文件上传比较丑,样式调整时会有一个获取文件名,或者包含文件路径的文件名的方法
html代码
<div class="file-box">
<form id="uploadForm">
<input type="text" id="textfield" class="txt" />
<input type="button" class="btn" value="浏览..." />
<input type="file" name="file" class="file" id="fileField" onchange="document.getElementById('textfield').value=this.files[0].name"/>
<input type="submit" class="btn" value="上传" />
</form>
</div>CSS样式
.file-box{ position:relative;width:340px;margin:20px;}
.txt{ height:28px;line-height:28px; border:1px solid #cdcdcd; width:180px;}
.btn{width:70px; color:#fff;background-color:#3598dc; border:0 none;height:28px; line-height:16px!important;cursor:pointer;}
.btn:hover{background-color:#63bfff;color:#fff;}
.file{ position:absolute; top:0; right:85px; height:30px;line-height:30px; filter:alpha(opacity:0);opacity: 0;width:254px }
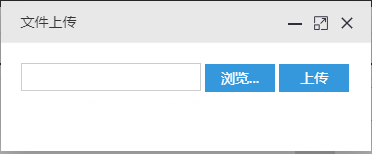
效果图

只获取文件名
document.getElementById('fileField').files[0].name
获取带路径的文件名
document.getElementById('fileField').value