导读:农历新年将至,祝福的话汇成千言万语都寄托在贺卡之中,也许今年你受到了很多的挫折,又或者是顺顺利利度过了一年。但不管怎么样,不管是哭与笑,人生的年轮都已经转过了一圈。我们唯有继续向前走,不要回头,未来的自己取决于现在的自己。有时候一句不经意的问候,一句小小的祝福都能让自己身心雀跃,获得短暂的拯救。因此,在即将到来的农历新年之际,程序员们以代码作为载体,以祝福作为载物,送给自己或者送给重要的人,亦或是那憧憬的远方。
各路工程师请在评论区各显神通吧,以代码的方式写下新春祝福语。

目录
前端工程师:
<!DOCTYPE html>
<html>
<head>
<title>孙叫兽的博客-新年快乐</title>
</head>
<style type="text/css">
body {
/* 背景颜色*/
background-color: #c6070c;
/* 字体颜色 */
color: #ffe392;
/* 文字居中 */
text-align: center;
}
table {
padding-top: 100px;
/* 居中 */
margin: auto;
/* 宽比例 */
width: 50%;
}
.pinyin {
height: 20px;
/* 字母间距 */
letter-spacing: 3px;
font-weight: 400;
}
td {
font-size: 158px;
text-align: center;
font-weight: 700;
padding: 0px;
}
h2 {
margin-top: 15px;
margin-bottom: 100px;
font-size: 38px;
text-transform: uppercase;
font-weight: 700;
word-spacing: 5px;
}
p {
font-weight: 700;
letter-spacing: 1px;
word-spacing: 2px;
}
button {
background-color: #ef941a;
color: #fffbe2;
width: 200px;
position: relative;
border-radius: 5px;
margin: 0;
padding: 0;
line-height: 0.5;
cursor: pointer;
border: none;
outline: none;
font-size: 16px;
text-transform: uppercase;
letter-spacing: 1px;
}
button:hover,
button:focus {
background-color: #efa134;
}
button:active {
transform: translate(0px, 2px);
-webkit-transform: translate(0px, 2px);
}
</style>
<body>
<table>
<tr>
<th class="pinyin" id="pinyin1">xīn</th>
<th class="pinyin" id="pinyin2">nián</th>
<th class="pinyin" id="pinyin3">kuài</th>
<th class="pinyin" id="pinyin4">lè</th>
</tr>
<tr>
<td id="jeskson1">新</td>
<td id="jeskson2">年</td>
<td id="jeskson3">快</td>
<td id="jeskson4">樂</td>
</tr>
</table>
<h2 id="dadaEnglish">(新年快乐)</h2>
<button type="button" id="button">
<p>新年现金</p>
</button>
<script type="text/javascript">
var pinyin1 = document.getElementById("pinyin1");
var pinyin2 = document.getElementById("pinyin2");
var pinyin3 = document.getElementById("pinyin3");
var pinyin4 = document.getElementById("pinyin4");
var jeskson1 = document.getElementById("jeskson1");
var jeskson2 = document.getElementById("jeskson2");
var jeskson3 = document.getElementById("jeskson3");
var jeskson4 = document.getElementById("jeskson4");
var dadaEnglish = document.getElementById("dadaEnglish");
var button = document.getElementById("button");
var random = Math.random();
var p1 = [
"xīn",
"gōng",
"dà",
"wàn",
"nián",
"shēn",
"xīn",
"gōng"
];
var p2 = [
"nián",
"xǐ",
"jí",
"shì",
"nián",
"tǐ",
"xiǎng",
"hè"
];
var p3 = [
"kuài",
"fā",
"dà",
"rú",
"yǒu",
"jiàn",
"shì",
"xīn"
];
var p4 = [
"lè",
"cái",
"lì",
"yì",
"yú",
"kāng",
"chéng",
"xǐ"
];
var dadasC1 = [
"新",
"恭",
"大",
"萬",
"年",
"身",
"心",
"恭"
];
var dadasC2 = [
"年",
"喜",
"吉",
"事",
"年",
"體",
"想",
"賀"
];
var dadasC3 = [
"快",
"發",
"大",
"如",
"有",
"健",
"事",
"新"
];
var dadasC4 = [
"樂",
"財",
"利",
"意",
