Highcharts是一款纯JavaScript编写的图表库,为你的Web网站、Web应用程序提供直观、交互式图表。当前支持折线、曲线、区域、区域曲线图、柱形图、条形图、饼图、散点图、角度测量图、区域排列图、区域曲线排列图、柱形排列图、极坐标图等几十种图表类型。
慧都下载Highcharts最新试用版
在本文中,我们将比较两种方法来可视化CSV文件中的数据:
使用data.cvsURL的精选Highcharts数据模块API解决方案。
使用纯JavaScript编写的自定义解析器,在高级情况下具有更大的灵活性。
让我们开始吧
无论选择哪种方式,在处理数据时都必须通读基础知识,例如查找数据源,加载数据和处理数据。
备注
在我们的文档和API中,您可以找到许多示例和解决方案,使您可以开始工作/处理数据。
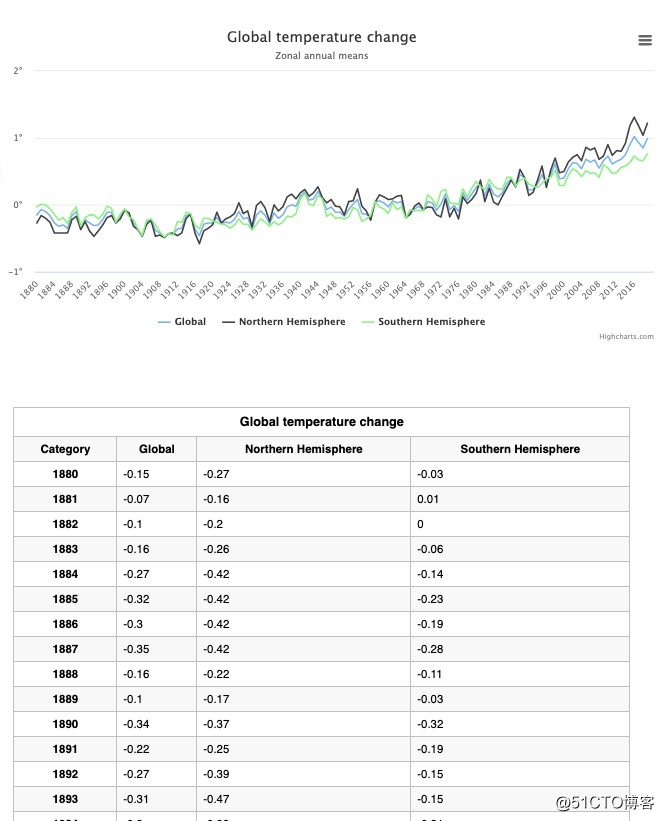
我们将使用来自NASA(国家航空航天局)的数据集,特别是来自NASA戈达德空间研究所的数据集。想法是可视化CSV文件,其中包括1880年至2019年的全球平均温度。
1.数据来源
让我们获取Zonal年均CSV文件,将其存储在GitHub上以用于专用的Highcharts解决方案,并在本地以自定义方式使用。CSV文件包含几列:Year,Glob,Nhem,北半球等。这些列用逗号分隔。该文件并不是真的要让人可读。您可以通过多种方式查看更易于阅读的CSV文件。例如,在自定义演示中,您可以使用Highcharts导出数据模块来查看数据以电子表格格式的外观,我们强烈建议将其用于此目的。
2.数据加载
要开始使用数据,我们需要将其加载到脚本中。对于内置的Highcharts解决方案,这就像设置data.cvsURL选项一样简单。
对于自定义解析器,我们将使用Fetch API标准。我们还将对现代浏览器支持的自定义解决方案使用await和async语法。使用JavaScript的最新功能时,请记住检查浏览器的容量。当您想获得较旧浏览器的支持时,最好将代码编译为较旧的ES5语法。
3.数据解析
如果您使用内置的Highcharts解决方案,那么数据模块将使您免去进行数据解析的麻烦,并且您可以直接跳到“数据可视化”部分(请参见第4.节“数据可视化”)。
但是,对于自定义解决方案,有各种JavaScript库可以解析CSV。通过解析,我们的意思是找出所有逗号的位置,分解数据,并将其放入对象中以使其可用。对于此数据集,使用split函数手动进行解析非常简单。顺便说一句,JavaScript变量中的一段文本是一个字符串对象,并且具有称为split的功能。该函数允许您获取任意文本并将其拆分为数组的不同元素。这基本上就是我们想要做的;我们要拆分所有行,然后在每一行中拆分所有列。split函数仅需要一个参数-分隔符或称为定界符。在这种情况下,我们有两种定界符。对于每一行,将一行与另一行区分开的定界符是一个换行符。所以首先 让我们用换行符将其称为split。同样,我们不需要第一行–第一行对于我们人类来说确实是有用的信息,他们可以考虑数据是什么,但是对于这种用途,我们希望将年份作为一个类别。
现在,重要的是要知道这些数据是干净的:没有空日期,没有错误,没有空块。但是,如果数据中有逗号,则此解析系统将崩溃。即使对于CSV文件有约定,在不应拆分的信息周围都使用引号,但在其中有逗号的地方,您始终必须检查数据。您还可能会发现您的数据尚未采用CSV格式,因此请确保手动或通过CSV转换器/清理器工具消除数据中不必要的空格和逗号。.这可能需要做很多工作进入分析和清理项目的数据。
4.数据可视化
现在,我们准备使用简单的折线图来可视化数据。
对于专用的Highcharts解决方案,数据托管在GitHub中,并且只需一行代码即可提取数据(由于data-module):
data:{
csvURL:“ https://raw.githubusercontent.com/mekhatria/demo_highcharts/master/globalTemperatureChange.csv”,
}
Highcharts数据模块为您完成了所有繁重的工作,以获取,处理和准备要可视化的数据。是的,就是这么简单.
在下面,您可以使用自定义代码查看相同的数据和图表类型(请参见下面的图表):

即使图表看起来相似,但幕后的代码却不同。现在,不再需要一行数据来使用数据模块来获取数据,而是具有针对同一作业的完整功能:
async function getData() {
const date = [],
globalTemp = [],
northernTemp = [],
southernTemp = [],
response = await fetch('../ZonAnn.Ts+dSST.csv'),
data = await response.text(),
rows = data.split(/\n/).slice(1);
rows.forEach(element => {
const row = element.split(','),
year = row[0],
gt = +row[1],
nt = +row[2],
st = +row[3];
date.push(year);
globalTemp.push(gt);
northernTemp.push(nt);
southernTemp.push(st);})
return {
date,
globalTemp,
northernTemp,
southernTemp
}
}
上面的函数从本地存储中获取数据,对其进行清理,处理,然后以四个不同的数组返回结果。
对于这两个示例,其想法都是以CSV的形式加载表格数据并将其可视化。我们必须经历数据处理,然后在图表上显示数据。在第一个演示中,Highcharts数据模块提供了一种现成的解决方案来获取和处理数据。在大多数情况下,我们建议使用此选项。但是,如果需要进行特定处理,则始终可以使用自定义代码。
我们鼓励您使用从本文中学到的知识来创建具有不同数据和技术的交互式图表。随时欢迎您在本文下提出您的问题和意见。
APS帮助提升企业生产效率,真正实现生产计划可视化呈现与控制,快速有效响应不同场景的生产计划,提高准时交货能力,提高产能和资源利用率
想要购买Highcharts正版授权,或了解更多产品信息请点击【咨询在线客服】