文章目录
abc_文档撰写教程_v1.0.3
作者:若布与宫合
Markdown印象
什么是Markdown
- 用于编辑文档,使用的语法是Markdown
- 编辑器千千万,选择合适自己的才是正道
- 学习成本几乎为0
- 效果,列举一二
复选框
- A
- B
- C
流程图
转成PDF效果不错
编辑器选择
Typora
懒人首选,傻瓜式操作,安装后即可编辑
下载地址 , 有可能访问不了
快捷键
Ctrl + / 切换到源代码模式
Sublime 3
喜欢的“折腾”的可以玩玩这个
下载
下载地址 [Windows 64 bit](https://download.sublimetext.com/Sublime Text Build 3176 x64 Setup.exe)
实时预览
- 请查看安装方式。编辑前,请安装Package Control、MarkdownPreview、MarkdownEditing、LiveReload以及AutoSave插件。安装MarkdownPreview后,修改默认浏览器
"browser": "Chrome",,解析器"enabled_parsers": ["markdown"],,"enable_autoreload": true, - 开启流程图、高亮等
https://www.zhihu.com/question/39372997?sort=created - 在右下角选择下拉条->Markdown(格式),ctrl+s保存为docName.md,即可编写
- 开始编辑,装好插件后,在编辑框输入内容,按组合快捷键
ctrl+Shift+p,输入:mp,选择:
再点击Markdown或者不点(仅配置了Markdown就不需要二次选择),开始通过浏览器预览文档Markdown Preview:Preview In Browser
IntelliJ IDEA
需要安装预览插件,可以试试
Editor.md
地址 http://pandao.github.io/editor.md/
CSDN md编辑器
地址 csdn-markdown编辑器
需要登录,进入后,如果不能用markdown语法,请将博客设置改为markdown
截稿前,发现无序列表有文字间隔bug
有道云笔记
下载安装使用。我发现的缺点是:不支持<ol>无序列表标签。
Atom
语法
- 标题
\#:一级标题
\##:二级标题
以此类推- 图片语法:

- 目录
在顶部输入[TOC]即可显示目录,下面介绍的插件可以将目录显示在左侧 - 支持HTML
- 代码语法
半角符号包住代码
// 代码
// 三个反单引号 ```java(规定语言)
public class JMarkdown{
private static final String name ;
@Autowired
private IService service ;
public void method(){
}
}
// 三个反单引号结尾 ```
// or
// ```xml
// ```
数学
LaTeX
-
效果
KaTeX parse error: Undefined control sequence: \bbox at position 2: \̲b̲b̲o̲x̲[5px,border:0px… -
LaTeX语法请参考 http://www.mohu.org/info/symbols/symbols.htm
转md格式为html
使用Typora
带目录 使用Sublime
使用Markdown Preview 插件
使用i5ting_ztree_toc
转换命令
上传md文档至Linux虚拟机,执行命令:
i5ting_ztree_toc -f docName.md
# or
i5ting_toc -f abc_kafka搭建_v1.0.md```
需要先安装[i5ting_ztree_toc](#i5)服务
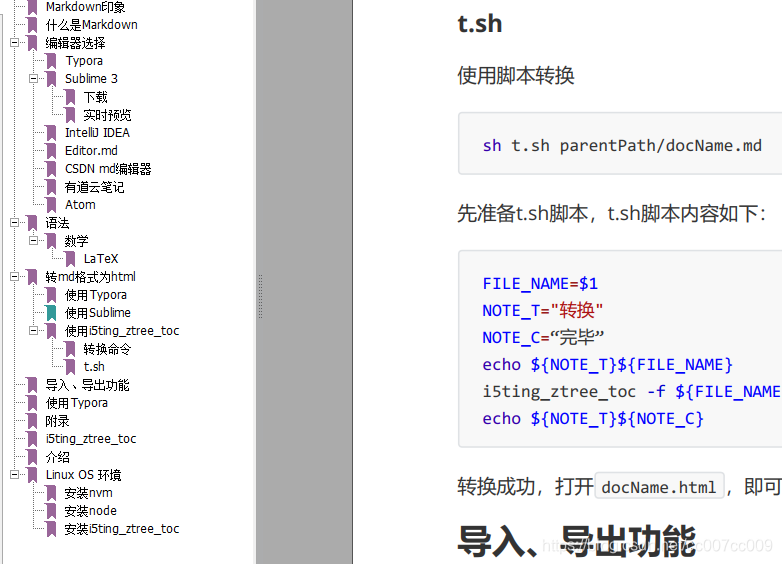
#### t.sh
使用脚本转换
```shell
sh t.sh parentPath/docName.md
先准备t.sh脚本,t.sh脚本内容如下:
FILE_NAME=$1
NOTE_T="转换"
NOTE_C=“完毕”
echo ${NOTE_T}${FILE_NAME}
i5ting_ztree_toc -f ${FILE_NAME}
echo ${NOTE_T}${NOTE_C}
转换成功,打开docName.html,即可查看炫酷效果
导入、导出功能
使用Typora
须安装Pandoc
可导出各种格式的文档
附录
格式转换
MS Office
Pandoc
- 安装
# yum
yum -y install pandoc
- 命令
# 转换成word
pandoc -f markdown -t docx file.md -o file.docx
# 效果很差
目录工具 i5ting_ztree_toc
介绍
该插件可以将md文档转成html,自动生成序号,阅读体验也不错。转换命令见上文
Linux OS 环境
安装nvm
先安装nvm,即Node Version Manager(Node版本管理器)
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
或者使用 wget
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
注意观察nvm的安装目录;该方法比较好用,但万一https链接失效,可能就不能安装了。
之后需要激活nvm:
source ~/.nvm/nvm.sh
# 或
export NVM_DIR="$HOME/.nvm"
安装node
激活完成后,安装node,命令:
nvm install node
安装完成后,切换到该版本,命令:
nvm use node
与此同时,npm已经默默安装,可以放心的执行命令了。
安装i5ting_ztree_toc
非常简单,在全局安装,命令:
npm install -g i5ting_toc
执行就可以了