"餘",
"康",
"成",
"禧"
];
var dadasE = [
"(新年快乐)",
"(祝贺你的成功)",
"(吉星高照)",
"(愿一万件事都按你的愿望去做吗)",
"(每一年都比你需要的多)",
"(祝您身体健康)",
"(愿你心想事成)",
"(恭贺新禧)"
];
pinyin1.textContent = p1[Math.floor(random * p1.length)];
pinyin2.textContent = p2[Math.floor(random * p2.length)];
pinyin3.textContent = p3[Math.floor(random * p3.length)];
pinyin4.textContent = p4[Math.floor(random * p4.length)];
jeskson1.textContent = dadasC1[Math.floor(random * dadasC1.length)];
jeskson2.textContent = dadasC2[Math.floor(random * dadasC2.length)];
jeskson3.textContent = dadasC3[Math.floor(random * dadasC3.length)];
jeskson4.textContent = dadasC4[Math.floor(random * dadasC4.length)];
dadaEnglish.textContent = dadasE[Math.floor(random * dadasE.length)];
var onClick = function() {
var random = Math.random();
pinyin1.textContent = p1[Math.floor(random * p1.length)];
pinyin2.textContent = p2[Math.floor(random * p2.length)];
pinyin3.textContent = p3[Math.floor(random * p3.length)];
pinyin4.textContent = p4[Math.floor(random * p4.length)];
jeskson1.textContent = dadasC1[Math.floor(random * dadasC1.length)];
jeskson2.textContent = dadasC2[Math.floor(random * dadasC2.length)];
jeskson3.textContent = dadasC3[Math.floor(random * dadasC3.length)];
jeskson4.textContent = dadasC4[Math.floor(random * dadasC4.length)];
dadaEnglish.textContent = dadasE[Math.floor(random * dadasE.length)];
}
button.addEventListener("click", onClick);
</script>
</body>
</html>效果图:

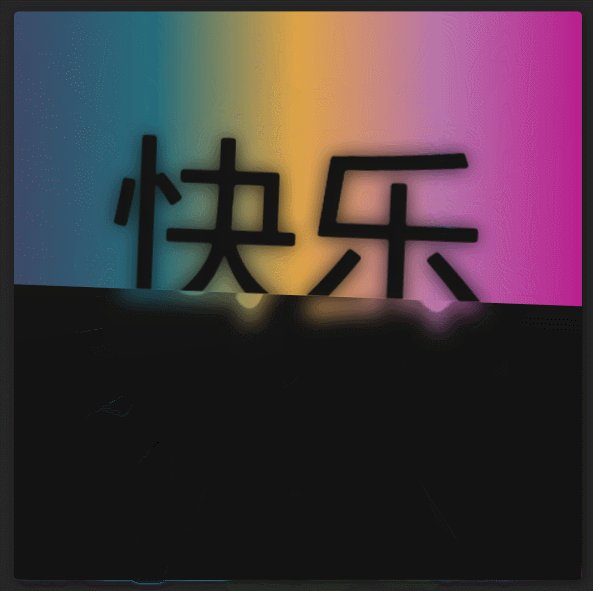
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
grid-template: 3em/3em;
place-content: center;
overflow: hidden;
margin: 0;
height: 100vh;
background: #262626;
font: 20vmin/1 lalezar, sans-serif;
filter: drop-shadow(2px 2px 5px rgba(0, 0, 0, 0.5));
}
body,
body *,
body ::before,
body ::after {
display: grid;
grid-area: 1/1;
}
.scene {
overflow: hidden;
clip-path: inset(0 round 5px);
filter: contrast(0.85);
}
.scene::before {
background: linear-gradient(90deg, #314065, #146a7c, #f0ab3d, #c271b4, #c20d90);
content: "";
}
.rotor {
place-self: center;
width: 150%;
height: 150%;
grid-template-rows: 1fr 1fr;
mix-blend-mode: multiply;
animation: rotz 4s ease-in infinite;
}
@keyframes rotz {
41%,
50% {
transform: rotate(0.5turn);
}
91%,
100% {
transform: rotate(1turn);
}
}
.year {
--i: 1;
--not-i: calc(1 - var(--i));
--not-k: calc(1 - var(--k));
overflow: hidden;
transform-origin: 50% 100%;
transform: rotate(calc(var(--k)*.5turn));
background: hsla(0, 0%, calc(var(--k)*100%), var(--i));
color: hsla(0, 0%, calc(var(--not-k)*100%), var(--i));
text-shadow: 0 0 calc(var(--not-i)*19px) hsl(0, 0%, calc(var(--not-k)*100%));
text-decoration: none;
}
[aria-hidden=true] {
--i: 0;
}
del {
--k: 0;
mix-blend-mode: screen;
}
ins {
--k: 1;
mix-blend-mode: multiply;
}
time {
place-self: end center;
display: flex;
align-items: baseline;
padding: 0 0.25em;
height: 1.5em;
background: inherit;
animation: move 4s ease-in infinite, blob calc(var(--i)*2s) ease-out infinite alternate;
animation-delay: calc(var(--k)*-2s);
}
time::before,
time::after {
display: grid;
align-items: end;
height: 100%;
content: "";
}
@keyframes move {
41%,
50% {
transform: translatey(calc(1ch + 19px));
}
0%,
91%,
100% {
transform: translatey(1px);
}
}
@keyframes blob {
82%,
100% {
filter: blur(13px) contrast(39);
}
}
</style>
</head>
<body>
<section class="scene">
<div class="rotor">
<del class="year" aria-hidden="true">
<time datetime="2020">新年</time>
</del><ins class="year" aria-hidden="true">
<time datetime="2021">快乐</time></ins>
<del class="year">
<time datetime="2020">新年</time>
</del><ins class="year">
<time datetime="2021">快乐</time></ins>
</div>
</section>
</body>
</html>linux工程师
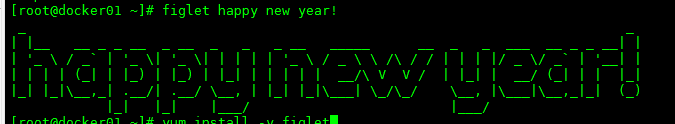
# 下载
yum install -y figlet
# 输出
figlet happy new year!效果图:

NCL工程师
;*************************************************
; Happy_new_year_2021.ncl
;************************************************
;
; Concepts illustrated:
; - Print
;
; These files are loaded by default in NCL V6.2.0 and newer
; load "$NCARG_ROOT/lib/ncarg/nclscripts/csm/gsn_code.ncl"
; load "$NCARG_ROOT/lib/ncarg/nclscripts/csm/gsn_csm.ncl"
;************************************************
begin
;************************************************
print("Happy New Year!")
print("I wish you all Good luck in the Year of the Ox!")
print("Wishing the Tencent Cloud Community the best of luck in 2021!")
print("------------ from Meteorologist")
;************************************************
end
;************************************************HarmonyOS
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
import ohos.agp.components.DirectionalLayout;
import ohos.hiviewdfx.HiLog;
import ohos.hiviewdfx.HiLogLabel;
public class MainAbilitySlice extends AbilitySlice {
private static final HiLogLabel LABEL = new HiLogLabel(HiLog.LOG_APP, 0x00201, "云+社区");
@Override
public void onStart(Intent intent) {
super.onStart(intent);
DirectionalLayout directionalLayout = new DirectionalLayout(getContext());
Button button = new Button(getContext());
button.setText("新年快乐,牛年大吉!");
button.setTextSize(200);
if (button != null) {
button.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
HiLog.info(LABEL, "云+社区,祝所有人新年快乐,2021 我们一起加油!!");
}
});
}
directionalLayout.addComponent(button);
super.setUIContent(directionalLayout);
}
}其他工程师
C++ ->
cout<<"祝大家新春快乐!!!";
C->
printf("祝大家新春快乐!!!");
Foxpro ->
?【祝大家新春快乐!!!】
html ->
<br/>☆祝大家新春快乐!!!☆<br/>
iapp ->
tw("祝大家新春快乐!!!")
java ->
System.out.println("祝大家新春快乐!!!");
JScript ->
alert("祝大家新春快乐!!!")
