问题描述:使用 vue 的时候,学习到 promise, fetch, axios 的时候,VUE 请求后端数据,不知道如何模拟,通过一个星期【拙的表现】自己百度,CSDN 摸索,自己总结如下:
解决方法:
1:安装 node
2:安装 express
3:
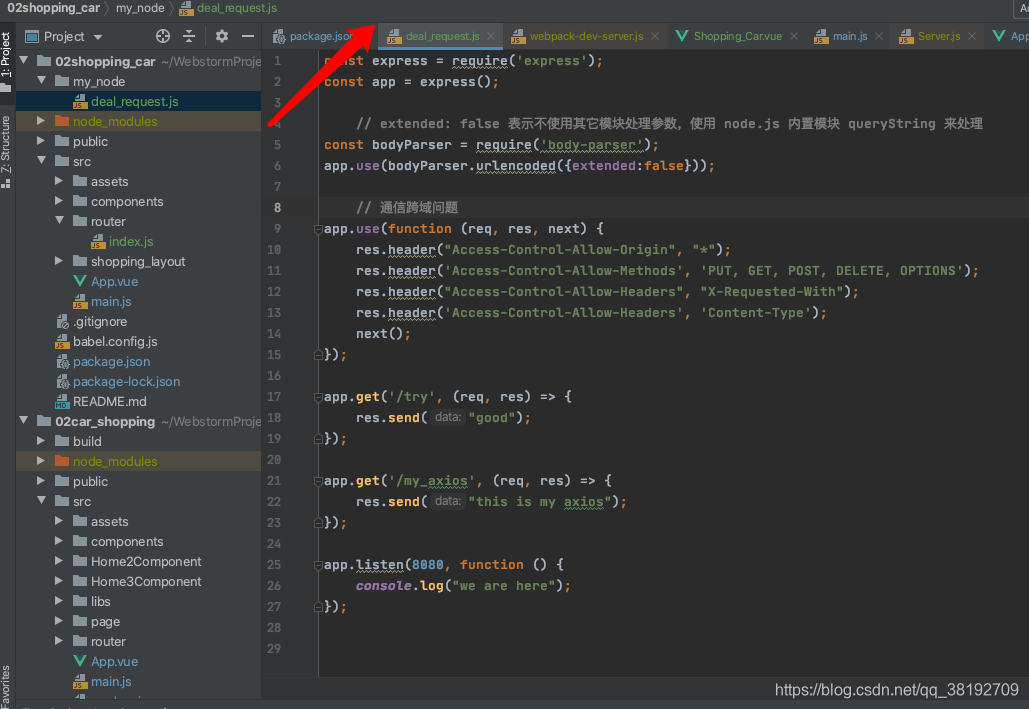
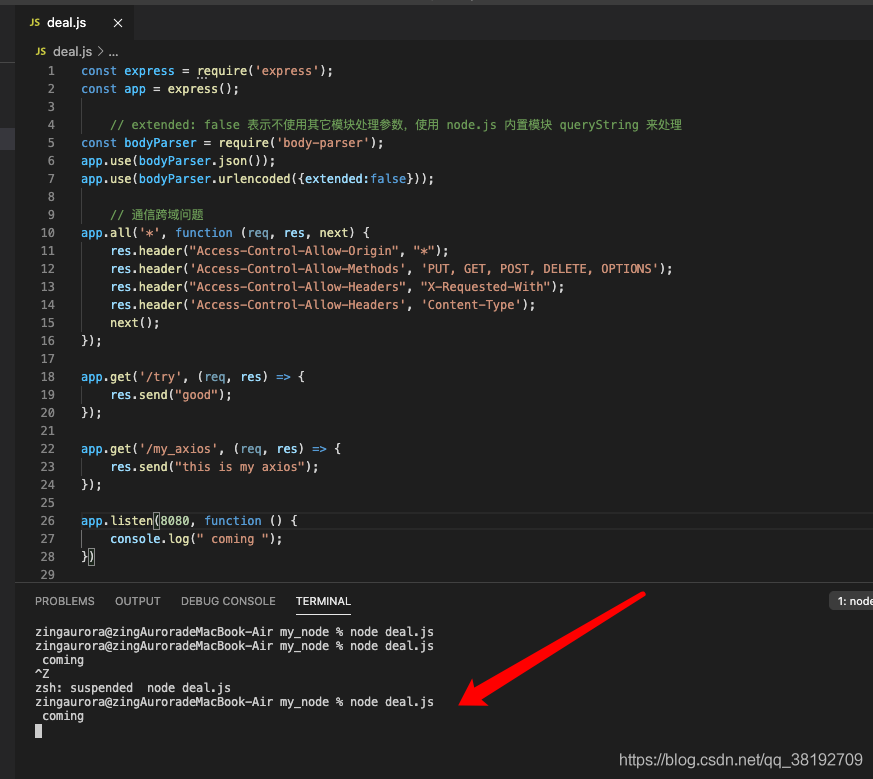
下面是最简单的后台模拟 js

