- 写在前面:参考哔哩哔哩黑马程序员pink老师教程
- 地址:https://www.bilibili.com/video/BV14J4114768?t=328&p=26
目录
标签显示模式(display)重点
什么是标签显示模式
- 什么是标签的显示模式?
- 标签以什么方式进行显示,比如div 自己占一行, 比如span 一行可以放很多个
- 作用:
- 我们网页的标签非常多,再不同地方会用到不同类型的标签,以便更好的完成我们的网页。
- 标签的类型(分类)
- HTML标签一般分为块标签和行内标签两种类型,它们也称块元素和行内元素。
块级元素(block-level)
- 常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
- 块级元素的特点
- 比较霸道,自己独占一行
- 高度,宽度、外边距以及内边距都可以控制
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放行内或者块级元素
- 注意:
- 只有 文字才 能组成段落 因此 p 里面不能放块级元素,特别是 p 不能放div
- 同理还有这些标签h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。
- 案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 200px; height: 200px; /*背景颜色 不要和 文字颜色混淆了 color*/ background-color: pink; } </style> </head> <body> <div>我是块级元素</div> <div>我是块级元素</div> <div> <strong>文字</strong> <h1>标题</h1> </div> <!-- p里面不能包含 div 段落p h dt 里面尽量不要放块级元素 --> <!-- <p> <div>123</div> </p> --> </body> </html>
行内元素(inline-level)
- 常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。有的地方也成内联元素
- 行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个
- 高、宽直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或则其他行内元素
- 注意:
- 链接里面不能再放链接
- 特殊情况a里面可以放块级元素,但是给a转换一下块级模式最安全
行内块元素(inline-block)
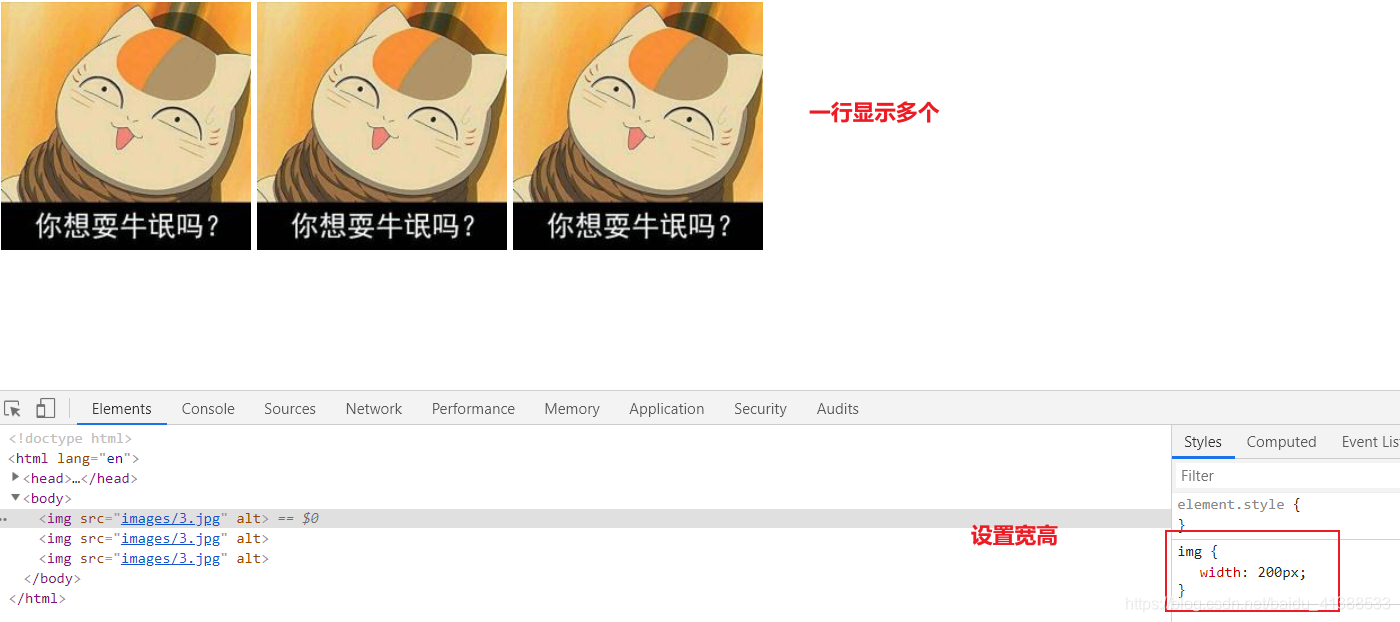
- 在行内元素中有几个特殊的标签——<img />、<input />、<td>,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
- 行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙,一行可以显示多个
- 默认宽度就是它本身内容的宽度。
- 高度,行高、外边距以及内边距都可以控制
- 案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> img { width: 200px; } </style> </head> <body> <img src="images/3.jpg" alt=""> <img src="images/3.jpg" alt=""> <img src="images/3.jpg" alt=""> </body> </html>
三种模式总结区别
元素模式 元素排列 设置样式 默认宽度 包含 块级元素 一行只能放一个块级元素 可以设置宽度高度 容器的100% 容器级可以包含任何标签 行内元素 一行可以放多个行内元素 不可以直接设置宽度高度 它本身内容的宽度 容纳文本或则其他行内元素 行内块元素 一行放多个行内块元素 可以设置宽度和高度 它本身内容的宽度
标签显示模式转换 display
块转行内 display:inline 行内转块 display:block 块、行内元素转换为行内块 display: inline-block
- 演示代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> span { /*把行内元素转换为块级元素*/ display: block; width: 100px; height: 100px; background-color: pink; } div { /*把块级元素转换为行内元素*/ display: inline; width: 200px; height: 200px; background-color: purple; } a { /*转换为 行内块元素*/ display: inline-block; width: 80px; height: 25px; background-color: orange; } </style> </head> <body> <span>行内</span> <span>行内</span> <div>div 是块级元素</div> <div>div 是块级元素</div> <a href="#">百度</a> <a href="#">新浪</a> </body> </html>