Jscript ->
document.write("祝大家新春快乐!!!")
AS ->
Alert.show("祝大家新春快乐!!!");
Asp ->
Response.Write"祝大家新春快乐!!!"
C#:System.Console.WriteLine("祝大家新春快乐!!!!")
perl ->
print'祝大家新春快乐!!!'
COBOL ->
DISPLAY'祝大家新春快乐!!!
Delphi ->
ShowMessage('祝大家新春快乐!!!');
DOS批处理 ->
echo祝大家新春快乐!!!
PHP ->
echo"祝大家新春快乐!!!";
powerBuilder ->
messagebox("祝大家新春快乐!!!")
Python ->
print("祝大家新春快乐!!!")
QBasic ->
Print"祝大家新春快乐!!!"
shell ->
echo祝大家新春快乐!!!
VB ->
Print"祝大家新春快乐!!!"
VBScript ->
MsgBox"祝大家新春快乐!!!"
VC ->
MessageBox("祝大家新春快乐!!!");
易语言 ->
调试输出(“祝大家新春快乐!!!”)java循环工程师收尾
public static void main(String[] args) {
LocalDate now = LocalDate.now();
int year = now.getYear();
int dayOfYear =now.lengthOfYear();
System.out.println("dayOfYear = " + dayOfYear);
for (int i = 1; i <= dayOfYear ; i++) {
System.out.println(year+"年,第"+i+"天快乐!");
}
}2021年,快乐每一天!
2021年,第1天快乐!
2021年,第2天快乐!
2021年,第3天快乐!
2021年,第4天快乐!
2021年,第5天快乐!
2021年,第6天快乐!
2021年,第7天快乐!
2021年,第8天快乐!
2021年,第9天快乐!
2021年,第10天快乐!
2021年,第11天快乐!
2021年,第12天快乐!
2021年,第13天快乐!
2021年,第14天快乐!
2021年,第15天快乐!
2021年,第16天快乐!
2021年,第17天快乐!
2021年,第18天快乐!
2021年,第19天快乐!
2021年,第20天快乐!
2021年,第21天快乐!
2021年,第22天快乐!
2021年,第23天快乐!
2021年,第24天快乐!
2021年,第25天快乐!
2021年,第26天快乐!
2021年,第27天快乐!
2021年,第28天快乐!
2021年,第29天快乐!
2021年,第30天快乐!
2021年,第31天快乐!
2021年,第32天快乐!
2021年,第33天快乐!
2021年,第34天快乐!
2021年,第35天快乐!
2021年,第36天快乐!
2021年,第37天快乐!
2021年,第38天快乐!
2021年,第39天快乐!
2021年,第40天快乐!
2021年,第41天快乐!
2021年,第42天快乐!
2021年,第43天快乐!
2021年,第44天快乐!
2021年,第45天快乐!
2021年,第46天快乐!
2021年,第47天快乐!
2021年,第48天快乐!
2021年,第49天快乐!
2021年,第50天快乐!
2021年,第51天快乐!
2021年,第52天快乐!
2021年,第53天快乐!
2021年,第54天快乐!
2021年,第55天快乐!
2021年,第56天快乐!
2021年,第57天快乐!
2021年,第58天快乐!
2021年,第59天快乐!
2021年,第60天快乐!
2021年,第61天快乐!
2021年,第62天快乐!
2021年,第63天快乐!
2021年,第64天快乐!
2021年,第65天快乐!
2021年,第66天快乐!
2021年,第67天快乐!
2021年,第68天快乐!
2021年,第69天快乐!
2021年,第70天快乐!
2021年,第71天快乐!
2021年,第72天快乐!
2021年,第73天快乐!
2021年,第74天快乐!
2021年,第75天快乐!
2021年,第76天快乐!
2021年,第77天快乐!
2021年,第78天快乐!
2021年,第79天快乐!
2021年,第80天快乐!
2021年,第81天快乐!
2021年,第82天快乐!
2021年,第83天快乐!
2021年,第84天快乐!
2021年,第85天快乐!
2021年,第86天快乐!
2021年,第87天快乐!
2021年,第88天快乐!
2021年,第89天快乐!
2021年,第90天快乐!
2021年,第91天快乐!
