每日笔记,从基础做起!!!
strong:加粗
em: 斜体
在div中英文不能自东动行,中文可以!
ol>li:有序列表{type:排序方式。Start:排序开头。reverce}-例子如下
代码-图片: 
Ul>li: 无序列表
Src:地址引用。【1.网上url. 2.绝对路径: /a/b/23.jpg ,3.相对路径: 123.jpg】
网上URL——代码:
a: 1.超链接 2.锚点 3. 打电话 4.协议限定符{死循环}
method:发送方式。
Action:接收的一个地址
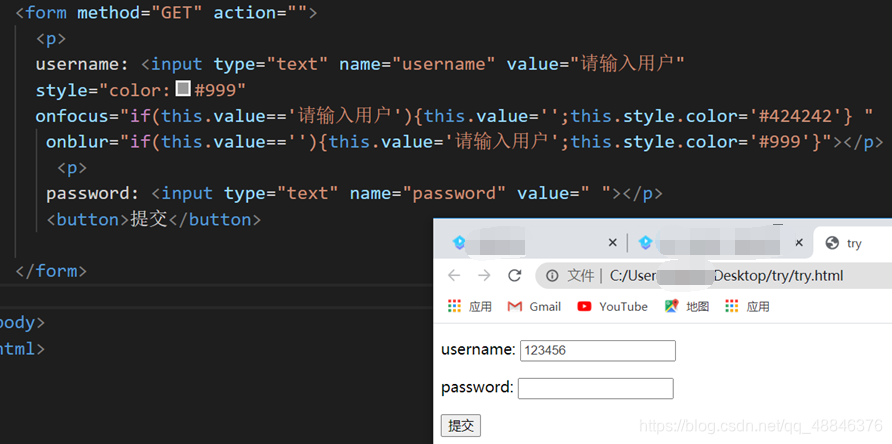
form>input:[type:radio]选项标签。【如若一个问题多个选项,则需要在radio后加name,并且使所有选项name值设置的一样】{设置:1.聚焦 ,2.失去焦点}
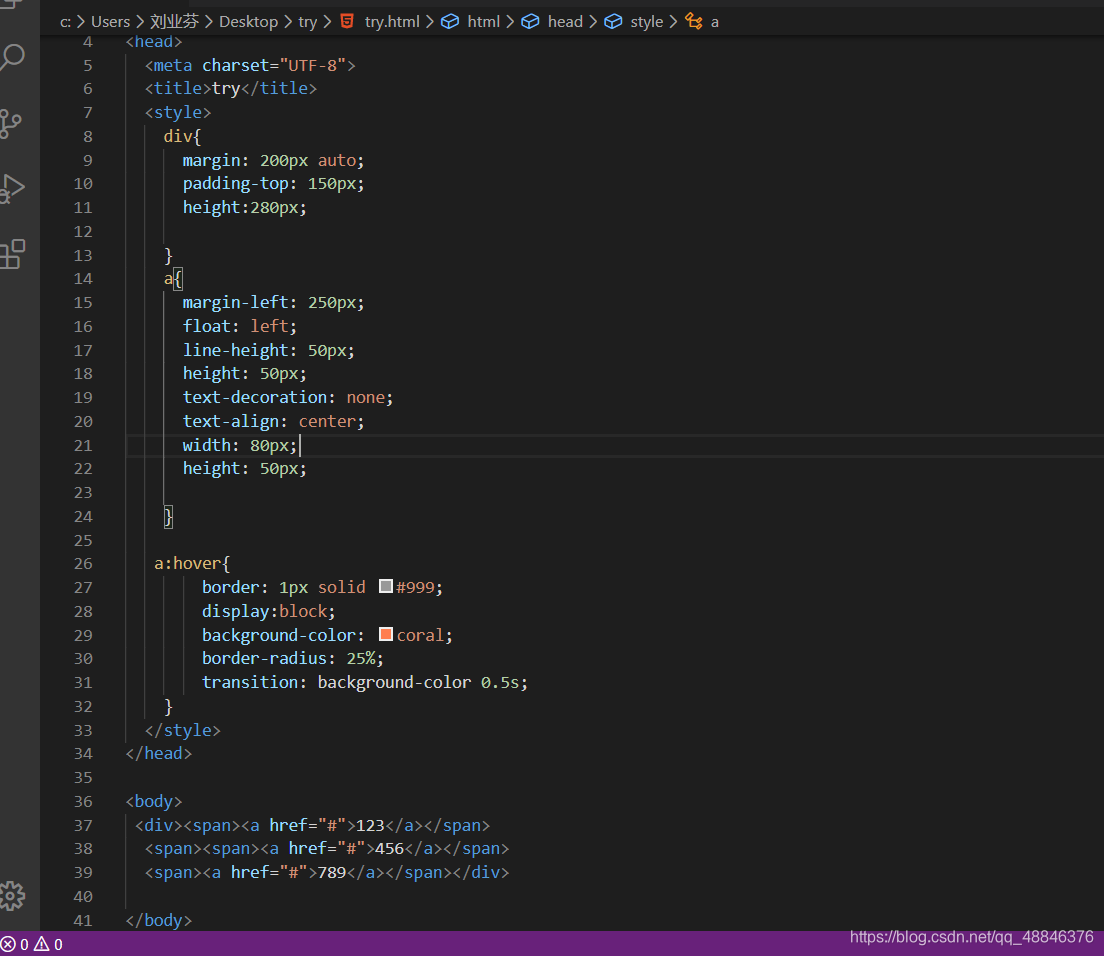
焦点设置-代码

checked=“checked”:默认选中[在单选或者复选框里都是可以设置的]
select>option: 下拉菜单
Link: 引入外部css地址链接
*{ }:通配符选择器,指所有,任意的。
内核:
| 浏览器 | 内核 |
|---|---|
| IE | Trident |
| Firefox | Gecgo |
| Google chrome | Webkit/bLink{2014} |
| Safair | Webkit |
| Opera | presto |
权重:
| !inportant | Infinity |
|---|---|
| 行间样式 | 1000 |
| Id | 100 |
| Class | 属性 |
| 标签选择器 | 伪元素 |
| 通配符 | 0 【256进制】 |
Position:absolute : 脱离原来位置定位,最近的有定位父级进性定位,如果没有。那么相对于文档进行定位。
Position:relative : 保留原来位置进行定位。
:before/:after :伪元素,天生就是行内元素。【如若想让他成为行级块元素加inline-block】
大致的关系图:
伪类-代码展示: