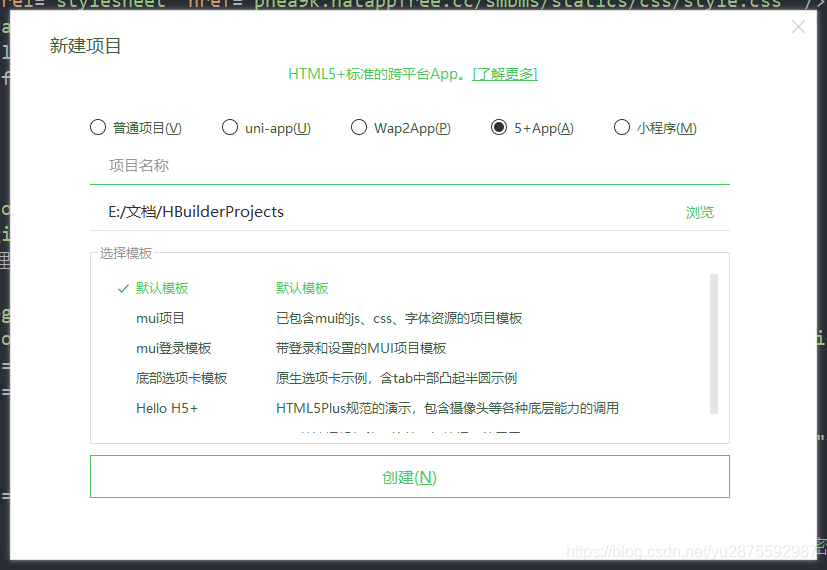
1、打开HBuilder X
- 添加一个名叫5+app的项目后,在项目中的一个html页面添加web项目的登录或首页的html代码
如图:

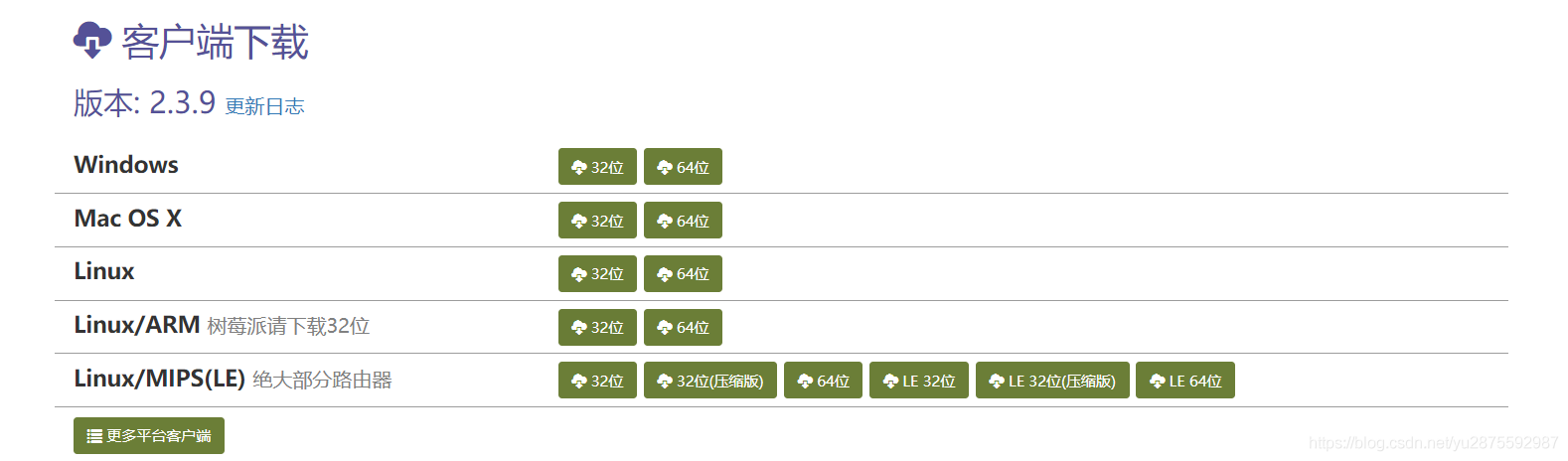
- 打开natapp官网:https://natapp.cn/,然后在官网下载natapp.exe

根据自己的系统版本下载。
再到natapp.exe同级目录下给上以下config.ini配置文件
#将本文件放置于natapp同级目录 程序将读取 [default] 段