2021年,第92天快乐!
2021年,第93天快乐!
2021年,第94天快乐!
2021年,第95天快乐!
2021年,第96天快乐!
2021年,第97天快乐!
2021年,第98天快乐!
2021年,第99天快乐!
2021年,第100天快乐!
2021年,第101天快乐!
2021年,第102天快乐!
2021年,第103天快乐!
2021年,第104天快乐!
2021年,第105天快乐!
2021年,第106天快乐!
2021年,第107天快乐!
2021年,第108天快乐!
2021年,第109天快乐!
2021年,第110天快乐!
2021年,第111天快乐!
2021年,第112天快乐!
2021年,第113天快乐!
2021年,第114天快乐!
2021年,第115天快乐!
2021年,第116天快乐!
2021年,第117天快乐!
2021年,第118天快乐!
2021年,第119天快乐!
2021年,第120天快乐!
2021年,第121天快乐!
2021年,第122天快乐!
2021年,第123天快乐!
2021年,第124天快乐!
2021年,第125天快乐!
2021年,第126天快乐!
2021年,第127天快乐!
2021年,第128天快乐!
2021年,第129天快乐!
2021年,第130天快乐!
2021年,第131天快乐!
2021年,第132天快乐!
2021年,第133天快乐!
2021年,第134天快乐!
2021年,第135天快乐!
2021年,第136天快乐!
2021年,第137天快乐!
2021年,第138天快乐!
2021年,第139天快乐!
2021年,第140天快乐!
2021年,第141天快乐!
2021年,第142天快乐!
2021年,第143天快乐!
2021年,第144天快乐!
2021年,第145天快乐!
2021年,第146天快乐!
2021年,第147天快乐!
2021年,第148天快乐!
2021年,第149天快乐!
2021年,第150天快乐!
2021年,第151天快乐!
2021年,第152天快乐!
2021年,第153天快乐!
2021年,第154天快乐!
2021年,第155天快乐!
2021年,第156天快乐!
2021年,第157天快乐!
2021年,第158天快乐!
2021年,第159天快乐!
2021年,第160天快乐!
2021年,第161天快乐!
2021年,第162天快乐!
2021年,第163天快乐!
2021年,第164天快乐!
2021年,第165天快乐!
2021年,第166天快乐!
2021年,第167天快乐!
2021年,第168天快乐!
2021年,第169天快乐!
2021年,第170天快乐!
2021年,第171天快乐!
2021年,第172天快乐!
2021年,第173天快乐!
2021年,第174天快乐!
2021年,第175天快乐!
2021年,第176天快乐!
2021年,第177天快乐!
2021年,第178天快乐!
2021年,第179天快乐!
2021年,第180天快乐!
2021年,第181天快乐!
2021年,第182天快乐!
2021年,第183天快乐!
2021年,第184天快乐!
2021年,第185天快乐!
2021年,第186天快乐!
2021年,第187天快乐!
2021年,第188天快乐!
2021年,第189天快乐!
2021年,第190天快乐!
2021年,第191天快乐!
2021年,第192天快乐!
2021年,第193天快乐!
2021年,第194天快乐!
2021年,第195天快乐!
2021年,第196天快乐!
2021年,第197天快乐!
2021年,第198天快乐!
2021年,第199天快乐!
2021年,第200天快乐!
2021年,第201天快乐!
2021年,第202天快乐!
2021年,第203天快乐!
2021年,第204天快乐!
2021年,第205天快乐!
2021年,第206天快乐!
2021年,第207天快乐!
2021年,第208天快乐!
2021年,第209天快乐!
2021年,第210天快乐!
2021年,第211天快乐!
2021年,第212天快乐!
2021年,第213天快乐!
2021年,第214天快乐!
2021年,第215天快乐!
2021年,第216天快乐!
2021年,第217天快乐!
2021年,第218天快乐!
2021年,第219天快乐!
2021年,第220天快乐!
2021年,第221天快乐!
2021年,第222天快乐!
2021年,第223天快乐!
2021年,第224天快乐!
2021年,第225天快乐!
2021年,第226天快乐!
2021年,第227天快乐!
2021年,第228天快乐!
2021年,第229天快乐!
