一、 清除浮动
1.1 浮动存在引发的问题
由于浮动元素脱离了标准流,变成了脱标元素,所以不再向父元素汇报高度。
那么父元素计算总高度时,就不会计算浮动子元素的高度,导致了高度坍塌的问题。
解决父元素高度坍塌问题的过程,一般叫做清浮动(又叫清理浮动、清除浮动)。
清浮动的目的是:
让父元素计算总高度的时候,把浮动子元素的高度算进去。
1.2 清浮动常见方法
清浮动要在浮动元素的父元素里写clear-fix
两种方法要么用 clear-fix 清除浮动,要么给父元素加固定高度(item多又变化时不建议写固定高度)。
-
给父元素设置固定高度
扩展性不好,在不知道子元素个数时,不知道父元素需要写多大高度(不推荐)
-
在父元素之后(父元素外)增加一个空的块级子元素,并且让它设置clear:both
会增加很多无意义的空标签,维护麻烦
扫描二维码关注公众号,回复: 11513756 查看本文章
违反了结构与样式分离的原则(不推荐),清浮动本来是样式相关东西,却要增加一个div来清除浮动
-
在父元素最后(父元素里)增加一个br标签:
< br clear = " all " >会增加很多无意义的空标签,维护麻烦
违反了结构与样式分离的原则(不推荐)
-
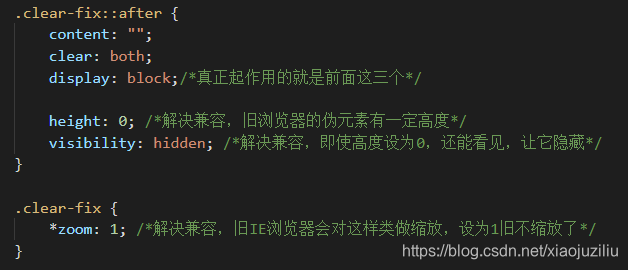
给父元素增加::after伪元素
纯CSS样式解决,结构与样式分离(推荐)