#在命令行参数模式如 natapp -authtoken=xxx 等相同参数将会覆盖掉此配置
#命令行参数 -config= 可以指定任意config.ini文件
[default]
authtoken= #对应一条隧道的authtoken
clienttoken= #对应客户端的clienttoken,将会忽略authtoken,若无请留空,
log=none #log 日志文件,可指定本地文件, none=不做记录,stdout=直接屏幕输出 ,默认为none
loglevel=ERROR #日志等级 DEBUG, INFO, WARNING, ERROR 默认为 DEBUG
http_proxy= #代理设置 如 http://10.123.10.10:3128 非代理上网用户请务必留空
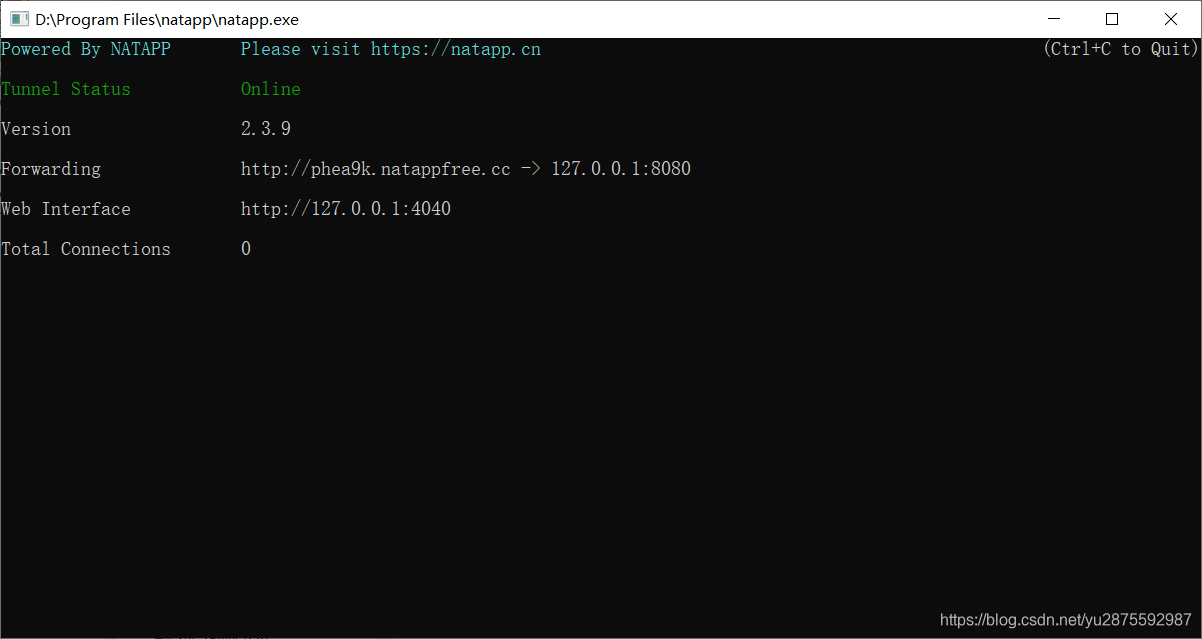
配置后双击natapp.exe即可(注意不要关闭了,域名会有变化的,除非用RMB购买隧道和二级域名,域名就不会变化)
如一下图:

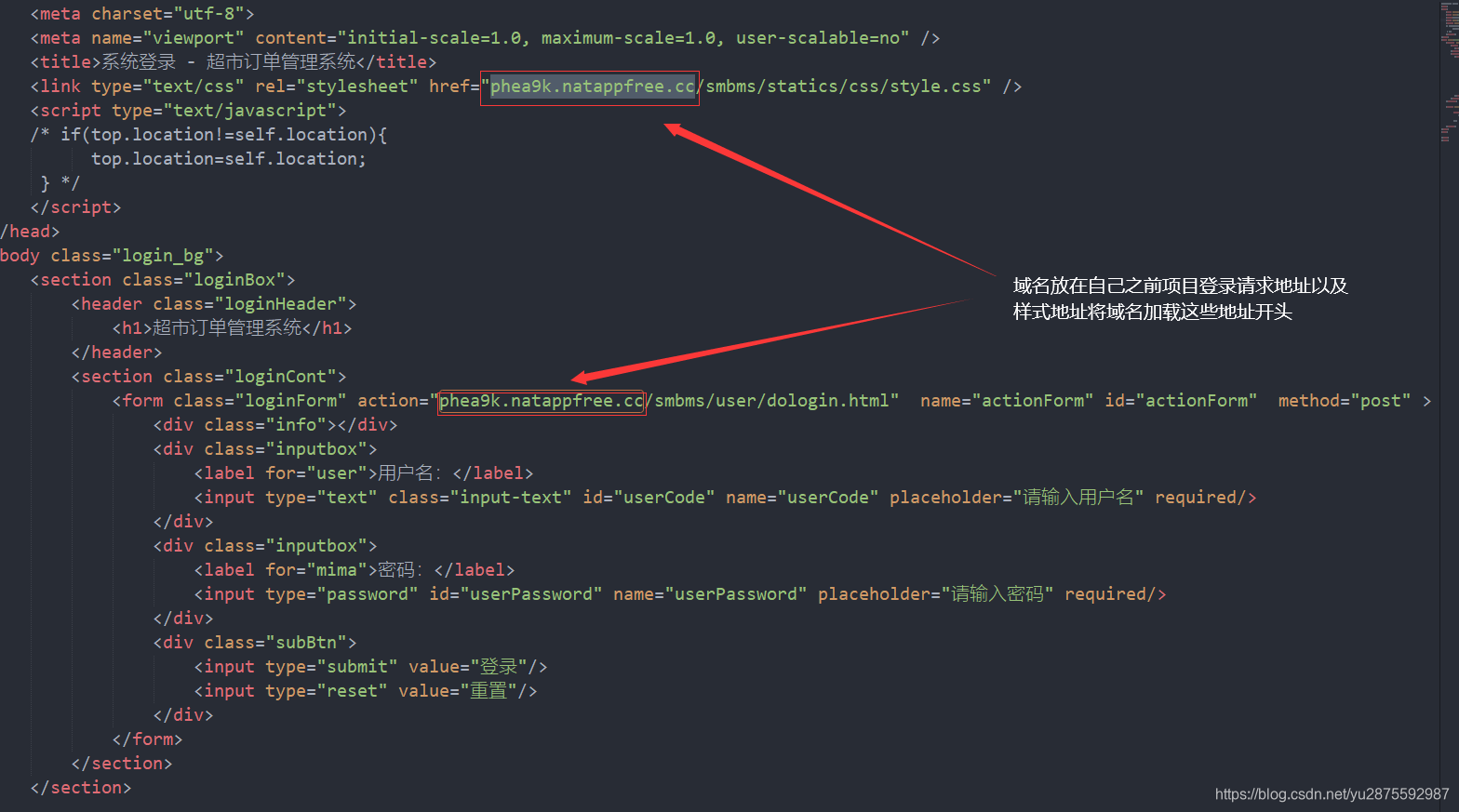
- 启动自己的项目后,需要把以上的域名放到HBuilder X里的html中主要的地址开头
如图:

可以先在自己的电脑上进行测试,看看是否有样式或请求问题。没有问题后进行后面的操作 - 混合app的云打包
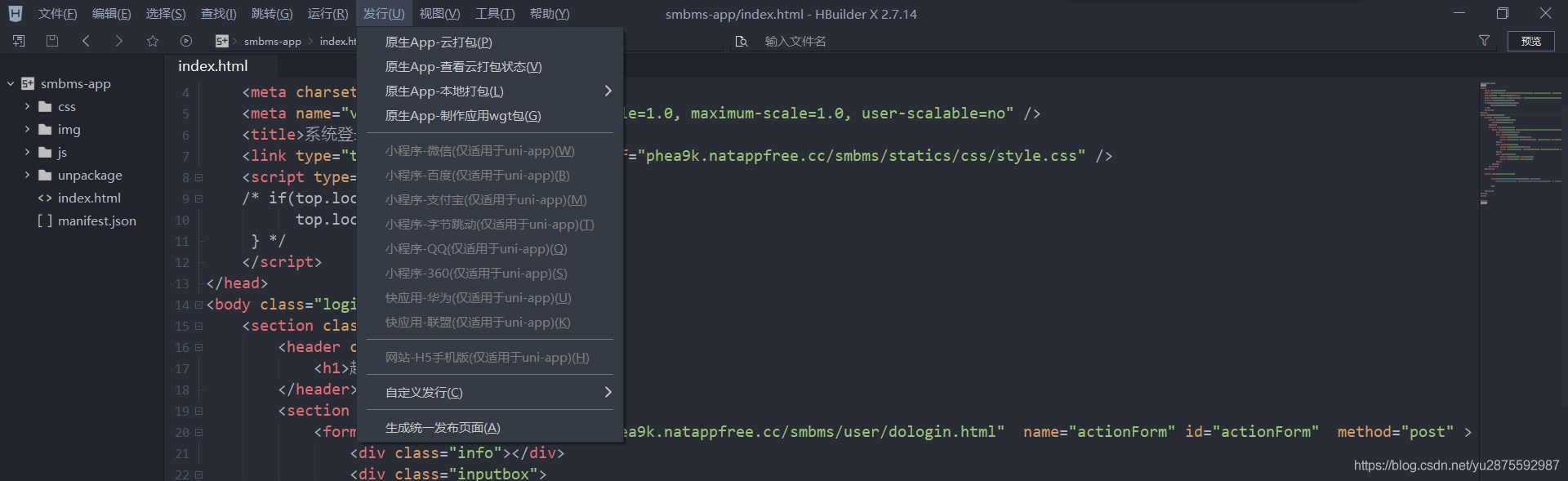
点击发行 --> 原生App-云打包


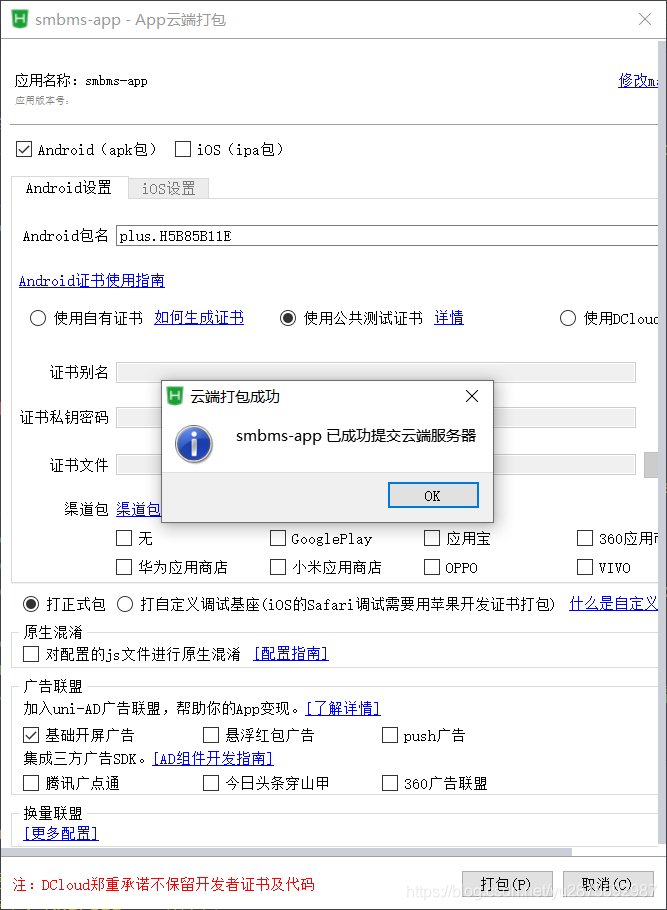
android(apk包)安卓的云打包
注意:使用公共测试证书
点击打包后
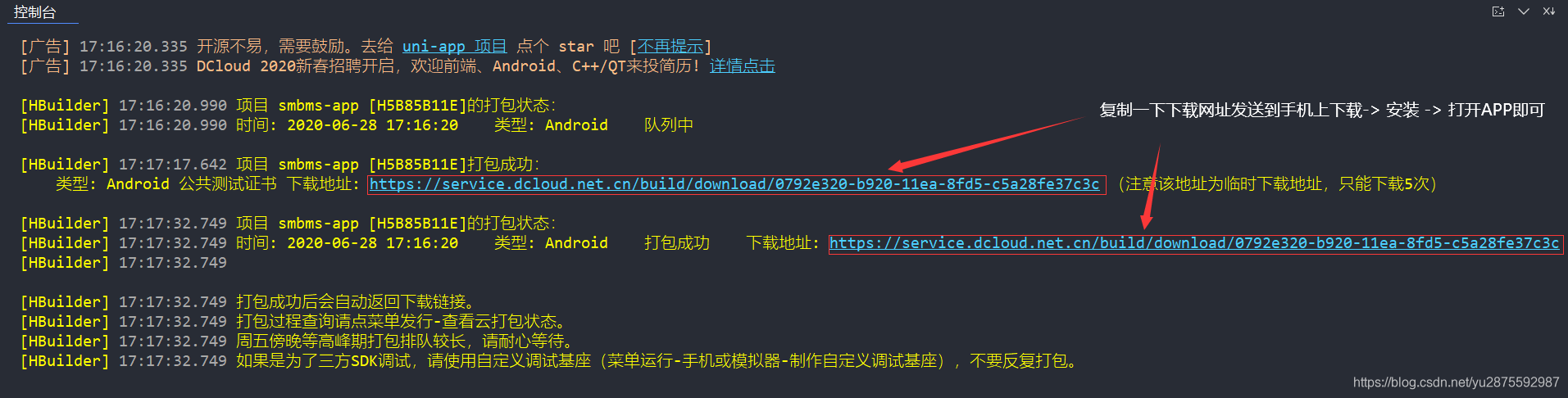
如图:


5.最后再手机上下载,记得natapp.exe不要关闭而且web项目需要开启否则获取不到后续请求