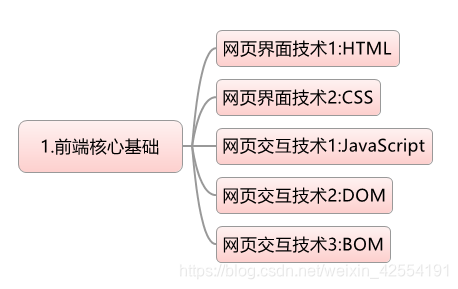
1.前端核心基础

【 js基础 Day2】js的流程控制:分支语句,循环.顺序结构
【 js基础 Day3】关键字的使用,数组(重点)和函数(重点)
【 js基础 Day4】面向过程,面向对象,自定义对象,内置对象
【 js基础 Day5】函数(重点),作用域,预解析,arguments,对象
你未必知道的49个CSS知识点_weixin_42554191的博客
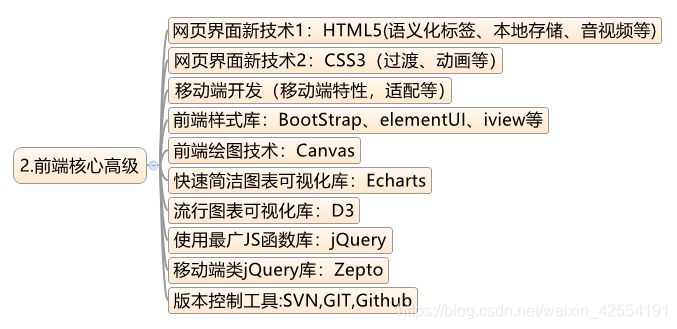
2.前端核心高级

可以适当了解一下TS
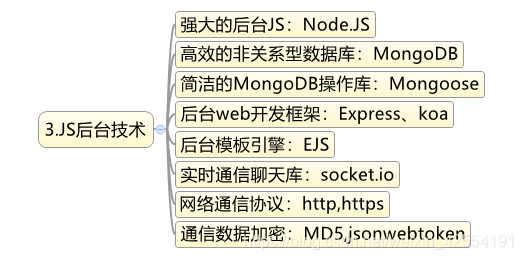
3.JS后台技术

学Node.js之前得了解cmononJS,同步,异步,阻塞,非阻塞等基础知识
【NodeJS】01Koa 框架介绍以及 Koa2.x 环境搭建
【NodeJS】02学习Koa之前的一些准备工作:Es6 的一些常用语法
【NodeJS】03Koa异步处理Async 、Await和Promise 的使用(重点*)
【NodeJS】05 koa 中间件 以及koa中间件的洋葱图执行流程
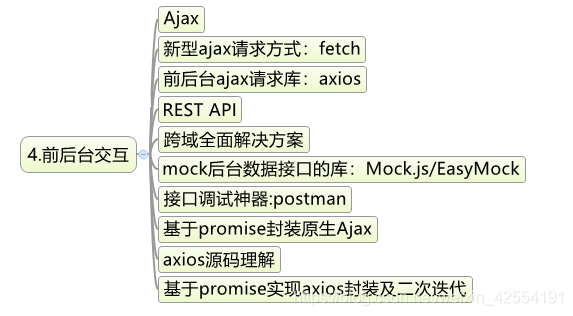
4.前后台交互

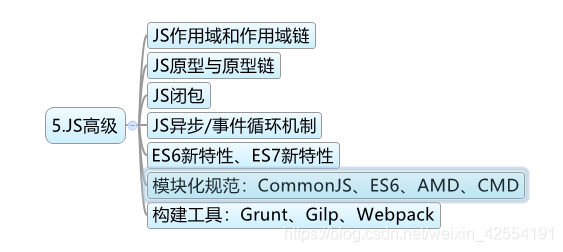
5.JS高级

【js高级 Day1】深入理解原型及作用,构造函数和实例对象和原型对象之间的关系
【js高级 Day2】深入理解原型添加方法,私有函数,面向对象的编程思想(案例小贪吃蛇)
【js高级 Day3】深入理解原型的方式继承,借用构造函数继承,组合继承,拷贝继承
【js高级 Day4】深入理解apply和call方法,作用域,闭包,递归
【js高级 Day5】深入理解浅拷贝,深拷贝,遍历DOM树,正则表达式
【Es6入门实践】04为什么要用对象展开运算符和rest运算符
【Es6入门实践】05使用live-server插件启动服务,使用字符串模板
【Es6入门实践】06数字的操作,数组及其相关方法的操作(重点)
【Es6入门实践】08Es6的对象,Symbel在对象中的作用
【Es6入门实践】09Set和WeakSet,Map数据结构
6.前端web框架

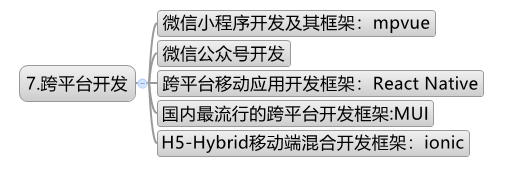
7.跨平台开发
表单组件及网络API+常用API接口+utils 中自定义模块module.exports
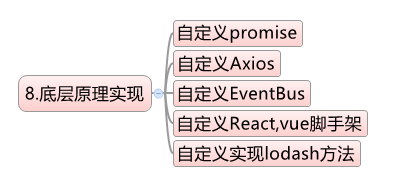
8.底层原理实现