文章目录
一、HTML初识
1、什么是HTML?
HTML(英文Hyper Text MarkupLanguage的缩写)中文译为“超文本标签语言”,是用来描述网页的一种语言。所谓超文本,因为它可以加入图片、声音、动画、多媒体等内容,不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。
代码样例 :
<h1> 我是一个大标题 </h1>解释:
HTML指的是超文本标记语言 (Hyper Text Markup Language) HTML不是一种编程语言,而是一种标记语言
(markup language) 标记语言是一套标记标签 (markup tag)
总结:
HTML 作用就是用标记标签来描述网页,把网页内容在浏览器中展示出来。
2、HTML骨架格式
<HTML>
<head>
<title></title>
</head>
<body>
</body>
</HTML>说明:
HTML标签:作用所有HTML中标签的一个根节点。根标签
head标签: 文档的头部
文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web
中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。注意在head标签中我们必须要设置的标签是title。
- title标签: 文档的标题
作用:让页面拥有一个属于自己的标题。
- body标签:文档的主体 以后我们的页面内容 基本都是放到body里面的
body元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)
二、 HTML标签分类
在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 HTML、head、body都是HTML骨架结构标签。所谓标签就是放在“< >” 标签符中表示某个功能的编码命令,也称为HTML标签或 HTML元素。
1、双标签
<标签名>内容</标签名>
该语法中“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“</标签名>”
表示该标签的作用结束,一般称为“结束标签(end tag)”。和开始标签相比,结束标签只是在前面加了一个关闭符“/”。
比如:
<body>我是文字</body>2、单标签
<标签名 />
单标签也称空标签,是指用一个标签符号即可完整地描述某个功能的标签。
比如:
<br /> 换行3 、HTML标签关系
标签的相互关系就分为两种:
1.嵌套关系
<head><title></title></head>2.并列关系
<head></head>
<body></body>注意:
如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位。如果是并列关系,最好上下对齐。
4、文档类型
<!DOCTYPE html> 同学你用啥手机?你咋回答?
这句话就是告诉我们使用哪个html版本?
我们使用的是 html 5 的版本。html有很多版本,那我们应该告诉用户和浏览器我们使用的版本号。
注意:
一些老网站可能用的还是老版本的文档类型比如XHTML之类的,但是我们学的是HTML5,而且HTML5的文档类型兼容很好(向下兼容的原则),所以大家放心的使用HTML5的文档类型就好了。
5、字符集
<meta charset="UTF-8"/>UTF -8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
BG2312 简单中文包括6763个汉字
BIG5 繁体中文港澳台等用
GBK包含全部中文字符是GB2312的扩展,加入对繁体字的支持,兼容GB2312
UTF-8则包含全世界所有国家需要用到的字符
记住一点,以后我们统统使用UTF-8 字符集, 这样就避免出现字符集不统一而引起乱码的情况了
三、 常用标签
1、标题标签
单词缩写:head头部。
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即:<h1>、<h2>、<h3>、<h4>、<h5><h6>。
其基本语法格式如下:
<hn>标题文本</hn>注意:
标题标签语义:作为标题使用,并且依据重要性递减
h1 标签因为重要,尽量少用,不要动不动就使用h1。一般h1都是给logo使用,或者页面中最重要标题信息。
演示示例:标题标签

2、段落标签
单词缩写: paragraph 段落
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是:
<p>文本内容</p>P是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
3、水平线标签
单词缩写: horizontal 横线
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,
就是创建横跨网页水平线的标签。
其基本语法格式如下:
<hr />是单标签在网页中显示默认样式的水平线。
演示示例:新闻页面

4、换行标签
单词缩写:break 打断,换行
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签。
<br />这时如果还像在word中直接敲回车键换行就不起作用了。
5、div span标签
div 、span是没有语义的,是我们网页布局主要的2个盒子css+div。
div就是division的缩写,分割、分区的意思,其实有很多div 来组合网页
span,跨度、跨距;范围
语法格式:
<div>这是头部</div><span>今日价格</span>6、 文本语义化标签
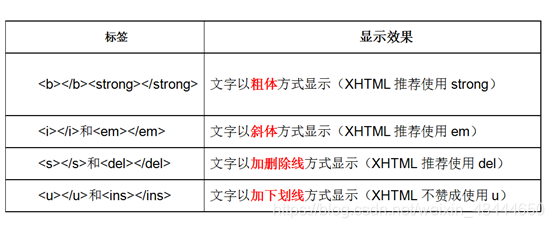
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。

