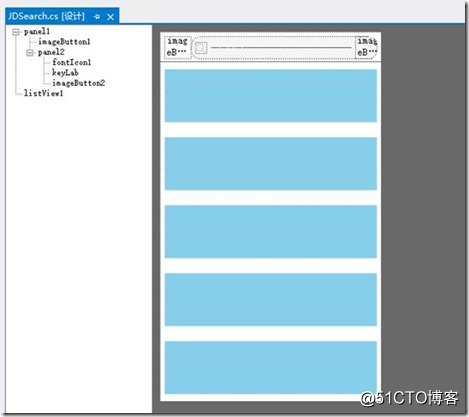
创建一个smobilerForm ,文件名设置JDSearch,将窗体的Layout设置Relative,再设置窗体的Statusbar属性

并在窗体中拖入Panel和ListView,Panel.Height 设置40,Listview.Flex设置1 ,Listview的模板类设置成ListLayout
实现搜索框
将上图的panel1.Layout设置Relative,panel1.Direction设置Row,panel1.Padding设置(6,6,6,6),panel1.Size设置为(0,40)。
在panel1中拖入imageButton1,
imageButton1.ImagtType设置FontIcon,
imageButton1.ResourceID设置” angle-left” ,
imageButton1.Size设置(36,30)。
在imageButton1的点击事件中写this.Close();
接着在panel1中拖入panel2,
panel2.BorderRadius设置12,
panel2.Direction设置Row,
panel2.ItemAlign设置Center,
panel2.Layout设置Relative,
panel2.Touchable设置true,
panel2.BackColor设置WhiteSmoke,
panel2.Magrin设置(6,0,0,0),
panel2.Flex设置1 。
在panel2 中加入fonticon控件,
fontIcon1.Location设置(6,0),
fontIcon1.Size设置(15,15),
fontIcon1.ForeColor设置Gainsboro,
fontIcon1.Resource设置”search”
fontIcon.Size设置(15,15),
在panel2中加入Label控件,Label控件的Name设置KeyLab,
KeyLab.Flex设置1
KeyLab.ForeColor设置Gainsboro
KeyLab.Location设置(6,0,0,0)
KeyLab.Margin设置(6,0,0,0)
KeyLab.Padding设置(4,0,0,0)
KeyLab.Text设置”户外背包”
在panel2中加入ImageButton控件,
imageButton2.IconColor设置Gray
imageButton2.Loaction设置(12,0)
imageButton2.Margin设置(0,0,06,0)
imageButton2.ResourceID设置”instagram”
imageButton2.Size设置(35,30)
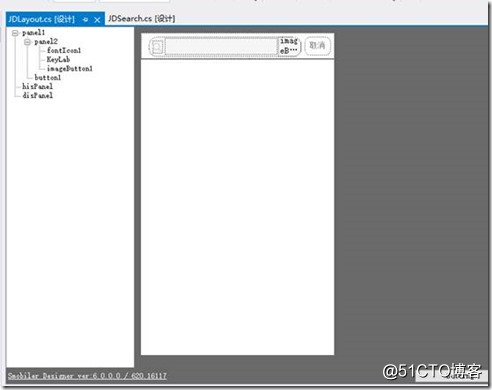
创建SmobilerUserControl
创建一个SmobilerUserControl,文件名设置JDLayout, 将JDLayout.Layout设置Relative,BackColor设置White,Flex设置1
上图panel1 用来实现搜索框,步骤和前面一样,只是JDLayout中的KeyLab改成TextBox控件,最后在JDLayout中拖入两个panel,分别命名为hisPanel和disPanel,这两个Panel的Size设置(0,0)。这样设计器部分就完成了。
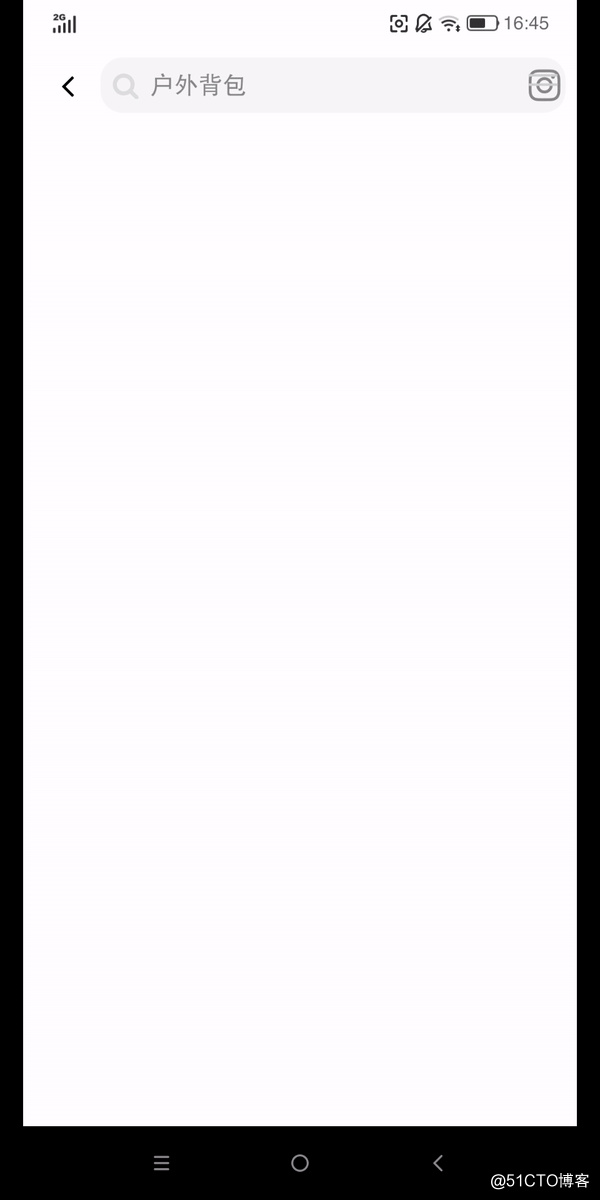
实现效果