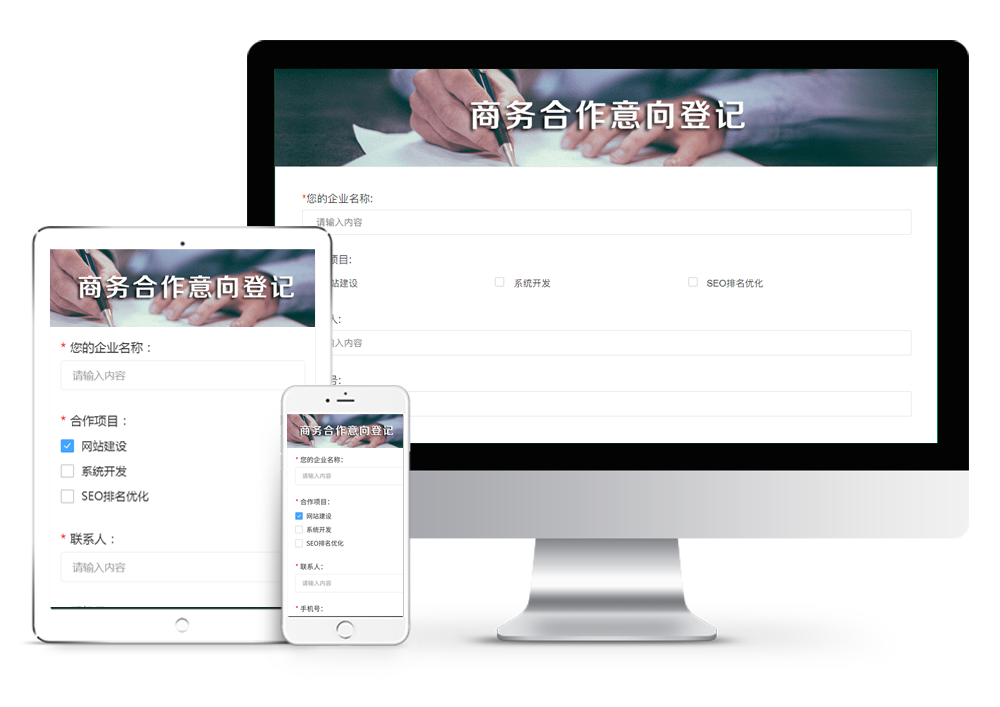
用户不需要懂设计与编程,完全通过可视化拖拽的方式所见即所得的创建任何自己想要的表单,这是jeecmsX1.3 所追求的。
1、无需设计和编程,可视化拖拽式创建:可以根据不同的节日、场景及业务需要调整表单背景、页眉、字体大小、颜色、组件大小间距等属性,并且能实时预览所配置的效果,整个过程不需要设计师和开发人员参与,轻松创建想要的表单。

2、一次创建可同时应用到PC、手机和平板端:表单只需编辑一次,即可同时在PC、手机和平板端生效并且获得很好的现象效果。

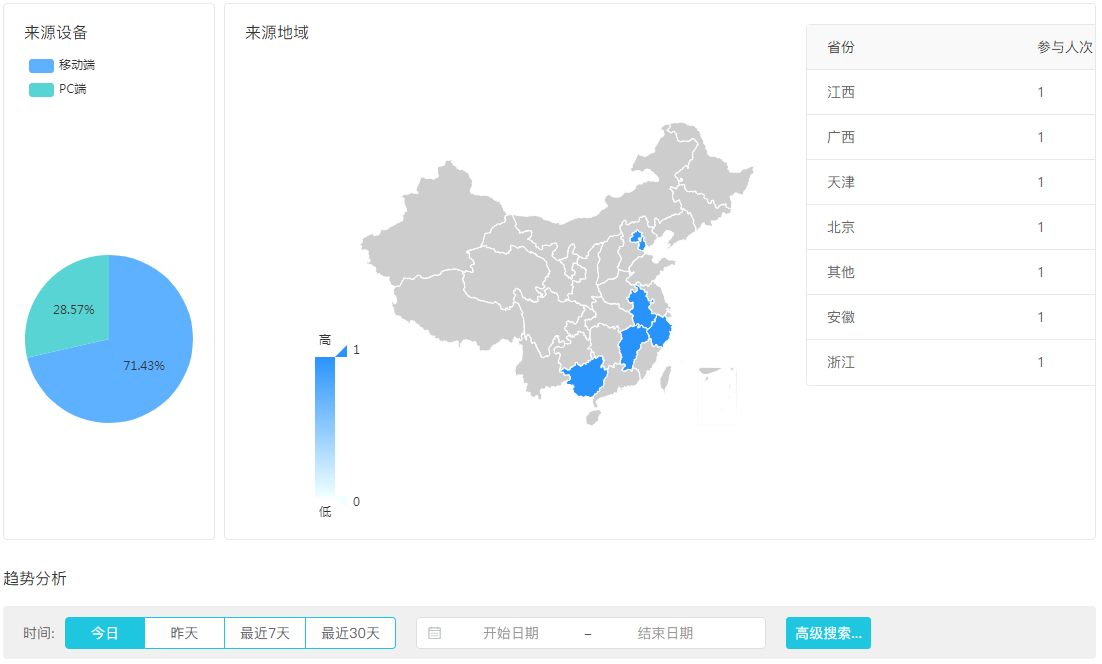
3、反馈结果实时呈现,能够自由导出数据:在管理系统中可通过图表或表格的方式实时查看表单的反馈结果,支持反馈结果的管理和导出,支持对表单填写人员的来源及趋势跟踪统计。

反馈结果统计

来源以及趋势分析
后端技术
- SpringBoot2 快速开发框架
- SpringMVC 5.0
- Spring5.0
- SpringSecurity 安全组件
- JPA(Hibernate实现)
- Spring-Data-JPA 持久层组件
- QueryDSL 持久层扩展
- Ehcache、Redis 缓存组件
- Lucene7.4、Elasticsearch6.8 索引组件
- Flowable6.4.2 工作流引擎
- Hanlp1.7(中文分词组件)
- Quartz 2.3.0 定时任务
- Druid1.1.6连接池
- geoip2 2.12.0 IP库
- Slf4j 日志
- Kaptcha 2.3.2 验证码
- FreeMarker 模板渲染
- JWT 0.9 TOKEN组件
- Fastjson 1.2.58 JSON组件
- Easypoi 3.2.0 导出组件
- Zxing 3.2.0 二维码组件
- sharding-sphere 3.0 数据库中间件组件
- spring-session-data-redis session redis支持
前端技术
- 脚手架 vue-cli 3
- 前端框架 vue 2.6.10
- 路由 vue-router 3.0.3
- 数据存储 vuex 3.0.1
- 国际化 vue-i18n 8.11.2
- UI组件库 element-ui 2.11.1
- HTTP请求 axios 0.18.0
源码下载地址:http://www.jeecms.com/download.htm
前台演示地址:http://demo.jeecms.com