b i s u只有使用,没有强调的意思;
strong em del ins语义更强烈。
演示示例:文本格式化标签

7、 图片标签(重点)
这是咱们学习的第一个带有属性的标签。
1. 标签属性
属性就是特性。
比如:手机的颜色、手机的尺寸。总结就是手机的颜色是黑色,手机的尺寸是5.0寸。再比如:图片的宽度是300。
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。
其基本语法格式如下:
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>在上面的语法中,
1.标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
3.任何标签的属性都有默认值,省略该属性则取默认值。
采取
键值对的格式 key=“value” 的格式,比如:
<hr width="400" />属性是宽度,值是400。
图像标签img
单词缩写:image 图像
HTML网页中任何元素的实现都要依靠HTML标签,要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签<img/>以及和他相关的属性。
其基本语法格式如下:
该语法中src属性用于指定图像文件的路径和文件名,他是img标签的必需属性。
<img src="图像URL" />
演示示例:图片

2、路径问题
实际工作中,通常新建一个文件夹专门用于存放图像文件,这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为:相对路径和绝对路径。
相对路径
以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
图像文件和HTML文件位于同一文件夹:只需输入图像文件的名称即可,如img src=“logo.gif” /。
图像文件位于HTML文件的下一级文件夹:输入文件夹名和文件名,之间用“/”隔开,如img src=“img/img01/logo.gif” /。
图像文件位于HTML文件的上一级文件夹:在文件名之前加入“…/” ,如果是上两级,则需要使用 “…/ …/”,以此类推,如img src="…/logo.gif" /。
绝对路径
绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
完整路径:“D:\web\img\logo.gif”
完整的网络地址,
例如“http://www.itcast.cn/images/logo.gif”。
8、 链接标签
单词缩写:anchor的缩写 基本解释:锚。
在HTML中创建超链接非常简单,只需用标签环绕需要被链接的对象即可
其基本语法格式如下:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。 Hypertext Reference的缩写。意思是超文本引用
target:用于指定链接页面的打开方式,其取值有self和blank两种,其中self为默认值,blank为在新窗口中打开方式。
注意:
1.外部链接需要添加全域名路径,比如http:// www.baidu.com
2.内部链接直接链接内部页面名称即可,比如< a href=“index.html”>首页
3.如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
4.不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
演示示例:链接

9、锚点定位
通过创建锚点链接,用户能够快速定位到目标内容。创建锚点链接分为两步:
1.使用创建链接文本(被点击的)
例如:
<a href="#two">` 2.使用相应的id名标注跳转目标的位置
例如:
<h3 id="two">第2集</h3>`演示示例:锚点连接

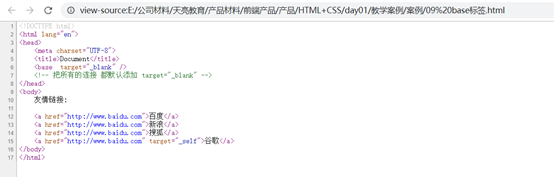
10、base标签
base可以设置整体链接的打开状态;base写到 之间。
演示示例:base标签

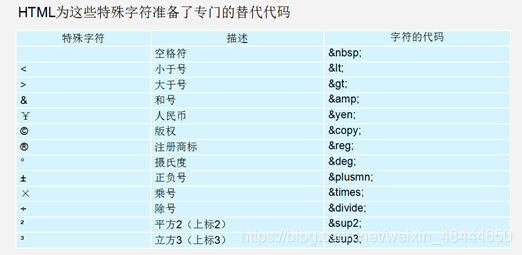
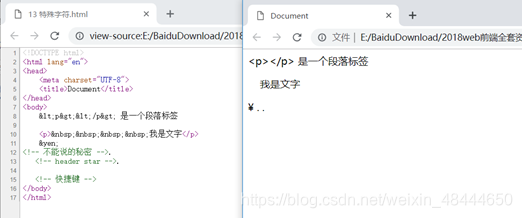
- 特殊字符(了解)

演示示例:特殊字符

11、 注释标签
在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
其基本语法格式如下:
ctrl + / 或者 ctrl +shift + /
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
注释重要性:

12、 列表标签
容器里面装载着文字或图表的一种形式,叫列表。
列表最大的特点就是:整齐、整洁、有序。
1. 无序列表ul
无序列表的各个列表项之间没有顺序级别之分,是并列的。
其基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>比如下面这些,新闻是没有顺序的,不用排队,先到先得,后发布先显示。

注意:
- ,直接在
中只能嵌套
标签中输入其他标签或者文字的做法是不被允许的。
- 与
之间相当于一个容器,可以容纳所有元素。无序列表会带有自己样式属性,放下那个样式,一会让CSS来!
2. 有序列表ol

有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义
有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>3. 自定义列表
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
比如:
演示示例:列表标签