2021年,第230天快乐!
2021年,第231天快乐!
2021年,第232天快乐!
2021年,第233天快乐!
2021年,第234天快乐!
2021年,第235天快乐!
2021年,第236天快乐!
2021年,第237天快乐!
2021年,第238天快乐!
2021年,第239天快乐!
2021年,第240天快乐!
2021年,第241天快乐!
2021年,第242天快乐!
2021年,第243天快乐!
2021年,第244天快乐!
2021年,第245天快乐!
2021年,第246天快乐!
2021年,第247天快乐!
2021年,第248天快乐!
2021年,第249天快乐!
2021年,第250天快乐!
2021年,第251天快乐!
2021年,第252天快乐!
2021年,第253天快乐!
2021年,第254天快乐!
2021年,第255天快乐!
2021年,第256天快乐!
2021年,第257天快乐!
2021年,第258天快乐!
2021年,第259天快乐!
2021年,第260天快乐!
2021年,第261天快乐!
2021年,第262天快乐!
2021年,第263天快乐!
2021年,第264天快乐!
2021年,第265天快乐!
2021年,第266天快乐!
2021年,第267天快乐!
2021年,第268天快乐!
2021年,第269天快乐!
2021年,第270天快乐!
2021年,第271天快乐!
2021年,第272天快乐!
2021年,第273天快乐!
2021年,第274天快乐!
2021年,第275天快乐!
2021年,第276天快乐!
2021年,第277天快乐!
2021年,第278天快乐!
2021年,第279天快乐!
2021年,第280天快乐!
2021年,第281天快乐!
2021年,第282天快乐!
2021年,第283天快乐!
2021年,第284天快乐!
2021年,第285天快乐!
2021年,第286天快乐!
2021年,第287天快乐!
2021年,第288天快乐!
2021年,第289天快乐!
2021年,第290天快乐!
2021年,第291天快乐!
2021年,第292天快乐!
2021年,第293天快乐!
2021年,第294天快乐!
2021年,第295天快乐!
2021年,第296天快乐!
2021年,第297天快乐!
2021年,第298天快乐!
2021年,第299天快乐!
2021年,第300天快乐!
2021年,第301天快乐!
2021年,第302天快乐!
2021年,第303天快乐!
2021年,第304天快乐!
2021年,第305天快乐!
2021年,第306天快乐!
2021年,第307天快乐!
2021年,第308天快乐!
2021年,第309天快乐!
2021年,第310天快乐!
2021年,第311天快乐!
2021年,第312天快乐!
2021年,第313天快乐!
2021年,第314天快乐!
2021年,第315天快乐!
2021年,第316天快乐!
2021年,第317天快乐!
2021年,第318天快乐!
2021年,第319天快乐!
2021年,第320天快乐!
2021年,第321天快乐!
2021年,第322天快乐!
2021年,第323天快乐!
2021年,第324天快乐!
2021年,第325天快乐!
2021年,第326天快乐!
2021年,第327天快乐!
2021年,第328天快乐!
2021年,第329天快乐!
2021年,第330天快乐!
2021年,第331天快乐!
2021年,第332天快乐!
2021年,第333天快乐!
2021年,第334天快乐!
2021年,第335天快乐!
2021年,第336天快乐!
2021年,第337天快乐!
2021年,第338天快乐!
2021年,第339天快乐!
2021年,第340天快乐!
2021年,第341天快乐!
2021年,第342天快乐!
2021年,第343天快乐!
2021年,第344天快乐!
2021年,第345天快乐!
2021年,第346天快乐!
2021年,第347天快乐!
2021年,第348天快乐!
2021年,第349天快乐!
2021年,第350天快乐!
2021年,第351天快乐!
2021年,第352天快乐!
2021年,第353天快乐!
2021年,第354天快乐!
2021年,第355天快乐!
2021年,第356天快乐!
2021年,第357天快乐!
2021年,第358天快乐!
2021年,第359天快乐!
2021年,第360天快乐!
2021年,第361天快乐!
2021年,第362天快乐!
2021年,第363天快乐!
2021年,第364天快乐!
2021年,第365天快乐!

最后:祝大家 2021 新年快乐,牛年大吉,加油!