AnyGantt是基于JavaScript的高级解决方案,用于构建复杂且信息丰富的甘特图。它完全跨浏览器和跨平台,可用于ASP.NET、ASP、PHP、JSP、ColdFusion、Ruby on Rails或简单的HTML页面。
3D图表
AnyChart支持以下图表类型的3D版本:面积,条形图,柱形图,折线图和饼图。这些类型的某些修改也可以在3D中绘制-请参阅“支持的类型”部分。
本文介绍了如何创建和配置3D图表。
模组
大多数3D图表需要添加Core和Basic 3D模块:
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-core.min.js"></script>;
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-cartesian-3d.min.js"></script>;
3D Pie和Donut图表需要将Core模块与Pie和Donut结合使用:
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-core.min.js"></script>;
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-pie.min.js"></script>;
这两个模块包含在基本模块中,因此也可以用于创建3D Pie和Donut图表:
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-base.min.js"></script>;
快速开始
要创建3D图表,请使用以下图表构造函数之一:
anychart.area3d()
anychart.bar3d()
anychart.column3d()
anychart.pie3d()
anychart.line3d()
您可以将数据传递到图表构造函数,也可以使用以下方法之一创建一系列数据:
area()
bar()
column()
line()
line2d()
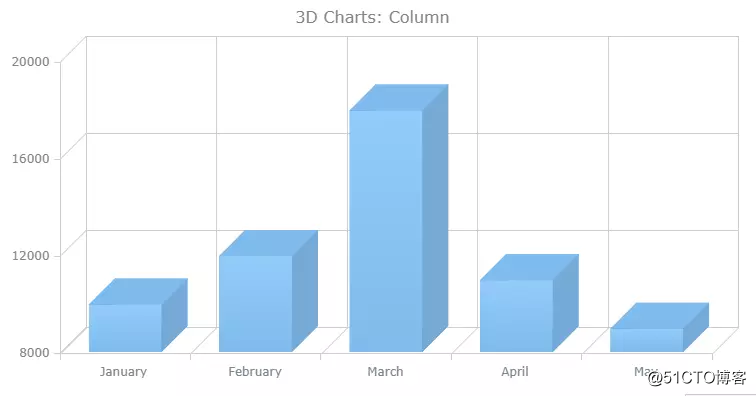
它是这样的:
// create data
var data = [
["January", 10000],
["February", 12000],
["March", 18000],
["April", 11000],
["May", 9000]
];
// create a 3d column chart
chart = anychart.column3d();
// create a column series and set the data
var series = chart.column(data);
// set the container id
chart.container("container");
// initiate drawing the chart
chart.draw();

特殊设定
Z-Angle
可以从不同的角度显示3D图表:要设置角度,请对除3D Pie以外的任何3D图表使用zAngle()方法。
注意:用作参数的值应在0到90的范围内。默认情况下,角度为45°。
在以下示例中,有一个3D柱形图,其Z角设置为20°。
// configure the z-angle of the chart
chart.zAngle(20);
Z-Aspect
3D图表的深度可能有所不同:要进行设置,请对除3D Pie之外的任何3D图表使用zAspect()方法。
注意:可以设置深度(以像素(数字值)或百分比(字符串值))。
在下面的示例中,有一个3D柱形图,其Z纵横比设置为100%(还配置了Z角):
// configure the z-aspect of the chart
chart.zAspect("100%"");
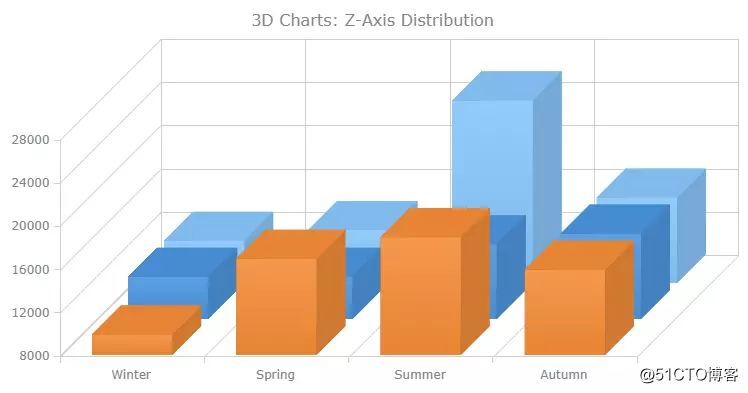
Z分布
一系列多系列3D图表可以沿Z轴或沿X轴分布。
要启用或禁用Z轴分布,请调用zDistribution()方法并使用true或false作为参数(禁用Z轴分布时,序列会沿X轴分布)。
默认分布取决于您使用的图表构造函数。对于anychart.bar3d()和anychart.column3d(),它是X分布。对于anychart.area3d()和anychart.line3d(),它是Z分布。
这是启用了Z轴分布的示例3D柱形图:
// create a 3d column chart
chart = anychart.column3d();
// enable the z-axis distribution
chart.zDistribution(true);
// create series (column) and set the data
var series1 = chart.column(seriesData_1);
var series2 = chart.column(seriesData_2);
var series3 = chart.column(seriesData_3);
支持的类型
以下是受支持的3D图表的列表:
3D区域
3D栏
3D柱
3D甜甜圈
3D派
3D线
3D 2D线
对本教程感兴趣的朋友可以下载AnyGantt试用版免费体验哦~更多产品信息请咨询【在线客服】>>>
APS是慧都科技15年行业经验以及技术沉淀之作,通过连接企业接单、采购、制造、仓储物流等整个供应链流程,帮助提升企业生产效率。
想要购买AnyGantt正版授权或慧都APS系统,或了解更多产品信息请点击【咨询在线客服】