4:开启 node 服务:到 请求的文件夹下面开启服务: node deal.js 【我自己在另外一个文件夹复制了一样的js 过来,】

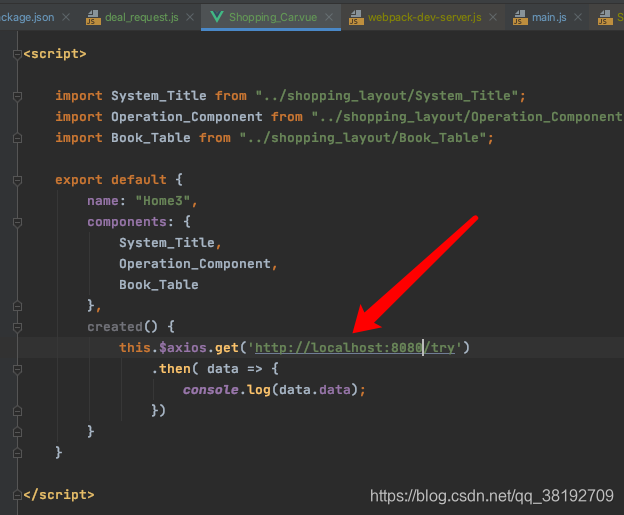
5:npm run dev 自己的项目【含请求】

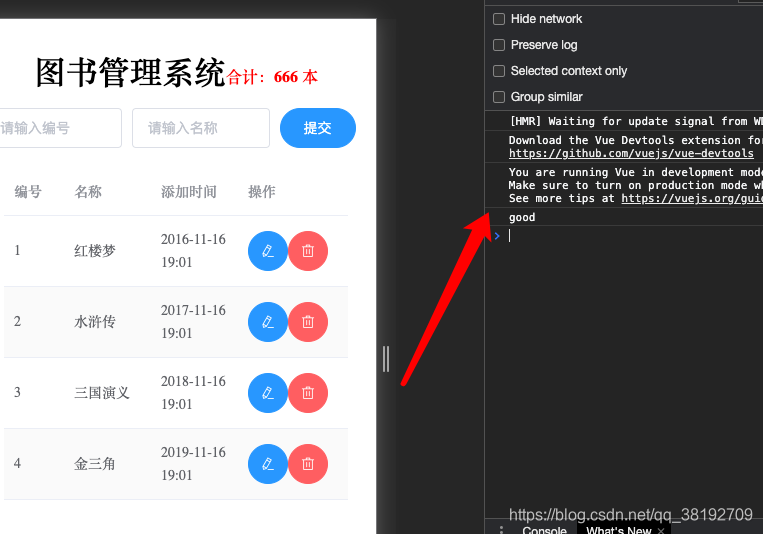
6:看结果,在控制台就可以看到了:

postscrip:之前有提到 vue 搭建后台,处理请求响应 但是之前不知道安装了什么,这次的 webpack-dev-server 里面的内容竟然不一样,不知道为什么